워드프레스 블로그 시작하기 (2024년)
이 워드프레스 정보꾸러미 블로그에는 워드프레스 사용법과 문제해결, 테마 및 플러그인 등 다양한 주제의 글이 실려있습니다. 워드프레스는 인기 오픈소스 콘텐츠 관리 시스템(CMS)으로, 원래 개인용 블로깅 시스템으로 시작되었지만 점차 발전하여 회사 홈페이지, 쇼핑몰, 커뮤니티, 전문적인 퍼블리싱 등 거의 모든 사이트 구축에 광범위하게 사용되고 있습니다.
이 글에서는 워드프레스(WordPress)를 처음 접하는 초보 사용자들을 위한 입문서 역할을 할 수 있도록 기본적이지만 숙지해야 할 내용을 정리해보았습니다. 워드프레스 설치와 테마 설치를 비롯하여 기본적으로 알아두면 유용한 사항 등 종합적인 내용을 담기 위해 노력했습니다.
글을 전체적으로 읽어보면 이 CMS 툴에 대한 개념을 익힐 수 있을 것입니다. 특정 부문의 정보를 원하시는 경우 아래의 목차나 왼쪽 사이드에 표시되는 목차 아이콘을 이용하여 원하는 항목으로 곧바로 이동할 수 있습니다.
처음 워드프레스를 접하시는 경우 빠르게 워드프레스를 세팅하여 블로그 글 작성을 시작하기를 원하시면 "초보자를 위한 워드프레스 블로그 세팅 방법"을 참고하시기 바랍니다.
[ 이 글은 2024년 4월 4일에 마지막으로 업데이트되었습니다. ]
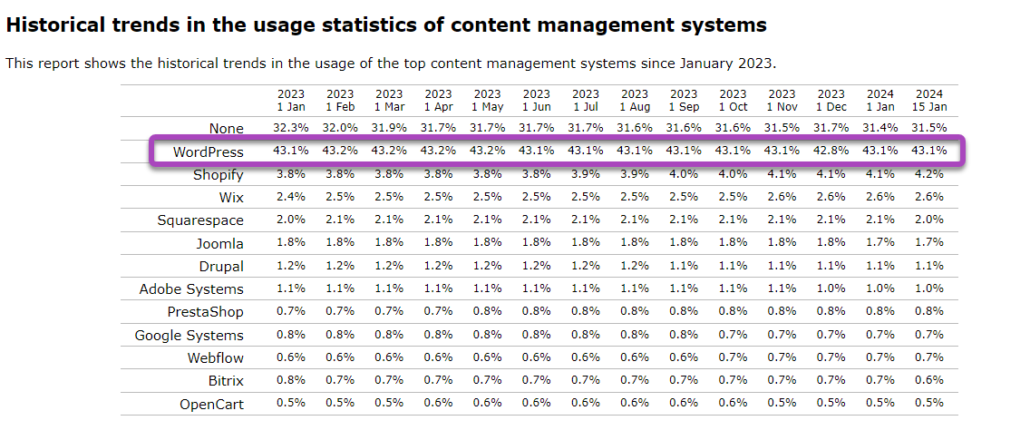
워드프레스 CMS 시장 점유율
워드프레스는 전세계 10개 사이트 중 4개 이상이 워드프레스로 제작될 정도로 인기를 얻고 있습니다. CMS(콘텐츠 관리 시스템) 점유율을 확인해보면 워드프레스의 영향력이 점점 확대되고 있음을 확인할 수 있습니다.
워드프레스는 2019년 3월 33.3%에서 2024년 1월 현재 43.1%로 전세계 점유율에서 꾸준한 증가 추세를 유지하고 있습니다.

2018년에는 Joomla와 Drupal, Shopify각각 2위, 3위, 4위를 기록했지만 지금은 Shopify가 4.2%로 2위를 차지하고 있습니다. Shopify는 전자상거래 분야에서 가장 많이 사용되고 있는 플랫폼입니다(참고).
참고로 쉽게 사이트를 구축할 수 있는 Wix의 경우 2018년 1.0%에서 2024년 1월 현재 2.6%로 점유율이 두 배 이상 성장했지만 점유율 자체는 미미합니다. Wix는 초딩도 사용할 수 있을 정도로 쉽지만 SEO에 약한 면이 있기 때문에, 소규모 사이트나 보여주기 위한 사이트에 적합합니다.
이와 같이 워드프레스가 인기를 끌면서 많은 웹호스팅 업체에서 워드프레스 호스팅 상품을 내놓거나 워드프레스 자동 설치 기능을 제공합니다.
윅스와 같은 서비스는 랜딩 페이지나 심플한 사이트를 빠르게 쉽게 만들 수 있다는 장점이 있지만 SEO적인 측면에서 워드프레스에 비해 약한 것으로 평가받고 있습니다. 워드프레스는 엘리멘터 페이지 빌더나 Divi 테마를 사용하여 랜딩 페이지를 쉽게 만들 수 있습니다.
워드프레스 가입형과 설치형 비교
워드프레스에는 가입형과 설치형이 있습니다. 가입형은 WordPress.com에서 무료 또는 유료로 가입하여 워드프레스를 이용하는 것입니다. 설치형은 WordPress.org에서 설치 파일을 다운로드하여 웹호스팅 서버에 설치하여 이용하는 것입니다. 가입형과 설치형을 간단히 비교해보면...
가입형 워드프레스
- WordPress.com에서 가입하여 사용
- 별도의 웹호스팅에 가입할 필요가 없음
- 워드프레스닷컴에서 제공하는 무료 혹은 프리미엄 테마 사용 가능
- 무료 요금제에서는 외부 플러그인과 테마 사용 불가
- 프로 요금제(혹은 기존의 비즈니스 플랜 이상)에서는 외부 플러그인을 설치할 수 있고 외부 테마를 업로드할 수 있음("WordPress Pro: SFTP/phpMyAdmin 접속 방법" 참고)
- 워드프레스 프로(또는 기존의 비즈니스 이상 요금제)에서 SFTP 접속 가능 (FileZilla를 사용하여 액세스 가능) , MySQL 데이터베이스 접속 가능 (phpMyAdmin 지원)
- 자유도가 떨어짐
- 블로그나 심플한 회사 소개 사이트에 고려할 만함
- 제한적인 서드파티 광고 채널 운영("WordPress.com에서 애드센스 배너 광고 운영하기" 참고)
- 도메인을 연결하는 경우 서드파티 이메일 서비스(예: G Suite 또는 무료 이메일 서비스)를 통해 이메일 이용 가능
- 사이트 방문자 수 제한이 없음. 사이트 방문자 수가 많은 사이트인 경우 가입형을 선택하면 웹호스팅 비용을 절감할 수 있음.
- 프로 요금제(또는 기존의 비즈니스 플랜 이상)에서 애드센스 광고 가능. 자체 광고 채널인 AdWords를 프리미엄 요금제 이상에서 가능(단, 일정 방문자 수 이상이어야 함).
설치형 워드프레스
- WordPress.org에서 워드프레스 설치 파일을 다운로드하여 웹호스팅 서버에 설치하여 사용(최근에는 대부분의 웹호스팅 업체에서 자동 워드프레스 설치 기능 제공)
- 웹호스팅 서비스에 가입하여 이용하거나 자체 서버를 사용하여 워드프레스를 운영할 수 있음
- WordPress.org에 등록된 무료 플러그인과 테마 외에 외부 플러그인과 테마(무료 혹은 유료) 사용 가능
- 커스터마이징을 자유롭게 가능
- 자유도가 높음
- 서드파티 광고(예: 애드센스)를 통한 수익 창출 가능
- 웹호스팅에 가입하여 이용하는 경우 보통 (무료호스팅을 제외하고) 이메일 서비스도 함께 제공되어 도메인으로 된 이메일 생성 가능("카페24에서 메일 발송 제한 사항" 참고)
가입형(워드프레스닷컴)과 설치형 요약
| 구분 | 가입형(워드프레스닷컴) | 설치형 |
|---|---|---|
| 웹호스팅 가입 여부 | WordPress.com에 가입 (웹호스팅을 워드프레스닷컴에서 제공) | 웹호스팅에 가입 |
| 웹호스팅/요금제 비용 | 무료 요금제를 포함하여 5가지 플랜 ※트래픽이 사실상 무제한이므로 방문자 수가 많은 사이트인 경우 저렴하게 이용 가능 | 방문자 수와 트래픽(대역폭)에 따라 웹호스팅 비용이 다름. 방문자가 적으면 저가형 요금제 선택 가능하지만 방문자 수가 증가하면 높은 요금제 이용. |
| 시작 용이성 | 가입 후 곧바로 시작 (워드프레스가 미리 설치되어 있음). 프리미엄 이하 요금제에서는 플러그인 등을 설치할 수 없으므로 약간의 세팅만으로 시작 가능. | 워드프레스 설치 과정 필요함 (가입 시 자동으로 워드프레스가 사전 설치되는 호스팅도 많음) |
| 확장성 | *프리미엄 이하 플랜에서는 플러그인/유료 테마 설치 불가 *비즈니스 이상 플랜에서는 플러그인/외부 테마 설치 가능하지만 설치형에 비해 제약이 많음 | 제약 없음. 확장성 우수 |
| 수익화(애드센스) | 프리미엄 이하 플랜에서는 불가. 비즈니스 플랜 이상에서는 애드센스 가능 | 가능 |
| 도메인 연결 | 유료 요금제에서만 가능 (도메인 등록 1년 무료) | 가능 |
심플한 사이트나 사이트 방문자 수가 많은 경우 가입형을 고려할 수 있습니다. 하지만 워드프레스의 모든 기능을 자유롭게 활용하고 싶은 경우 설치형을 선택하는 것이 편할 수 있습니다. 보통 워드프레스라 하면 설치형 워드프레스를 언급하는 경우가 많습니다. 여기에서는 설치형 워드프레스에 대해 다루도록 합니다.
참고로 워드프레스로 수익형 블로그를 운영하려는 경우 GeneratePress와 같이 심플하고 빠른 테마를 사용하여 블로그를 만들 수 있습니다. 워드프레스 세팅과 테마 세팅이 너무 복잡하고 어렵게 느껴지는 경우 GeneratePress 테마로 워드프레스 블로그 세팅 예시 글을 참고하여 세팅을 시도해볼 수 있습니다. 혹은 GP 테마 세팅으로 어려움을 겪는 경우 미리 구성된 세팅을 적용해드리는 서비스를 제공하고 있으니 참고하세요(참고).
워드프레스와 티스토리 비교
티스토리는 카카오에서 제공하는 무료 블로깅 시스템으로 블로그를 시작하기에 좋은 옵션일 수 있습니다.
| 구분 | 워드프레스 | 티스토리 |
|---|---|---|
| 웹호스팅 | 웹호스팅 가입 필요 | 불필요 (티스토리측에서 제공함) |
| 비용 | 유료 (방문자 수와 저장 공간에 따라 적합한 웹호스팅에 가입해야 함) | 무료 |
| 시작 용이성 | 워드프레스 설치 및 설정 과정 필요(최근에는 워드프레스가 사전 설치되는 웹호스팅이 많음) | 가입 후 약간의 세팅 후 시작 가능. 사용이 쉬움 |
| 확장성 | 확장성 우수(제약 없음, 다양한 플러그인 사용 가능) | 기능 확장성이 떨어짐 |
| 수익화(구글 애드센스) | 가능 | 가능 (티스토리 자체 광고가 신설되어 본문의 상단 또는 하단에 티스토리의 자체 광고가 표시될 수 있음) |
| 도메인 | 가능 | 2차 도메인(개인 도메인) 연결 가능 |
| 백업 | 여러 가지 방법으로 백업 가능 | 카카오 데이터센터 화재 사건 후 백업 서비스 부활함. 한 번 백업하면 30일간 신규 백업 불가. 티스토리 백업을 사용하여 워드프레스 이사 가능(참고) |
| 보안 문제 | 웹호스팅에서 어느 정도 보안을 제공하지만, 최종 책임은 사용자에게 있으므로 정기적으로 백업하는 것이 안전함. 서버 세팅이나 보안 플러그인으로 보안 강화 가능 | 티스토리측에서 보안을 담당하므로 염려할 필요 없음 |
| 구축 가능한 사이트 | 블로그(수익화 블로그 포함), 기업 사이트, 교육용 사이트(인강 사이트), 쇼핑몰 등 거의 모든 사이트 제작 가능 | 블로그 (수익화 블로그 포함) |
| 특징 | * 구글에 잘 노출되는 편임 * 초기에 네이버에 노출이 잘 안 될 수 있음 * 테마를 사용하여 레이아웃 변경 (다수의 무료/유료 테마 사용 가능) * 플러그인을 사용하여 기능 확장 용이 (많은 무료 및 유료 플러그인이 있음) * 커스텀 용이 - CSS/PHP/Javascript... (워드프레스에서 제공하는 훅 사용 가능) * 차일드 테마 사용으로 테마가 업데이트되어도 수정 사항 유지 | * 다음 검색엔진에 잘 노출됨 * 저품질에 걸리면 방문자 수 급감 * 초기에 네이버에 노출이 잘 안 될 수 있음 * 구글에도 잘 노출되는 편이지만 워드프레스보다는 SEO 측면에서 약함 * 스킨을 사용하여 레이아웃 변경 가능 (스킨 수가 제한적임) * 스킨 파일 편집 가능 - HTML/CSS/Javascript * 스킨이 업데이트되면 수정 사항이 사라짐. |
티스토리는 무료라는 점이 가장 큰 장점이고 트래픽을 티스토리측에서 감담하므로 방문자 수가 증가해도 추가 비용이 들지 않는 장점이 있습니다.
가볍게 블로그를 시작하고 싶은 경우 티스토리가 괜찮은 선택지가 될 수 있습니다. 보다 큰 규모의 사이트를 운영하고 싶은 경우나 자유롭게 사이트를 만들고 싶은 경우 워드프레스가 좋은 옵션이 될 수 있습니다. 둘 모두를 운영하는 것도 좋은 방법일 수 있습니다.
워드프레스를 티스토리처럼 쉽게 사이트를 만들어 관리하고 싶은 경우 카페24의 블로그 호스팅이나 워드프레스닷컴의 가입형 워드프레스를 고려할 수 있습니다. 자유도가 떨어지지만 티스토리처럼 쉽게 사이트 운영이 가능합니다.
워드프레스로 어떤 사이트를 만드는가에 따라 쉽게 시작할 수도 있지만 복잡한 사이트를 만들거나 커스텀이 필요한 경우 어느 정도의 학습이 필요할 수도 있습니다. 워드프레스와 관련하여 궁금한 점을 질문하여 답변을 받을 수 있는 프로그램을 마련했습니다. 이를 통해 시행착오를 줄이고 시간을 절감할 수 있으리라 생각합니다. 자세한 내용은 아래의 배너를 클릭하여 살펴볼 수 있습니다.
워드프레스 시작하기
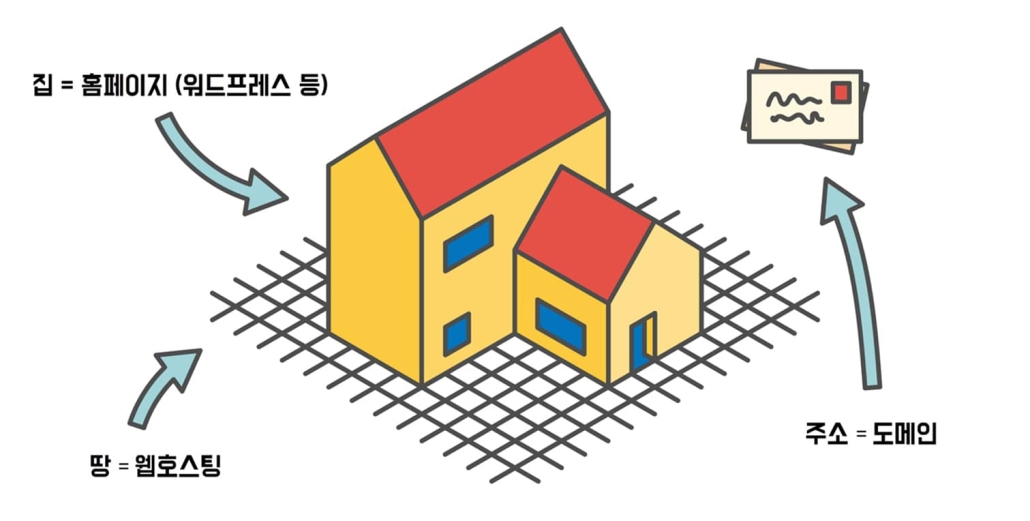
홈페이지를 운영하려면 무엇이 필요할까요?

