자식 테마 만드는 방법 - 워드프레스 자식 테마를 꼭 만들어야 하나?
외국의 한 리서치에 따르면 워드프레스 사용자의 85% 정도가 테마를 커스터마이징한다고 합니다. 테마를 커스터마이징할 경우 테마 파일들을 수정하게 됩니다. 문제는 테마가 업데이트가 되면 수정 내용이 모두 사라진다는 점입니다. 이 때문에 자식 테마를 만들면 테마가 업데이트되더라도 수정된 내용이 유지됩니다.
그런데, 여기서 하나 생각해볼 점은 꼭 자식 테마(차일드 테마, 하위 테마: Child Theme)를 만들어야 할까요?
차일드 테마에 대한 자세한 내용은 네이버 카페의 "워드프레스 차일드 테마 활용하기" 글을 참고하시기 바랍니다.
자식 테마 만드는 방법 - 워드프레스 자식 테마를 꼭 만들어야 하나?
테마를 수정하는 경우 만드는 것이 바람직합니다. 하지만 테마를 과도하게 수정할 경우 자식 테마를 만들어도 추후에 테마가 업데이트되면 수정한 사항 때문에 사이트가 먹통이 될 수 있습니다.
예를 들어, 베스트셀링 테마인 아바다(Avada)가 몇 차례 메이저 업데이트되었는데요, 올 초에 버전 4.x에서 버전 5로 업데이트되었습니다. 그런데 많은 수정을 하지 않았지만 버전번역이 업데이트되면서 사이트가 제대로 작동하지 않았습니다. 그래서 새롭게 수정 작업을 한 적이 있습니다.
따라서 테마 수정은 최소한으로 하는 것이 좋습니다. 그리고 기능을 부가하는 경우 가급적 워드프레스와 테마에서 제공하는 후크(액션/필터)를 사용하는 것이 바람직합니다.
테마를 많이 수정하는 경우에는 자식 테마를 만들어도 별 효과가 없을 수 있습니다. 과도한 수정이 필요하면 자체 테마를 만드는 것이 더 바람직할 수 있을 것 같습니다. (혹은 테마 선정이 잘못되엇을 수 있습니다.)
필요한 사항
아래에서 이전에 설명했던 방식은 이전 WordPress 문서를 참조로 한 것이기 때문에 바람직하지 않습니다. 워드프레스에서 권장하는 방식으로 내용을 일부 변경했습니다. 플러그인을 사용하여 쉽게 차일드 테마(자식 테마, 하위 테마)를 만드는 방식은 "원클릭으로 간편하게 차일드 테마 만들기" 글을 참고해보시기 바랍니다. 참고로 아바다 등 일부 유료 테마에서는 자체적으로 차일드 테마 템플릿을 제공하기도 합니다.
그럼 자식 테마를 어떻게 만들까요? 생각보다 간단합니다. 필요한 사항은 다음과 같습니다:
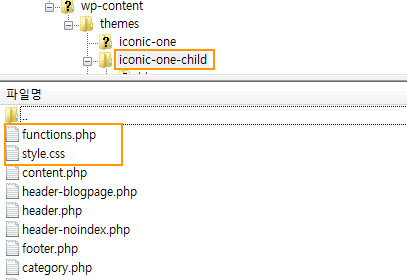
- 자식 테마 디렉토리
- 스타일시트 파일(style.css)
- 함수 파일(functions.php) -- 옵션

자식 테마 디렉토리는 보통 부모 테마 폴더 이름에다 -child를 붙이면 됩니다. 가령 부모 테마의 폴더 이름이 twentyfifteen이라면 자식 테마는 twentyfifteen-child를 명명하면 됩니다. 자식 테마 폴더 이름에는 "공백"이 포함되면 안 됩니다. 보통 부모테마폴더명-child처럼 붙여 알아보기 쉽도록 만들면 무난합니다.
스타일시트 파일(style.css)
스타일시트 파일(style.css)의 경우 중요한 것은 Template에 부모 테마 폴더 이름이 정확하게 기재되어야 합니다(가령 소문자로 되어 있으면 소문자로 정확하게 기재하면 됩니다). 그리고 import url에 부모 테마의 style.css의 경로를 정확하게 기재해야 합니다.
예)
/* Theme Name: Iconic One Child Theme Description: Theme of Iconic One Child Theme Theme URI: Author: WordCracker Author URI: Template: iconic-one Version: 1.0.0 */ /* 여기부터 사용자 코드 */
위에서 Template에 부모 테마의 폴더 이름을 정확히 기재해야import url에 부모 테마의 style.css 경로가 정확히 지정되어야 합니다. 나머지는 원하는 대로 기재하면 됩니다. 새로 추가하는 CSS 코드를 자식 테마의 style.css에 추가합니다. 또는, 다른 방법으로도 CSS 코드를 추가할 수 있습니다("워드프레스에서 CSS 추가하기" 참조).