홈페이지를 집이라고 생각해볼 수 있습니다. 집을 지으려면 땅이 필요합니다. 땅 위에 집을 올리면, 집으로 사람들이 찾아올 수 있도록 주소를 알려주어야 합니다.
워드프레스는 홈페이지를 만드는 도구 중 하나라 생각할 수 있습니다. 홈페이지는 파일들로 이루어져 있는데, 이 파일들이 서버 내의 특정 위치에 저장됩니다. 서버를 직접 운영해도 되지만, 개인이 운영하기에는 쉽지 않기 때문에 웹호스팅 서비스를 보통 이용합니다. 웹호스팅 서비스를 이용하면 서버 내의 일정한 공간을 할당받게 됩니다.
그리고 도메인을 등록하여 연결하면 사용자들이 인터넷 브라우저 창에서 주소를 입력하거나 검색엔진에서 검색하여 여러분의 집(홈페이지)을 찾아올 수 있습니다.
도메인은 보통 연간 단위로 등록할 수 있으며 비용은 연 1~2만원 정도입니다.
도메인 등록과 웹호스팅 서비스 가입
워드프레스를 이용하기로 했다면, 먼저 도메인을 정하고 웹호스팅 서비스를 신청해야 합니다. 도메인은 웹호스팅 서비스를 신청하면서 함께 등록해도 되고, 아니면 도메인 등록대행기관에서 직접 도메인을 등록한 다음에 웹호스팅 서비스를 신청하면서 연결하면 됩니다.
저렴하게 도메인을 등록하는 방법은 이 글을 참고해보시기 바랍니다.
이미 도메인이 등록되어 있다면 웹호스팅 서비스에 가입한 후에 도메인의 네임서버 정보를 해당 웹호스팅 업체의 정보로 변경해주면 됩니다.
워드프레스를 이용하기 위해서는 워드프레스가 설치되어 호스팅되는 공간(서버)이 필요합니다. 자체 서버를 보유하고 있다면 직접 서버를 세팅하여 워드프레스를 설치하면 됩니다. 보통은 웹호스팅 서비스를 이용하게 될 것입니다.
가성비가 괜찮은 호스팅으로는 국내 호스팅으로 카페24와 해외 호스팅으로 FastComet과 같은 호스팅을 이용할 수 있습니다. 블로그를 시작하는 단계인 경우 하나의 사이트를 운영한다면 카페24의 저가형 상품도 괜찮은 선택일 수 있습니다. 여러 개의 사이트를 운영하려는 경우에는 FastComet이나 클라우드웨이즈와 같은 서비스가 괜찮은 선택일 수 있습니다. 보다 빠른 호스팅을 원하는 경우 AWS, Vultr 등의 서버를 쉽게 관리할 수 있는 클라우드웨이즈(Cloudways)를 고려해볼 수 있습니다.
※ 해외 호스팅에서는 보통 연중무휴 라이트 채팅을 제공하므로 문의 사항이 있을 경우 빠른 시간에 해결할 수 있습니다. 혹시 영어와 관련하여 도움이 필요하시면 이 글의 댓글에 올려주시면 (콩글리쉬지만) 도와드리도록 노력하겠습니다.
카페24 가입 시 이 글에 포함된 링크를 클릭하여 가입하시면 이 블로그와 네이버 카페 운영에 도움을 주실 수 있습니다.
📍 클라우드웨이즈 가입 방법 (+ Cloudways 프로모 코드, 할인 쿠폰 코드)
워드프레스 설치하기
최근에는 대부분의 웹호스팅에서 계정 생성과 동시에 워드프레스가 자동 설치됩니다. 클라우드웨이즈의 경우 서버를 생성하고 애플리케이션을 추가하면 워드프레스가 설치됩니다.
카페24나 클라우드웨이즈 등 일부 호스팅에서는 임시 주소가 부여됩니다. 임시 주소에서 워드프레스 사이트를 만든 후에 실제 도메인으로 주소를 변경하거나, 곧바로 도메인을 연결하여 작업할 수 있습니다.
도메인의 네임서버를 변경하거나 DNS 정보를 변경하여 웹호스팅 사이트에 도메인을 연결하 수 있습니다. 도메인의 DNS 정보 변경과 관련하여 도움이 필요한 경우 도메인 등록업체에 문의할 수 있습니다.
※ 가입하는 과정에서 타 도메인 대행등록업체(예: 가비아, 카페24 등)에서 등록한 도메인을 입력하거나 추후에 도메인을 추가하는 경우, 도메인의 네임서버 정보를 새로 가입하는 웹호스팅 업체의 네임서버 정보로 변경해야 합니다. DNS 정보가 새로운 네임서버 정보로 완전히 변경되기까지 24시간에서 48시간 정도 소요될 수 있습니다(참고).
워드프레스 사이트에 로그인하기
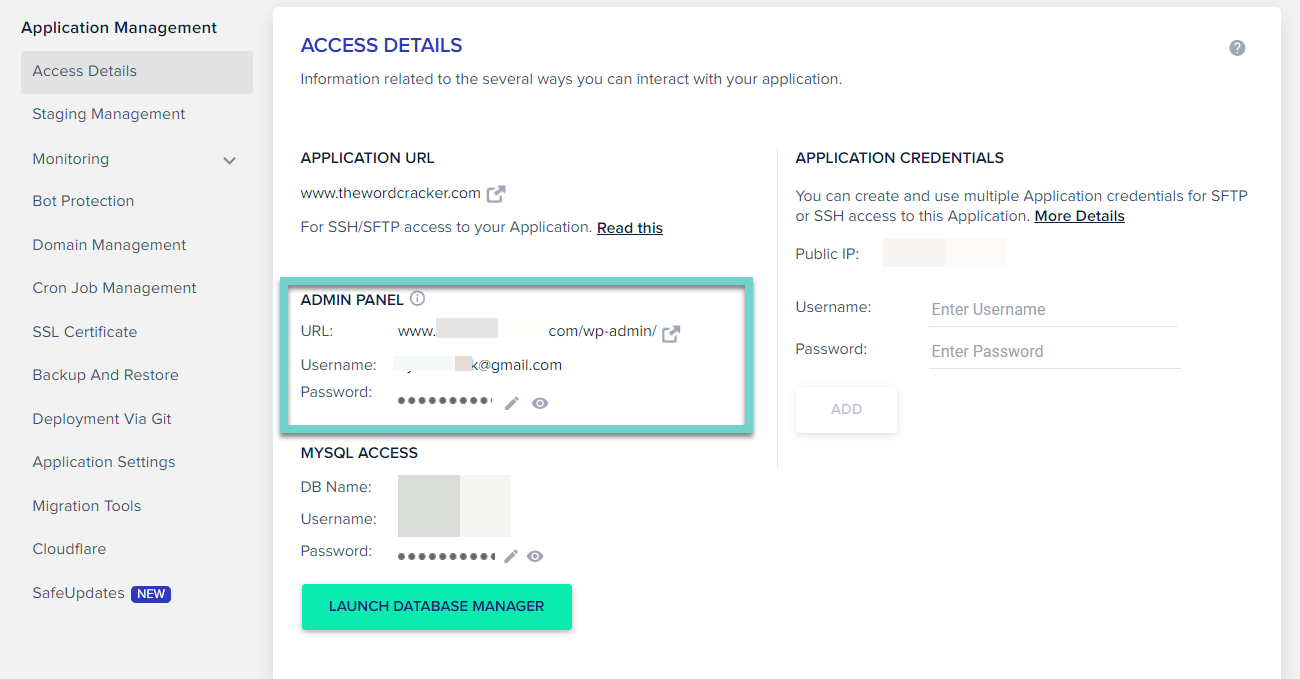
워드프레스 관리자 페이지에 접속하려면 관리자 아이디와 비밀번호가 있어야 합니다. 카페24의 경우 보통 계정 아이디와 디비 비밀번호를 입력하여 로그인할 수 있을 것입니다. 클라우드웨이즈의 경우 Application Management 페이지의 Access Details에서 관리자 주소와 관리자 사용자명과 비밀번호를 확인할 수 있습니다.

일반적으로 워드프레스 관리자 페이지 URL은 다음과 같습니다.
https://example.com/wp-admin로그인 페이지가 표시되면 사용자 이름과 비밀번호를 입력하여 로그인할 수 있습니다.

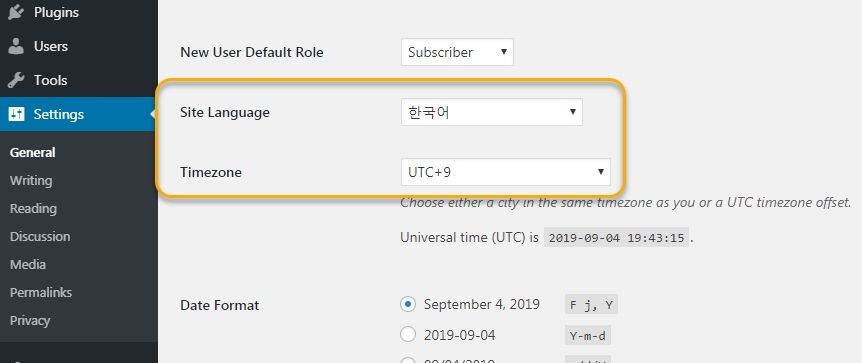
사이트에 접속하면 먼저 사이트 언어를 한국어로 바꾸도록 합니다. Settings > General을 클릭하고 Site Language를 "한국어"로 변경하고 저장하도록 합니다. Timezone도 Seoul(UTC+9)로 설정할 수 있습니다. (그대로 두면 시간대가 영국 시간대로 표시됩니다.)

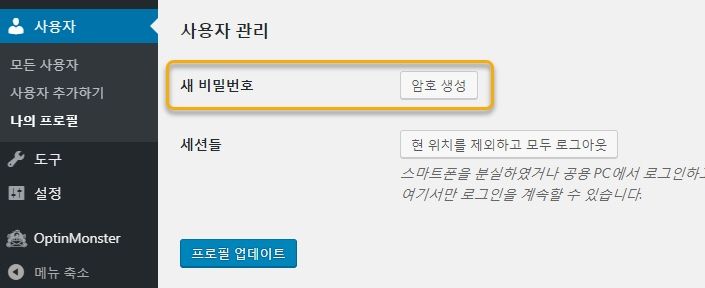
사용자 > 프로필에서 "암호 생성"을 클릭하여 비밀번호를 변경할 수 있습니다.

※ 로그인하는 데 어려움을 겪는다면 다음 글을 참고하여 비밀번호를 초기화하시기 바랍니다. 비밀번호를 재설정한 후에 로그인하여 비밀번호를 복잡하게 변경하세요(대소문자, 숫자, 특수문자 포함).
admin, administrator, 사이트 이름으로 관리자 ID를 설정하면 보안상 위험하므로 다른 이름으로 선택하시기 바랍니다(워드프레스에서 관리자 아이디를 변경하여 보안 강화하기 참고).
※ JetPack (제트팩)을 사용하는 경우 간혹 로그인을 못하는 문제가 발생하기도 합니다. 그런 경우 FTP에 접속하여 /wp-content/plugins/jetpack 폴더를 삭제하면 문제가 해결될 것입니다. FTP 사용법은 여기를 참고해보세요.
* 사이트가 완료될 때까지 공사중으로 표시되도록 하고 싶은 경우 이 글에서 소개하는 플러그인을 사용하여 공사 중 표시를 할 수 있습니다. 무료 플러그인이지만 문구를 원하는 대로 지정할 수 있고 이미지도 바꿀 수 있습니다.
회원가입 기능 비활성화하기
회원제 사이트를 운영하는 경우가 아니라면 회원가입 기능을 비활성화하는 것이 좋습니다.
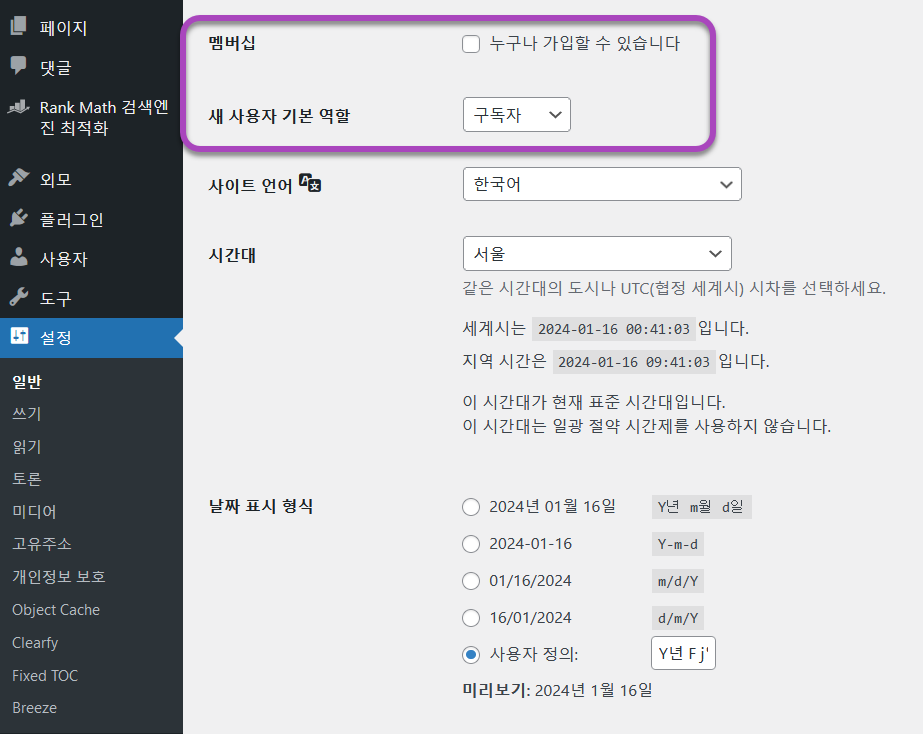
설정 » 일반 » 멤버십 섹션에서 누구나 가입할 수 있습니다 체크란의 선택을 해제하면 회원가입 기능이 비활성화됩니다.

만약 회원가입 기능을 활성화한다면 새 사용자 기본 역할을 기본 옵션인 "구독자"로 두시기 바랍니다. "글쓴이"로 설정한다면 가입 즉시 글을 작성할 수 있게 됩니다. 그러면 스팸 회원이 가입하여 스팸 글을 작성할 수도 있습니다. 회원 등급은 관리자가 변경할 수 있습니다.
멤버십 사이트를 운영하고 싶은 경우 아래의 "회원제 사이트 운영하기" 섹션을 참고해보세요.
워드프레스 테마 선택하기
이제 테마를 원하는 테마로 변경하거나 설치하도록 합니다.
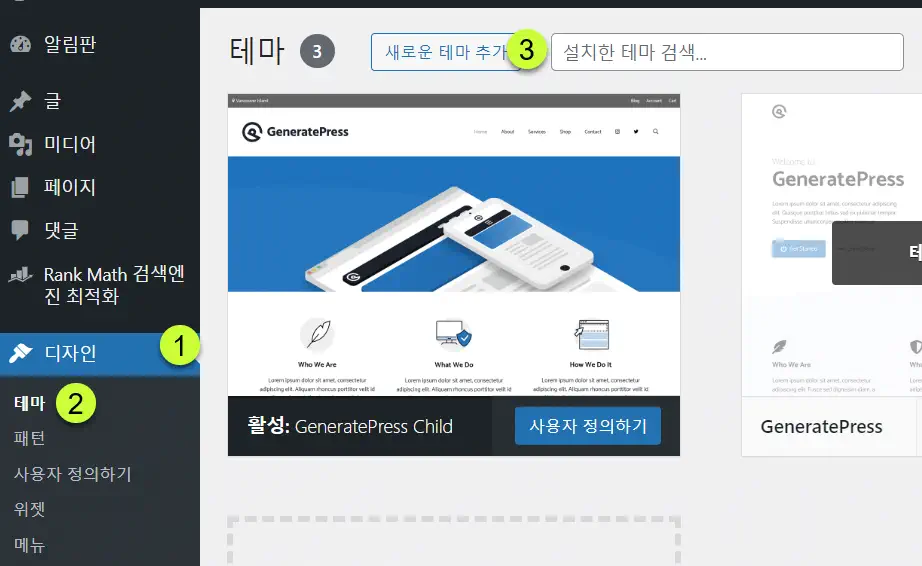
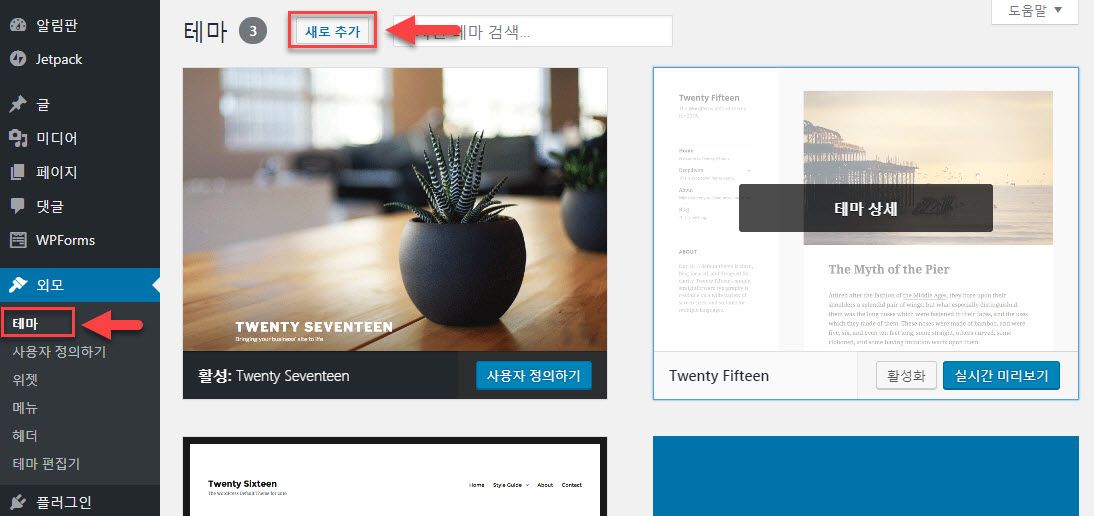
디자인 » 테마로 이동한 다음 "새로운 테마 추가"를 클릭합니다.