함수 파일(functions.php)
함수 파일은 있어도 되고 없어도 됩니다. 함수를 새로 추가한다면 있으면 좋겠죠? (만들고 싶지 않다면 부모 테마 폴더에 있는 함수 파일에 새로운 함수를 추가해야 합니다.) 형식은 다음과 같은 내용을 텍스트 파일에 기재하고 functions.php로 저장하시면 됩니다.
<?php
//
//
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style',
get_stylesheet_directory_uri() . '/style.css',
array('parent-style')
);
}
//
// Your code goes below
//
참고로 ?>은 있어도 되고 없어도 된다고 하네요.
새로 만든 style.css와 functions.php를 (FTP로) 자식 테마 폴더로 업로드하고 알림판에서 외모 > 테마에서 테마를 방금 만든 자식 테마로 지정하시면 자식 테마 만들기 작업이 완료됩니다. 여기를 참고하여 새로 만든 자식 테마의 스크린샷을 추가할 수도 있습니다.
템플릿 파일 편집
워드프레스 테마 커스터마이징의 경우 header.php, index.php... 등의 테마 파일들에 대한 수정이 수반됩니다. 이 경우 FTP를 통해 부모 테마 폴더에 있는 해당 파일을 사용자 컴퓨터로 복사했다가 다시 자식 테마 폴더로 업로드한 후에 수정을 하시면 됩니다. 부모 테마 폴더에 없는 템플릿을 만드는 경우에는 새롭게 만들 수도 있습니다. 그리고 부모 테마 폴더의 하위 폴더에 있는 템플릿을 수정하는 경우, 동일하게 하위 폴더를 자식 테마에서 만들어 해당 템플릿을 그 하위 폴더에 넣어야 합니다. 예를 들어, iconic-one/includes/navigation.php 파일을 수정하려는 경우 이 파일을 iconic-one-child/includes/navigation.php로 복사하여 수정합니다.

마무리하며
자식 테마 만들기에 대해 간단히 살펴보았습니다. 자식 테마를 만들 때에는 좋은 부모 테마를 고르는 것이 중요합니다. 만약 자식 테마에서 많은 테마 파일을 수정한다면 자식 테마 사용이 적합하지 않을 수도 있습니다. 혹시 자식 테마 만들기에 어려움이 있다면 One-Click Child Theme같은 플러그인을 사용하여 만들 수도 있습니다.


혹시 차일드테마에서 추가 CSS를 넣어도 테마 업데이트 시 유지되는걸까요?
안녕하세요, YO님. 맞습니다.테마가 업데이트되어도 차일드 테마 내의 파일들은 영향을 받지 않습니다.
저는 차일드 테마 사용법에 대해 궁금해서 여기 저기 찾아봤는데요,
그래도 자세한 사용법이 좀 헷갈리네요.
일단 제가 이해한대로 차일드 테마를 사용하는 순서를 나열해봤습니다.
제가 이해한 게 맞는 건지, 틀린 부분이 있으면 조언 부탁드리겠습니다.
(특히 제가 잘 모르는 부분에 대해서는 “ ”(따옴표) 안에 ?(물음표)로 표시했습니다.)
1. 부모 테마와 자식 테마를 설치한다.
→ 자식 테마를 사용하기 원한다면, “부모 테마는 활성화시키지 않고, 자식 테마만 활성화시킨다.(?)”
2. “자식테마(?)”에서 1차로 테마를 수정(기능확장,제거,변경)한다.
→ 이 때, 워드프레스나 테마에서 제공하는 후크(액션/필터)를 사용하는 것이 좋다.
3. “자식테마(?)”에서 페이지, 글을 작성한다
4. 페이지, 글을 작성한 이후에 테마를 수정(기능확장,제거,변경)하기 원한다면, 자식 테마에서 테마를 수정한다.
→ 이 때, 워드프레스나 테마에서 제공하는 후크(액션/필터)를 사용하는 것이 좋다.
만약 자식테마만 활성화시킨다면, 부모테마는 원형 그대로 보존하고,
오직 자식테마에서만 (테마를 수정하든지, 페이지나 글을 작성하는) 모든 작업들을 해야 할 것 같은데, 맞나요?
안녕하세요, 강희진님.
차일드 테마를 활성화하면 차일드 테마에서 정의된 부모 테마를 로드하게 됩니다.
차일드 테마 내의 파일이 우선순위를 갖기 때문에 수정 사항이나 추가 사항은 차일드 테마를 통해 작업하면 됩니다.
그러면 부모 테마 내의 파일을 수정할 필요 없이 차일드 테마를 이용하여 수정하면, 부모 테마에 영향을 미치지 않고도 수정 사항이나 추가 사항을 적용할 수 있습니다.
다음 글을 참고해보시기 바랍니다.
https://cafe.naver.com/wphomepage/145
안녕하세요. 요즘 워드크래커를 보면서 워드프레스를 시작하였습니다.