워드프레스 6.5로 업데이트되면서 Appearance의 번역이 "디자인"으로 변경되었습니다. 워드프레스 6.5 이전 버전에서는 "외모"가 주로 사용되었습니다. 버전에 따라 용어가 조금씩 다를 수 있습니다: 디자인 = 외모 = 외관 = 테마 디자인. 이 글에서는 "디자인", "외모", "테마 디자인"이 혼재된 UI가 사용될 수 있습니다.
워드프레스 5.9 이상에서는 워드프레스 설치 시에 Twenty Twenty-Two 테마가 기본적으로 선택되어 있을 수 있습니다. 이 테마는 최초의 블록 기반 테마로서 전체 사이트 편집(Full Site Editing) 기능을 제공하지만 기능이 기대에 미치지 못할 수 있습니다. 이공이이 테마가 선택되어 있는 경우 다른 테마(무료 또는 유료)로 바꾸시기 바랍니다. 그리고 활성화된 테마 외에 기본 테마 하나만을 남겨두고 이외에 사용하지 않는 테마는 모두 삭제하는 것이 보안상 바람직합니다.

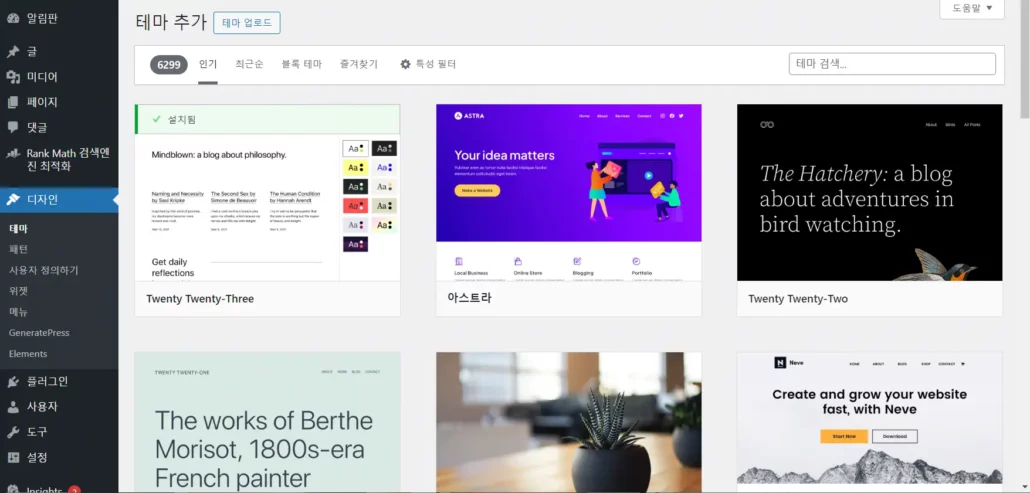
"새로운 테마 추가"를 클릭하면 WordPresss.org에서 제공하는 무료 워드프레스 테마를 선택할 수 있는 화면이 표시됩니다.

인기 탭을 클릭해보면 2024년 4월 4일 현재 6299개 테마가 인기 테마 리스트에 올라있습니다. "테마 검색..."에서 원하는 테마를 검색할 수도 있습니다.
* 참고: 테마 설치 파일을 zip 파일 형태로 다운로드한 경우에는 위의 화면에서 상단의 "테마 업로드" 버튼을 클릭하여 테마 파일을 직접 업로드하여 설치할 수 있습니다.
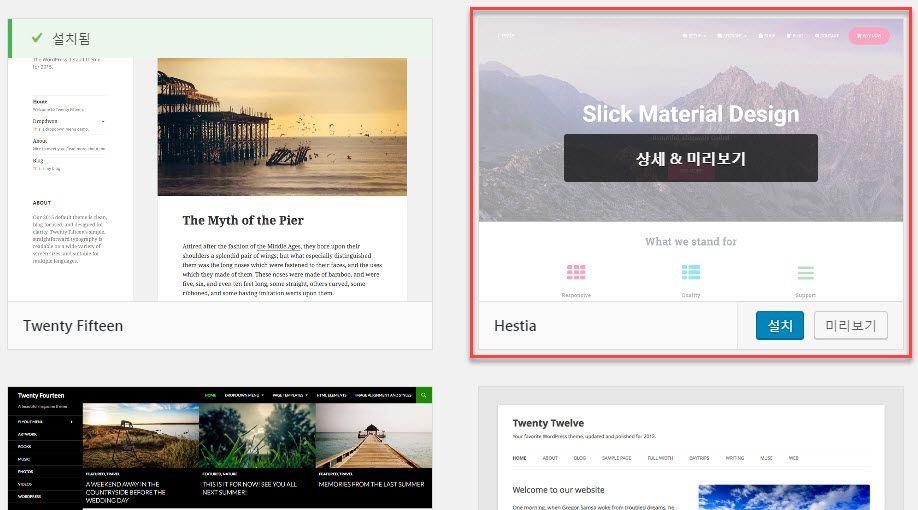
마음에 드는 테마에 마우스를 올려놓으면 미리보기를 클릭하여 적용된 상태를 미리 볼 수 있습니다.

마음에 들면 "설치"를 클릭하여 설치합니다.

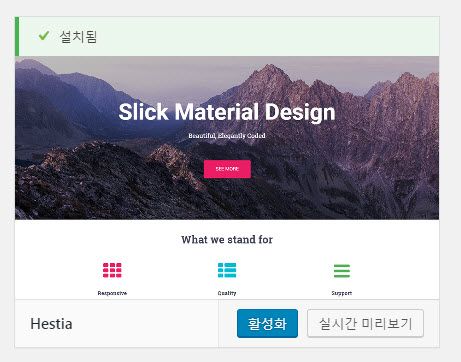
설치가 완료되면 위와 같이 "설치됨"이 표시됩니다. "활성화"를 클릭하면 테마가 이 테마로 바뀝니다. 이제 사이트를 새로고침해보면 방금 활성화한 테마가 적용되어 있는 확인할 수 있습니다.
워드프레스 관리자 페이지 메뉴 살펴보기
워드프레스에 관리자 권한으로 로그인하여 접속하면 다음과 같은 관리자 페이지 메뉴가 왼쪽에 표시됩니다.

위의 그림은 기본적인 관리자 페이지 메뉴를 보여주며 테마와 플러그인을 설치하면 관리자 페이지 메뉴에 항목(예: 위의 그림에서 Rank Math와 BBQ Pro)이 추가될 수 있습니다.
각 항목에 클릭하여 필요한 작업을 할 수 있습니다. 보통 항목 이름을 통해 기능을 짐작할 수 있습니다.
앞서 언급했듯이, 워드프레스가 업데이트되면서 일부 기본 메뉴의 번역이 자주 변경되고 있습니다. 워드프레스 버전에 따라 테마 디자인은 외모, 외관 등의 용어가 사용될 수 있고, 사용자 정의하기는 꾸미기로 표시될 수 있습니다.
기본적인 관리자 페이지 메뉴 항목
- 알림판 - 홈과 업데이트 하위 메뉴가 있으며, 홈에서는 전체적인 사이트 현황을 확인할 수 있습니다. 업데이트에서는 업데이트 가능한 테마와 플러그인 리스트가 표시되고 워드프레스 코어, 테마, 플러그인을 업데이트할 수 있습니다. (유료 테마와 플러그인은 경우에 따라 여기에서 업데이트가 안 될 수도 있습니다.)
- 글 - 글(포스트)을 관리하고 새로 추가할 수 있습니다. 그리고 카테고리와 태그를 추가, 삭제할 수 있습니다.
- 미디어 - 워드프레스 미디어 라이브러리에 업로드된 이미지를 보고 관리할 수 있으며 새로운 이미지 파일 등을 업로드할 수 있습니다. 글이나 페이지를 작성할 때 이미지를 업로드하면 미디어 라이브러리에 업로드됩니다.
- 페이지 - 페이지를 관리하고 새 페이지를 추가할 수 있습니다. 페이지에는 카테고리와 페이지가 없습니다.
- 댓글 - 포스트와 페이지에 달린 댓글 리스트가 표시됩니다. 댓글을 승인, 삭제, 수정할 수 있습니다.
- 외모 (워드프레스 버전에 따라 '테마 디자인')
- 테마 : 테마를 활성화, 설치, 삭제할 수 있습니다. 테마 설치 방법은 여기를 참고해보세요.
- 사용자 정의하기 (워드프레스 버전에 따라 '꾸미기'): 테마의 옵션을 지정할 수 있습니다. 테마에 따라 포함된 섹션이 다릅니다. 사이트 아이덴티티, 헤더, 메뉴, 블로그, 카테고리, 푸터 등 테마의 전반적인 사항을 설정할 수 있습니다.
- 위젯 : 사이드바, 푸터 등의 위젯 영역에 위젯을 추가, 삭제할 수 있습니다.
- 메뉴 : 메뉴를 만들고 메뉴 위치를 지정하는 등 메뉴와 관련된 작업을 수행할 수 있습니다. 메뉴 위치는 테마에 따라 다릅니다. - 플러그인 - 플러그인을 추가 (설치), 삭제, 활성화, 비활성화할 수 있습니다. 플러그인 설치 방법은 여기를 참고하세요.
- 사용자 - 모든 사용자 목록을 확인하고, 사용자를 추가, 삭제할 수 있습니다. 그리고 "나의 프로필"에서 내 프로필 정보를 변경하고 계정 비밀번호를 재설정할 수 있습니다.
- 도구 - 워드프레스에서 사용 가능한 도구가 표시됩니다. 내보내기/가져오기를 통해 사이트 콘텐츠를 내보내기하여 다른 곳으로 이전할 수 있습니다. 사이트 상태에서 사이트 상태에 대한 정보를 확인할 수 있습니다. 사이트 성능, 보안 개선을 위한 권장사항도 확인할 수 있습니다. 사이트 오류가 발생하면 사이트 도구에서 오류가 없는지 확인하여 시정할 수 있습니다.
- 설정 - 워드프레스 사이트에 대한 일반적인 설정(사이트 제목, 사이트 주소, 언어, 시간대, 날짜 및 시간 형식 등), 쓰기, 읽기, 토론 (댓글) 관련 설정을 지정할 수 있습니다.
앞서 언급했듯이 사용하는 테마와 설치된 플러그인에 따라 관리자 페이지 메인 메뉴에 추가 항목이 표시될 수 있습니다(예: Portfolio 메뉴, 설정 아래에 플러그인 설정 페이지 항목).
워드프레스에서는 테마 옵션을 외모 아래로 이동하도록 권장하고 있지만 일부 테마에서는 Theme Options (예: 아바다) 또는 Theme Panel (예: 뉴스페이퍼) 등의 명칭으로 별도의 메뉴에서 관리하는 경우도 있습니다.
먼저 전체적으로 어떤 메뉴와 설정이 있는지 둘러보면서 익숙해지시기 바랍니다.
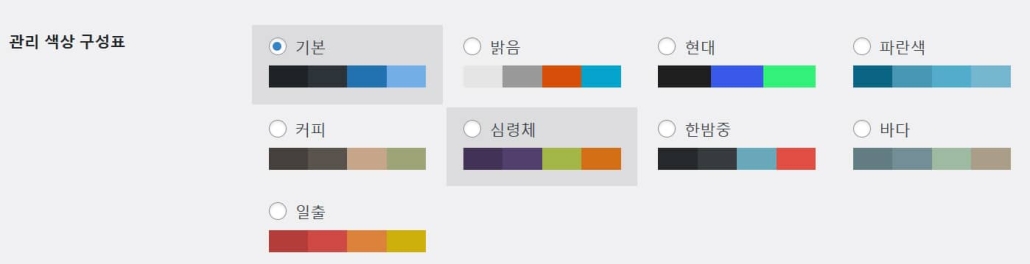
알림판 색상 변경
알림판의 색상이 기본적으로 검정색 계열입니다. 원하는 경우 사용자 > 프로필을 클릭하고 관리 색상 구성표에서 색상 구성표를 변경할 수 있습니다. 현재 밝음, 현대, 파란색, 커피, 심령체, 한밤중, 바다, 일출 등의 색상 구성표 옵션이 제공됩니다.

관리자 페이지의 메뉴 배치를 변경하고 싶은 경우 아래의 "관리자 페이지 커스텀하기 - WHITE LABEL CMS 플러그인" 섹션을 참고해보세요.
생산성 도구 Assistant
처음 WP 관리자 페이지에 접속하시는 경우 낯선 인터페이스에 당황스러울 수 있을 것입니다. 인기 페이지 빌더인 Beaver Builder를 개발한 팀에서 만든 생산성 도구인 Assistant 플러그인을 사용하면 관리자 영역에 액세스하지 않고도 프런트엔드에서 필수적인 작업을 수행할 수 있습니다. 자세한 내용은 "워드프레스 생산성 도구 - Assistant 플러그인(feat. Beaver Builder)"을 참고해보세요.
관리자 페이지 커스텀하기 - White Label CMS 플러그인
관리자 페이지를 특정 클라이언트의 요구 사항에 맞게 변경해야 하는 경우가 있습니다. 예를 들어, 대시보드와 로그인 페이지에 표시되는 WordPress 로고를 고객사 로고로 교체해 달라고 요청을 하는 경우 White Label CMS 플러그인을 사용할 수 있습니다. 이 플러그인을 사용하면 클라이언트에게 표시되는 메뉴를 사용자 지정하는 것도 가능합니다. 자세한 내용은 "알림판 바꾸기 - White Label CMS(+관리자 페이지 커스텀)"를 참고하시기 바랍니다.
워드프레스 글/페이지 작성하기
글 작성하기 - 고전 편집기 & 블록 에디터 (구텐베르크)
글(포스트), 페이지 등의 콘텐츠와 각종 설정(위젯, 메뉴, 설정 메뉴 아래의 설정 등)은 DB에 저장됩니다. 글이나 페이지를 작성할 경우 어떤 과정을 거쳐 브라우저에 표시되는지 궁금한 경우 다음 글을 참고해보세요.
워드프레스에는 포스트(글)와 페이지로 콘텐츠를 만들 수 있습니다. 포스트와 페이지는 비슷하지만, 포스트(Post)는 티스토리 블로그나 네이버 블로그에서 작성하는 블로그 글과 유사합니다. 포스트는 보통 블로그 페이지에서 최신 날짜를 기준으로 정렬되어 표시되고 카테고리와 태그를 가질 수 있습니다.
이에 반해 페이지(Page)는 시간에 구애받지 않고 정적입니다. '회사 소개' 페이지와 같이 사이트에 항상 표시되는 콘텐츠는 포스트보다는 페이지로 작성하는 것이 더 적합합니다. 포스트와 페이지의 차이점에 대한 자세한 내용은 다음 글을 참고해보시기 바랍니다.
워드프레스에서 카테고리와 태그는 분류(Taxonomy)의 일종으로 둘 모두 글을 분류하는 목적으로 사용됩니다. 대부분의 사용자가 카테고리와 태그를 별 생각 없이 만들어 사용할 것입니다. SEO에 유리하도록 카테고리와 태그를 효과적으로 사용하는 방법을 구글 상위 노출을 방해하는 잘못된 카테고리와 태그 사용에서 참고할 수 있습니다.
[구텐베르크 사용: 워드프레스 5.0 이상 버전] - 권장
워드프레스 5.0이 2018년 12월 6일(우리나라 시각으로 12월 7일)에 릴리즈되었습니다. 워드프레스 5.0에는 구텐베르크라는 비주얼 에디터(블록 에디터)가 기본 글 편집기를 대체합니다. 워드프레스 4.x 버전을 사용하거나 고전 편집기를 사용하려는 경우 아래의 "고전 편집기 사용"을 참고하시기 바랍니다.
구텐베르크(Gutenberg) 편집기를 사용하면 클래식 편집기(기본 편집기)보다는 편리하게 글 작성이 가능합니다. 구텐베르크가 초기에 조금 불안정했지만 2020년 8월 11일에 공개된 워드프레스 5.5 버전에서는 인터페이스가 모던하게 바뀌었고 기능도 크게 개선되었습니다. 만약 편집기와 관련하여 문제를 일으키는 경우에는 "고전 편집기" 플러그인을 설치하여 기본 편집기로 고전 편집기를 사용할 수 있습니다.
2021년 3월에 워드프레스가 5.7 버전으로 업데이트되면서 블록을 끌어다 놓는 드래그 & 드롭 방식으로 블록을 포스트에 삽입할 수 있는 기능이 추가되어 글을 더욱 수월하게 작성할 수 있게 되었습니다.
참고로 구텐베르크 편집기는 블록 단위로 콘텐츠를 추가하여 사용할 수 있으며, 이 때문에 블록 에디터(Block Editor)라고도 합니다. 아래 동영상을 통해 대략적인 사용을 확인할 수 있습니다. 아래 영상은 워드프레스 5.5 이전 버전을 기준으로 한 것이지만 기본적인 사용법은 비슷합니다.
엘리멘터 페이지 빌더와 같은 페이지 빌더를 사용하는 경우 페이지는 페이지 빌더로 작성할 수 있지만 포스트(글)는 기본 편집기(블록 에디터 또는 고전 편집기)를 사용하는 것이 바람직합니다.
페이지 빌더는 사이트 제작을 편리하게 하지만, 두 개 이상의 페이지 빌더를 함께 사용하면 문제가 발생합니다. 예를 들어, 아바다 테마의 경우 아바다 빌더라는 빌더가 탑재되어 있습니다. 아바다 테마에 엘리멘터를 함께 사용해서는 안 됩니다. 마찬가지로 뉴스페이퍼 테마에도 tagDiv Composer라는 자체 빌더가 있으므로 뉴스페이퍼에서도 엘리멘터나 다른 페이지 빌더를 함께 사용하면 충돌 문제가 발생하고 사이트 속도가 느려질 수 있습니다.
블록 에디터로 글을 작성하려면 글 > 새로 추가를 클릭하면 새 글을 작성하는 화면이 표시됩니다. 페이지를 작성하려면 페이지 > 새로 추가(또는 새 페이지 추가)를 클릭하도록 합니다. 기존 글이나 페이지를 수정하려는 경우 글의 경우 글 > 모든 글에서 수정할 글 제목 위에 마우스를 올려서 "편집"을 클릭하고, 페이지의 경우 페이지 > 모든 페이지에서 수정할 페이지 제목 위에 마우스를 올려서 "편집"을 클릭합니다.

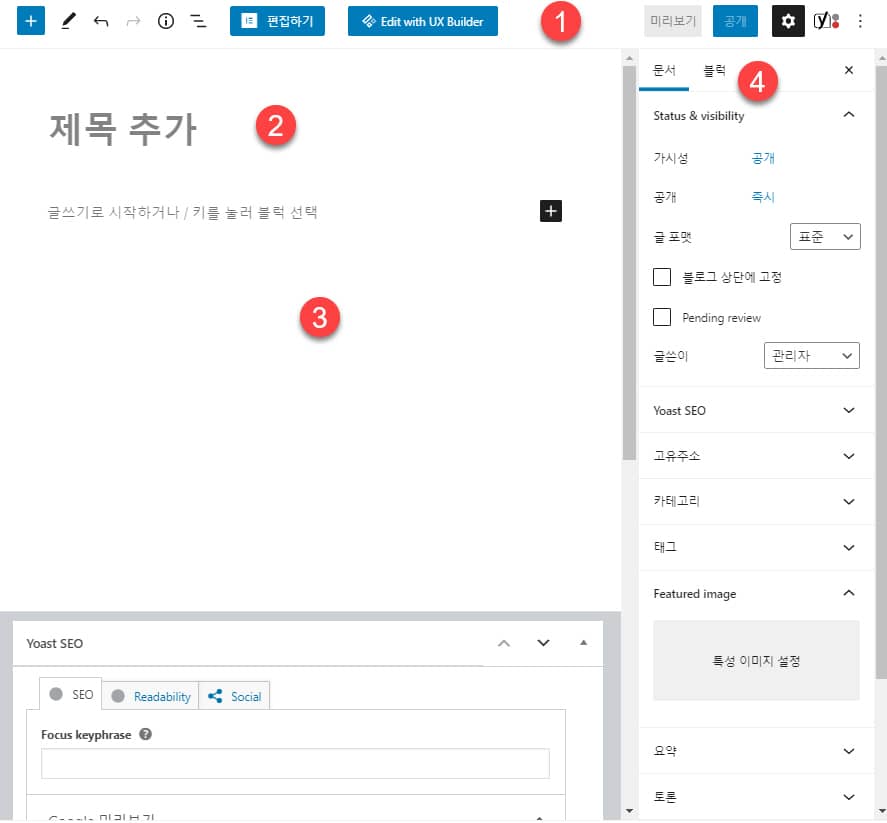
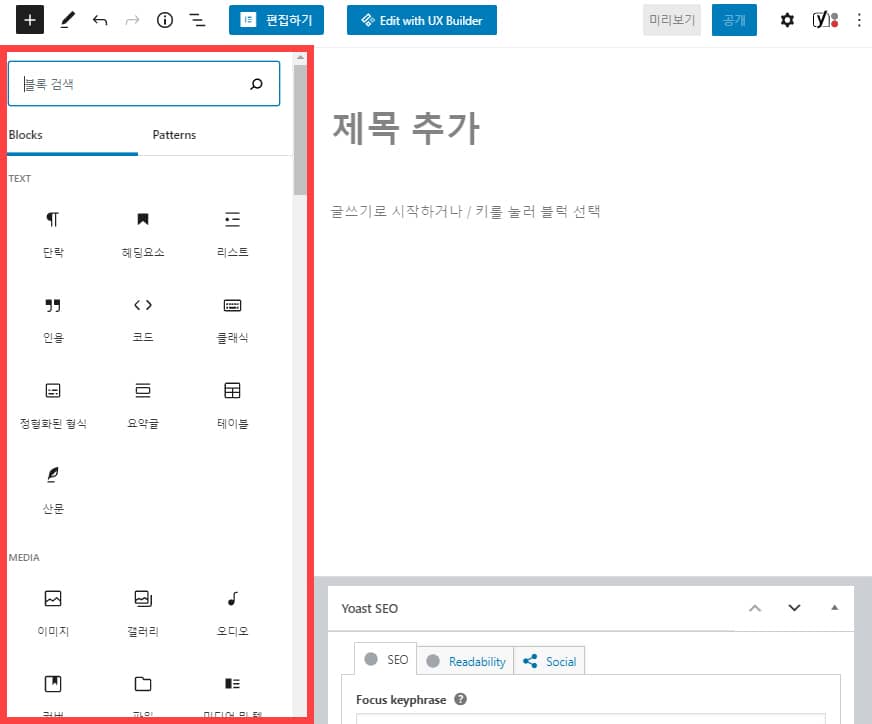
다음은 글 > 새로 추가를 클릭했을 때 표시되는 새 글 작성 화면입니다. 페이지 작성 화면은 이와 약간 다르지만 사용 방법은 동일합니다.