다름이 아니라 chlid theme를 수정하는데 3일째 진전이 없어 문의 드립니다.
"제가 원하는 결과는, child theme 편집으로 위젯의 layout을 변경하는 것입니다."
문제상세))
처음에는 parent theme 내 위젯을 직접 수정하여 원하는 결과를 얻었습니다.
그래서 parent theme는 default 상태로 복원하고, child theme에는 수정된 위젯을 넣었으나
layout에 반영되지 않는 문제가 생겼습니다.
참고))
위젯파일이 sub디렉토리에 위치한 것을 고려하여
child theme 내 폴더에 동일한 디렉토리를 형성하였고, function.php 에 아래와 같은 코드도 삽입하였으나
require get_stylesheet_directory() . '/inc/widgets/colormag-featured-posts-vertical-widget.php' ;
홈페이지에 넣은 위젯 layout은 전혀 반응하지 않았습니다.
추가질문)
1.override가 아닌 add의 개념으로, 수정한 위젯의 이름을 변경하여 child theme에 새로 삽입하는 방법도 가능한가요?
2. 위젯을 만들어 플러그인으로 삽입하는 영상을 보았는데, 플러그인 외 방법을 없나요?( 플러그인 최소화 목적)
안녕하세요, 김한수님.
저는 초기에 테마 파일을 많이 수정했지만, 최근에는 거의 수정하지 않고 가능한 한 테마 기능 내에서 해결하려고 노력하고 있습니다.
말씀하신 부분의 경우, 저 같으면, 해당 위젯을 복사하고, 위젯의 이름을 바꾸어 별도의 위젯으로 추가하여 사용할 것 같습니다. 차일드 테마 파일 내의 함수 파일에 다음과 비슷하게 코드를 넣어 수정해보시기 바랍니다.
그러면 https://www.screencast.com/t/u4VuQx54uLZ 그림과 같이 style 3 위젯이 하나 추가됩니다. 테스트로 "Select category"를 임의로 변경해보니 잘 적용되는 것 같습니다. 레이아웃을 수정해도 잘 안 되는 경우에는 코드를 잘 분석하여 수정하면 될 것 같습니다. 위젯을 플러그인으로 만드나 함수 파일에 추가하나 차이는 별로 없을 것 같습니다.
(* 코드를 추가하니 제대로 표시되지 않네요. 코드는 https://cafe.naver.com/wphomepage/2244 카페 게시글에 올렸으니 테스트해보시기 바랍니다.)
안녕하세요! 도움 받고 갑니다^^ 좋은 글 감사합니다!
블로그를 방문해주셔서 감사합니다.
차일드 테마를 만드려는 경우 먼저 테마에서 차일드 테마를 제공하는 경우 그대로 사용하시고, 테마에서 별도의 자식 테마(차일드 테마)를 제공하지 않으면 플러그인을 사용하여 만드는 것이 제일 간편한 것 같습니다.
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EC%9B%90%ED%81%B4%EB%A6%AD%EC%9C%BC%EB%A1%9C-%EA%B0%84%ED%8E%B8%ED%95%98%EA%B2%8C-%EC%B0%A8%EC%9D%BC%EB%93%9C-%ED%85%8C%EB%A7%88-%EC%9E%91%EC%84%B1/
즐거울 하루되세요^^
참고로 차일드 테마를 만들지 않고 테마 파일을 수정하고 있는 경우 https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EC%B0%A8%EC%9D%BC%EB%93%9C-%ED%85%8C%EB%A7%88%EB%A5%BC-%EB%A7%8C%EB%93%A4%EC%A7%80-%EC%95%8A%EA%B3%A0-%EC%88%98%EC%A0%95%ED%95%A0-%EA%B2%BD%EC%9A%B0/ 글을 참고해보시기 바랍니다.
간혹 테마를 과도하게 수정하는 경우를 목격하기도 하는데요, 그런 경우 테마 선정이 잘못되었을 수 있습니다.
그리고 CSS를 수정할 때 직접 테마 내의 style.css 파일을 수정하는 분도 계시는데, 그럴 경우 테마가 업데이트되면 변경사항이 사라지므로 자식 테마(차일드 테마)를 만들어서 CSS를 추가하거나 다른 방법으로 CSS를 추가하시기 바랍니다.
정말 감사합니다. 워드프레스 왕초보가 큰도움을 받고 있습니다.
한 가지 여쭤보고 싶은 게 있습니다만, 좀 더 알아보고 찾지 못하면 질문 드리겠습니다. 감사해요!!
댓글 감사합니다. 궁금한 사항이 있으면 언제든지 댓글로 올려주시면 아는 범위에서 답변을 드리겠습니다^^
무더운 여름에 건강 주의하세요.
좋은 강의가 많은 사이트네요!
방문해주셔서 감사합니다~ 즐거운 하루 되세요.