- 상단의 툴바에는 맨 외쪽에 블록 추가 아이콘이 있고 그 옆에 도구 아이콘, 되돌리기와 다시 실행 아이콘이 표시됩니다. 그리고 오른쪽에는 미리보기, 공개 아이콘이 있고 옆의 설정 아이콘 (톱니바퀴 모양의 아이콘)을 클릭하면 아래의 문서/블록 사이드바가 표시되거나 숨겨집니다. 맨 오른쪽의 Y 모양의 아이콘은 Yoast SEO를 설치했을 때 표시됩니다(이 플러그인을 설치하지 않으면 표시되지 않음).
- 제목을 입력합니다.
- 본문 콘텐츠를 작성합니다. 블록 단위로 추가하여 글을 작성할 수 있습니다.
- 문서 속성과 블록 속성 패널입니다. 문서 속성에는 고유주소, 카테고리, 태그, 특성 이미지 (Featured Image), 요약, 토론 등이 표시됩니다. 블록 속성에는 선택한 블록과 관련된 속성이 표시됩니다.
카테고리에서 '미분류'(혹은 '분류되지 않음')이 기본적으로 설정되어 있는 경우 "워드프레스에서 ‘분류되지 않음’ 카테고리를 삭제하는 방법"을 참고로 '미분류' 카테고리를 삭제할 수 있습니다.
특성 이미지에 이미지를 설정하면 최신 글 목록이나 카테고리 페이지/태그 페이지 등의 아카이브(보관물) 페이지에서 개별 글의 특성 이미지가 썸네일로 표시되도록 글 작성 시 특성 이미지(티스토리 등에서는 "대표 이미지"라는 용어로 사용됨)를 시정하시기 바랍니다.
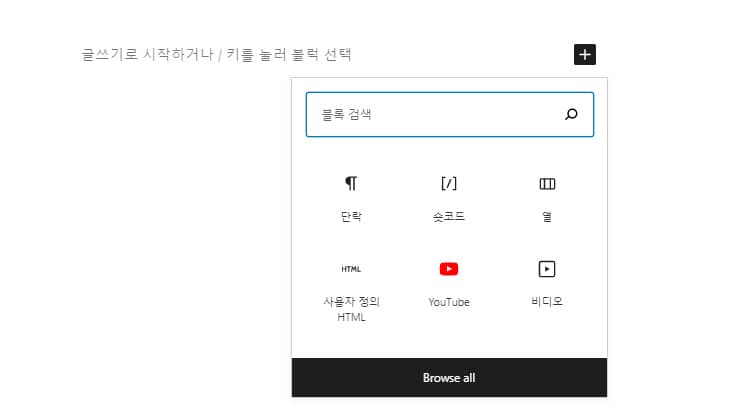
글을 작성하려면 제목을 입력하고 글쓰기를 시작하거나 / 키를 눌러 블럭 선택 부분에서 글을 입력합니다. 이미지나 HTML 코드, 유튜브 동영상, 코드 등을 입력하려면 블록 옆의 플러스 (+) 아이콘을 클릭합니다.
Tip: 구텐베르크에서 제공하는 단축키를 사용하면 글 작성 시 간을 단축할 수 있습니다. 블록을 삽입할 때에도 문단(Paragraph) 블록에서 슬래시(/)를 입력하고 블록 이름(예: "/이미지")을 입력하여 쉽게 블록을 추가할 수 있습니다.
그러면 최근에 선택한 블록들을 선택할 수 있는 팝업이 표시됩니다.

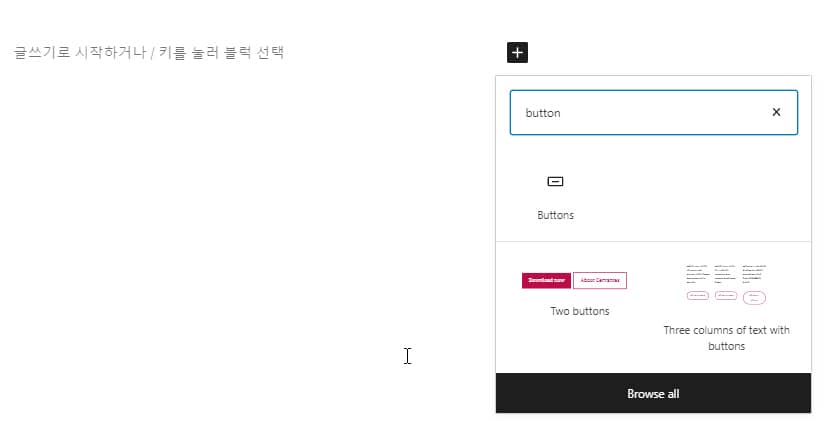
원하는 블록이 없으면 블록 검색에서 블록을 검색할 수 있습니다. 블록 이름이 한글로 번역된 경우 한글로 검색해야 하고 그렇지 않은 경우 영어로 검색하도록 합니다. 예를 들어, 버튼을 추가하고 싶은 경우 "button"으로 검색합니다. (이 블록은 아직 한글화되지 않았지만, 추후에 한글로 번역될 것입니다.)

원하는 블록을 찾을 수 없는 경우 아래의 Browse all (모두 찾아보기)을 클릭하거나 상단 툴바의 맨 왼쪽에 있는 Add Block (블록 추가) 아이콘을 클릭하면 전체 블록 목록이 표시됩니다.

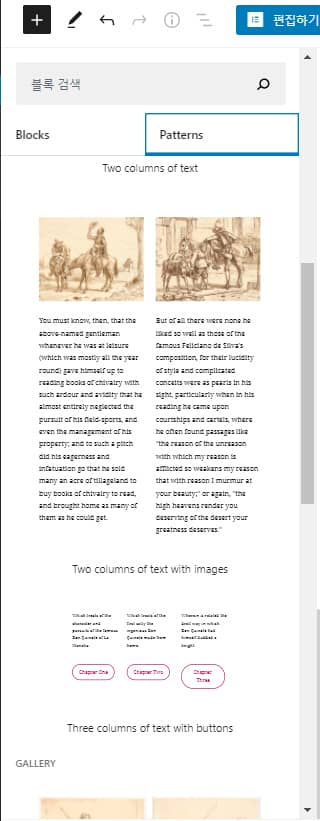
Patterns 탭을 클릭하면 미리 만들어진 패턴을 선택할 수 있습니다.

워드프레스 5.5로 업데이트되면서 블록 에디터의 인터페이스와 기능이 크게 개선되었습니다. 점점 페이지 빌더를 닮아가는 것 같습니다. 사용법은 그리 어렵지 않습니다. 조금 시간을 내어 만져보면 쉽게 적응이 가능할 것입니다. 블록 에디터가 네이버 블로그와 비슷해졌다고 하는 분도 계시는데요, 사용해보면 훨씬 강력하다는 것을 알게 될 것입니다.
Tip: 글을 작성할 때 이전 글 링크를 추가하고 싶은 경우 링크를 걸 텍스트를 선택한 후에 Ctrl+K를 누르고 이전 글 제목을 입력하여 선택할 수 있습니다.
참고: 구텐베르크 갤러리 블록 사용하기
이미지들을 갤러리 형식으로 나열할 때 유용합니다. 갤러리 설정에서 열 개수를 지정할 수 있습니다. 보다 정교한 갤러리 기능을 원하는 경우 갤러리 플러그인을 사용할 수 있습니다.
[구텐베르크 편집기 비활성화하기]
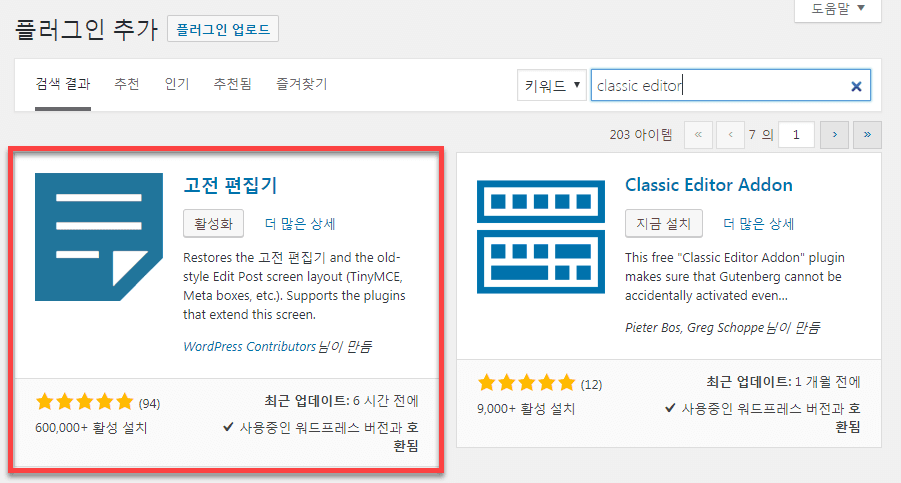
워드프레스 버전 5.0 이상에 통합된 구텐베르크 편집기를 사용하지 않고 고전 편집기를 사용하려는 경우 대시보드 > 플러그인 > 새로 추가에서 "Classic Editor"(클래식 편집기)를 검색하여 설치합니다.

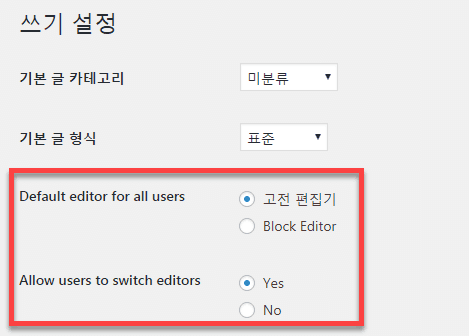
이 플러그인을 설치하면 설정 > 쓰기에서 클래식 에디터가 구텐베르크를 완전히 대체할 것인지, 아니면 기본적으로 블록 에디터(구텐베르크)를 사용하고 클래식 에디터를 사용할 수 있는 링크를 옵션으로 추가할 것인지를 선택할 수 있습니다.

사용자들이 에디터를 바꿀 수 있도록 허용하려면 "Allow users to switch editors"를 "Yes"로 설정하고, 그렇지 않을 경우 "No"를 선택합니다.
워드프레스 5.0 이상 버전에서 구텐베르크가 문제를 일으키는 경우에 이 플러그인을 설치하여 고전 편집기를 사용할 수 있습니다.
[고전 편집기 사용]
워드프레스 5.0 이하 버전에서는 고전 편집기(클래식 에디터)가 기본적으로 사용됩니다. 구텐베르크 에디터를 사용하는 경우 위의 "구텐베르크 사용"을 참고하시기 바랍니다. 워드프레스 5.0 이상 버전에서 고전 편집기를 사용하려는 경우 위의 "구텐베르크 편집기 비활성화하기" 부분을 참고하여 구텐베르크를 비활성화하고 고전 편집기를 설치할 수 있습니다.
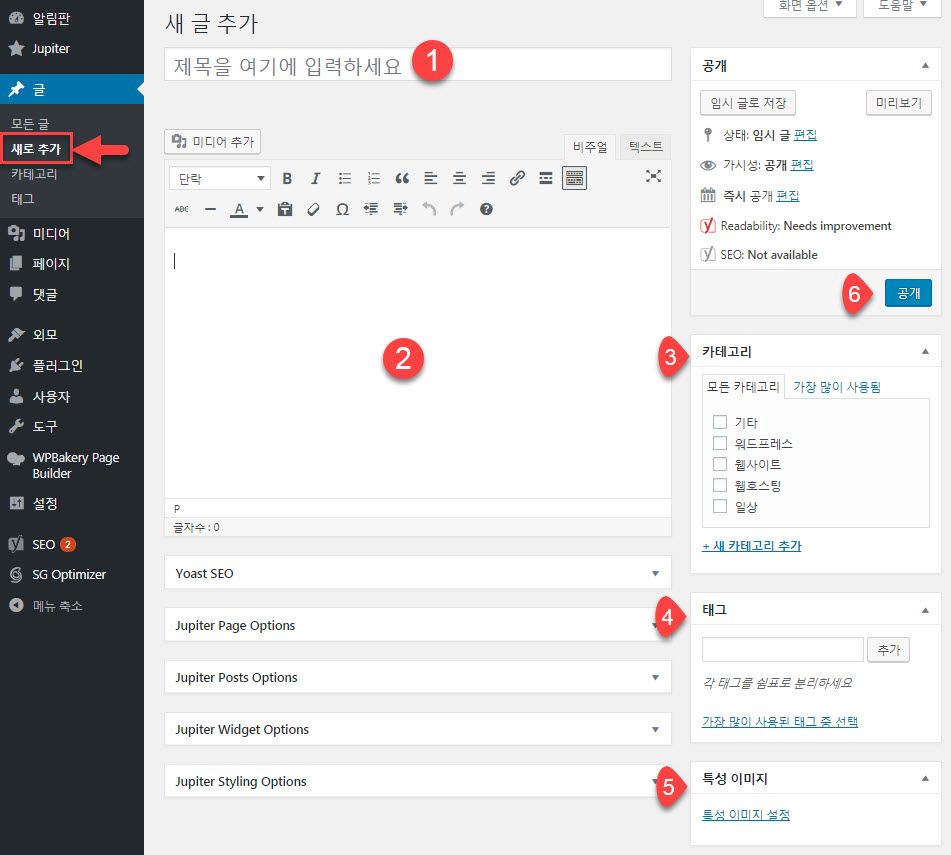
워드프레스 관리자 페이지에서 글 > 새로 추가(새글 쓰기)를 클릭합니다.

- (1) 제목
- (2) 글 내용
- (3) 카테고리 추가/선택
- (4) 태그 추가
- (5) 특성 이미지(썸네일) 추가
- (6) 글 발행
참고로 '특성 이미지'(혹은 워드프레스 버전에 따라 '대표 이미지')를 지정해주어야 사이트의 첫 페이지(전면 페이지)와 카테고리 등의 아카이브 페이지에 썸네일이 표시되도록 설정된 경우 썸네일이 표시됩니다. 특성 이미지를 지정하지 않으면 썸네일이 표시되지 않거나, 테마에 따라 테마에서 지정한 기본 이미지(예: No Image라는 문구가 표시된 이미지)가 표시됩니다.
카테고리(6)는 여기에서 선택하거나 새로운 카테고리를 추가해도 되지만, 알림판 > 글 > 카테고리에서 미리 카테고리를 구성한 다음에 글 편집 화면에서 카테고리를 선택해도 됩니다.
참고로 카테고리에서 '미분류'(이전 워드프레스 버전에서는 '분류되지 않음')이 기본적으로 설정되어 있고 이 카테고리를 삭제할 수 없습니다. 이 경우 다음 글을 참고로 '미분류'(혹은 '분류되지 않음') 카테고리를 삭제할 수 있습니다.
위의 그림에는 보이지 않지만, 글 형식을 지정해주는 상자가 표시될 수 있습니다. 그럴 경우 글 형식은 보통 표준으로 지정하면 됩니다. 이미지, 비디오, 인용 등의 글 형식을 선택할 수 있습니다. 실제 사이트에 표시되는 레이아웃은 테마에 따라 차이가 있습니다.
글을 작성하고 만족스러우면 "공개"를 클릭하여 글을 발행할 수 있습니다. (글을 공개하기 전에 맞춤법 검사를 실시하면 좋습니다.)
워드프레스를 제대로 사용하기 위해서는 먼저 서점에서 기본적인 워드프레스 책을 하나 구입하여 볼 것을 권장합니다. 책을 본다고 해서 워드프레스를 갑자기 잘 다루거나 하지는 않습니다. 하지만 기본적인 사용법을 모르는 상태에서 시작하면 많은 시행착오를 겪을 수 있습니다.
※ 참고: 테마에 따라 자체 페이지 빌더나 비주얼 컴포저(현재 명칭 "WPBakery Page Builder") 또는 Elementor와 같은 외부 페이지 빌더가 사용되기도 합니다. 페이지 빌더를 사용하면 코딩 지식이 부족해도 사이트 제작이 수월해집니다.
보통 페이지 작성 시에는 페이지 빌더(사용되는 경우)를 이용하면 편리합니다. 글(포스트) 작성 시에는 워드프레스에 탑재된 기본 편집기(블록 에디터 또는 고전 편집기)를 사용하는 것이 좋습니다. 이 블로그에 현재 적용된 뉴스페이퍼 테마에는 자체 페이지 빌더인 tagDiv Composer 플러그인이 탑재되어 있습니다.
예약글 발행하기 (예약 포스팅)
미리 글을 작성해놓고 미래의 특정 시간에 발행되도록 하는 예약 포스팅 기능을 이용할 수 있습니다. SEO적인 측면에서 한꺼번에 여러 개의 글을 발행하는 것보다 일정 간격으로 글을 공개하는 것이 유리합니다. 평일에 글을 작성할 시간을 내지 못하는 경우 주말이나 휴일에 여러 개의 글을 작성하고 평일에 예약 발행되도록 하면 SEO에 바람직합니다. 자세한 내용은 "워드프레스 예약 포스팅 방법"를 참고해보세요.
패턴(재사용 가능 블록) 사용하기
기본 에디터(블록 에디터)로 페이지나 글을 작성할 때 특정 블록을 다른 곳에서 다시 사용해야 하는 경우가 있습니다. 그런 경우 블록 에디터의 패턴(이전 명칭 '재사용 가능 블록') 기능을 사용할 수 있습니다. 버튼이나 배너 등 반복되는 블록을 다른 페이지나 포스트에서 다시 만들 필요 없이 불러올 수 있습니다.
버튼 블록 사용하기
티스토리 등에서는 HTML/CSS를 사용하여 버튼을 만들어 삽입하지만 워드프레스에서는 블록 에디터(구텐베르크)에서 제공하는 버튼 블록을 사용하여 쉽게 버튼을 만들 수 있습니다. 그리고 CSS 클래스를 지정하여 맞춤형 버튼을 만들 수 있습니다.
또한, 버튼을 만들어 패턴으로 저장하면 편리하게 원하는 스타일의 버튼을 원하는 곳에 쉽게 추가할 수 있습니다.
상세 정보/요약 블록 사용하기
블록 에디터(구텐베르크)에는 토글/아코디언 기능이 제공되지 않지만, 셍세 정보 블록을 사용하여 비슷하게 구현할 수 있습니다.
예를 들어, 다음 요약문을 클릭하면 상세 정보가 표시됩니다.
토글/아코디언 기능
엘리멘터 페이지 빌더, 아바다 테마의 아바다 빌더 등에서는 콘텐츠 펼치기/접기가 가능한 토글/아코디언 기능이 제공됩니다.
블록 에디터에는 아코디언/토글 블록이 없지만, 2022년 10월부터 상세 정보/요약 블록을 도입했습니다. 이 블록은 토글/아코디언과 비슷하게 작동합니다.
상세 정보 블록에 대한 자세한 정보는 다음 글을 참고해보세요.
SEO에 적합한 글 작성하기
워드프레스는 SEO에 최적화되어 있지만, 지난 1~2년 사이에 경쟁이 치열해져 검색엔진에서 원하는 키워드로 상위에 노출되는 시간이 몇 년 전보다 시간이 더 오래 걸리는 것 같습니다.
워드프레스에는 검색엔진에 잘 노출되는 글을 작성하는 데 도움이 되는 다양한 SEO 플러그인이 있습니다. Yoast SEO, All in One SEO Pack, Rank Math 등과 같은 플러그인을 활용해볼 수 있습니다.
Yoast SEO나 Rank Math에는 검색엔진 노출을 돕는 SEO 분석 기능을 제공하므로 활용하면 검색엔진 결과에서 상위 페이지에 검색되는 시간을 단축시킬 수 있을 것입니다.
전면 페이지 설정하기
이제 워드프레스 사이트를 브라우저에서 보면, 테마에 따라 차이가 있지만 보통 최신 글 목록이 첫 페이지에 표시될 것입니다.
이 경우 첫 페이지(전면 페이지)에 표시할 페이지를 하나 만들도록 합니다. 페이지는 페이지 > 새로 추가 (워드프레스 버전에 따라 "새 페이지 추가")에서 만들 수 있고, 글 작성과 비슷합니다. 글 제목을 "Home" 또는 원하는 이름으로 지정합니다.
Elementor 페이지 빌더를 사용하는 경우 페이지 > 새로 추가에서 새 페이지를 만들고 페이지 템플릿 등을 지정한 다음 저장합니다. 그런 다음 엘리멘터 편집 아이콘을 클릭하여 엘리멘터로 페이지 편집 화면을 열고 템플릿을 로드할 수 있습니다. 이 글의 "엘리멘터 프로 템플릿 로드하기" 부분을 참고해보세요.
그리고 페이지를 하나 더 만들고 아무런 내용 없이 저장합니다. 글 제목을 편의상 "Blog"라고 지정하겠습니다.
전면 페이지는 사이트의 얼굴이므로 신경을 많이 써야 할 것입니다. 블로그 사이트의 경우 이 블로그처럼 최신 글이 표시되도록 하는 것도 괜찮은 방법입니다.
"홈페이지 표시"가 "최근 글"로 설정되어 있으면 첫 페이지에 최신 글 목록이 나열됩니다. 다만, 테마에 따라 그 레이아웃이 달라집니다. 그리고 테마 소스 파일을 수정하여 레이아웃을 변경할 수 있습니다.
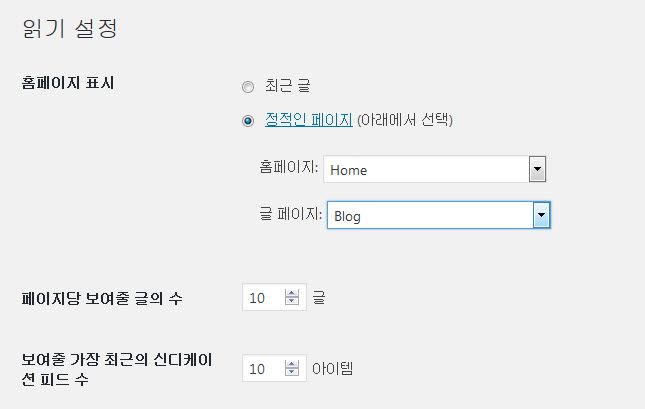
만약 첫 페이지에 표시할 페이지를 하나 만들어서 전면 페이지로 설정하려는 경우, 알림판의 설정 » 읽기에서 홈페이지 표시를 "정적인 페이지"로 선택하고 "홈페이지"를 Home(혹은 다른 페이지)으로, "글 페이지"를 Blog로 지정해주도록 합니다.

그러면 사이트 홈(예: http://www.example.com)에는 "Home" 페이지가 표시되고, "Blog" 페이지(예: http://www.example.com/blog)에는 최신 글이 나열됩니다.
페이지 레이아웃 작업을 수월히 하기 위해 Elementor 같은 페이지 빌더를 사용할 수도 있습니다.
워드프레스 페이지/글 편집
워드프레스 페이지/글 수정 방법
워드프레스 페이지나 글을 작성하다 임시글로 저장하였다가 나중에 계속 작성하거나 작성한 후에 수정할 수 있습니다.
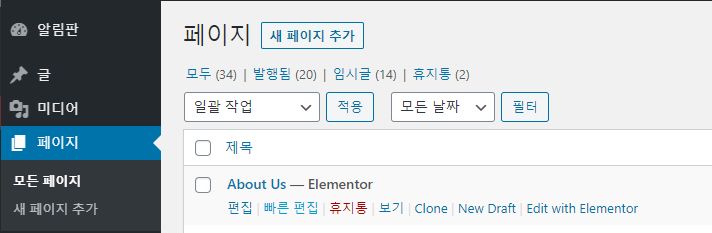
페이지를 수정하려면 페이지 > 모든 페이지로 이동합니다. 그러면 모든 페이지 목록이 표시됩니다. 수정하려는 글 제목 위에 마우스를 올리면 숨겨져 있던 메뉴가 표시됩니다.

편집을 클릭하여 페이지를 편집할 수 있습니다. 페이지 빌더로 작성된 경우 페이지 제목 옆에 페이지 빌더 이름이 표시됩니다. 페이지 빌더로 만든 경우 Edit with 페이지 빌더 이름(예: 엘리멘터 페이지 빌더의 경우 "Edit with Elementor" 또는 단순히 "편집하기")을 클릭하도록 합니다.
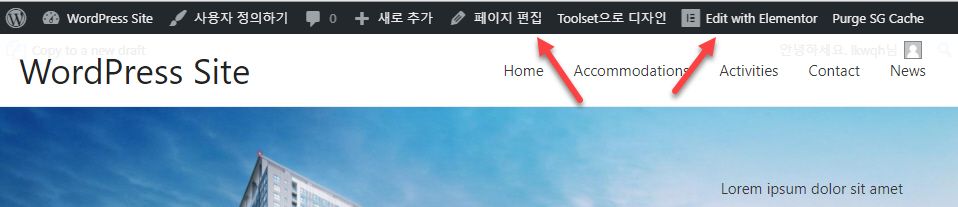
또, 다른 방법으로 글을 편집할 수 있는 권한을 가진 사용자로 로그인한 다음 수정할 페이지나 글을 방문합니다. 그러면 상단 툴바에 편집 링크가 표시됩니다.

페이지 편집을 클릭하면 기본 편집기(블록 에디터 또는 고전 편집기)에서 편집이 가능하고 Edit with Elementor(엘리멘터 버전에 따라 "편집하기")를 클릭하면 페이지 빌더에서 편집이 됩니다.
글도 마찬가지 방법으로 편집이 가능합니다. 글 > 모든 글에서 수정을 원하는 글 제목 위에 마우스를 올려 편집 링크를 클릭하여 편집하거나, 해당 글을 브라우저로 방문하여 상단 툴바의 이 글 편집을 클릭하여 수정합니다.
페이지 빌더 사용 시 참고 사항
페이지 빌더를 사용하면 코딩 지식이 없어도 수월하게 전문적인 디자인의 페이지를 만들 수 있기 때문에 많이 사용되는 추세입니다. 페이지 빌더는 페이지 편집에 주로 사용하고, 글(포스트) 작성 시에는 기본 에디터(블록 편집기 또는 고전 편집기)를 사용하는 것이 바람직합니다.
페이지 빌더를 사용하여 글을 작성할 경우, 추후에 페이지 빌더를 사용하지 않거나 다른 페이지 빌더를 사용하는 테마로 바꾸는 경우 문제가 발생합니다.
예를 들어, 글을 Elementor 페이지 빌더로 작성했다가 아바다나 엔폴드 테마로 바꾼다면 Elementor를 비활성화할 경우 글에 수많은 지저분한 코드가 표시됩니다. 그러면 Elementor도 함께 사용해야 하는데, 페이지 빌더 자체가 무겁기 때문에, 두 개의 페이지 빌더를 사용하면 사이트 속도에 좋지 않은 영향을 미치고 빌더 간에 충돌이 발생할 수도 있습니다.
그러므로 포스트 작성 시에는 가능하면 기본 편집기를 선택하시기 바랍니다.
PDF 문서 등 미디어 파일 업로드/다운로드 방법
PDF 등 미디어 파일을 업로드하여 방문자들이 다운로드할 수 있도록 링크로 제공하고 싶은 경우 다운로드 플러그인을 사용하면 편리하지만, 다운로드 기능을 제공하는 플러그인이 조금 무거울 수 있습니다. 다운로드 시 암호를 입력하도록 하고 몇 명이 다운로드했는지 등 통계를 확인하고 싶은 경우 다운로드 플러그인이 편리할 것입니다.
단순히 PDF 문서를 업로드하여 링크로 다운로드하도록 하고 싶은 경우에는 미디어 라이브러리에 직접 업로드할 수 있습니다. 자세한 내용은 "워드프레스에서 PDF 파일 다운로드 방법"을 참고해보세요.
이메일 주소와 이름을 입력해야 (즉 뉴스레터에 가입해야) 문서를 다운로드할 수 있도록 하려는 경우 How to Add an E-book Optin Form with an Immediate Download to Divi’s SEO Layout Pack을 참고해보세요. 이외에도 Brave Popup Builder 플러그인의 유료 버전이나 Download After Email – Subscribe & Download Form Plugin(무료)을 활용하여 이와 같은 기능을 구현할 수 있을 것입니다.
워드프레스 페이지, 글 목록 열(컬럼)이 너무 좁은 경우
워드프레스 페이지 목록, 글 목록, 상품 목록, 포트폴리오 목록 화면 등에서 열(컬럼) 개수가 많거나 태그 등의 특정 항목이 길어서 컬럼이 좁아서 불편한 경우가 있습니다. 그런 경우 화면 옵션에서 꼭 필요한 항목만 표시하도록 설정할 수 있습니다.
워드프레스 테마와 플러그인
무료 테마와 유료 테마
WordPress.org에서는 많은 무료 테마를 제공합니다. 하지만 대부분 검색 화면에 나오는 것과 달리 실제 적용해보면 사이트가 매우 썰렁하게 표시될 수 있습니다. 즉, 기대했던 것과 완전히 다르게 표시될 것입니다.
제대로 된 사이트를 만들려면 설정해야 할 것이 많습니다. 워드프레스 책을 참조하면서 하나씩 설정해나갈 수 있습니다.
조금 더 빠르게 가는 방법으로 유료 테마를 이용할 수 있습니다. 테마는 Themeforest 사이트서 검색해볼 수 있습니다. 또는 이 블로그에서 테마 메뉴를 클릭하여 다양한 테마에 대해 살펴볼 수 있습니다. 테마포레스트의 Avada와 Elegant Themes의 Divi가 많이 사용되는 유료 테마입니다.
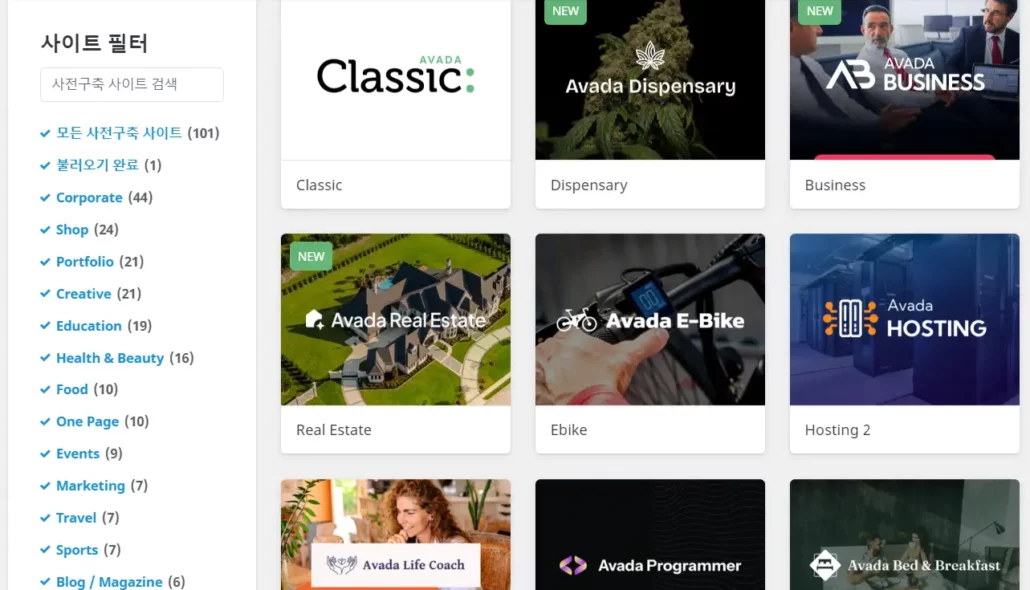
유료 테마를 구매할 경우 해당 테마에서 제공하는 데모 중에서 선택하여 사이트에 적용하는 것이 가능합니다. 예를 들어, 베스트셀링 테마인 Avada에서는 현재 다음과 같은 다양한 데모를 제공합니다(2023년 12월 31일 현재 약 101개. 데모는 계속 추가됨).

아바다에서 데모를 설치하는 방법은 이 글을 참고해보시기 바랍니다. 데모를 올린 후에 페이지를 수정하는 방법은 "아바다 테마 데모 수정하기"를 참고해보세요.
테마 선택 시 체크사항
- 테마가 언제 최종 업데이트되었는가? 오랫동안 업데이트되지 않은 테마는 선택하지 않도록 합니다. 워드프레스는 연중 2회 정도 메이저 업데이트가 이루어집니다. 테마가 오랫동안 업데이트되지 않으면 워드프레스와 호환 문제가 발생할 수 있습니다.
- 사용자들의 평가.
- 사용자들의 질문에 대한 테마 개발자(판매자)의 대응. 질문에 대해 적극적으로 대응하는지를 중점적으로 보면 좋을 듯 합니다.
- 제공되는 데모. 원하는 레이아웃이나 기능을 제공하는지 살펴봅니다. 가능한 비슷한 레이아웃이나 기능이 있는 테마를 선택하면 추후 커스터마이징(사용자 요구에 맞게 수정) 작업이 수월해질 수 있습니다.
- 쇼핑몰을 운영할 경우 WooCommerce 플러그인과 호환되는지 확인. 대부분 테마가 별 문제가 없지만, 테마에 따라 우커머스 템플릿이 테마에 포함되어 있을 수 있습니다("우커머스에서 특정 카테고리의 상품 나열하기" 참고).
- 다국어 사이트(예: 영어, 일본어, 중국어 사이트를 동시에 운영)를 운영하려는 경우 WPML과의 호환성 확인. 워드프레스에서 다국어 사이트는 WPML과 같은 플러그인을 사용하거나 멀티사이트를 이용할 수 있습니다.
아바다, Enfold 등 많이 사용되는 테마를 선택하는 경우 워드프레스 관련 커뮤니티(카페 등)에서 질문을 올리면 도움을 받을 가능성이 높아질 것입니다. 참고로 이 블로그에는 현재(2019년 4월 5일 기준) Newspaper(뉴스페이퍼)라는 매거진 테마가 설치되어 있습니다. 뉴스페이스 테마에 관련된 궁금한 점이 있으시면 이 블로그의 아무 글에 댓글로 질문을 올려주시기 바랍니다. 그러면 제가 확인할 수 있으면 답변을 해드리도록 노력하겠습니다.
다음 글도 참고해보시기 바랍니다.
※ 주의: 구글을 검색해보면 유료 테마를 무료로 다운로드받을 수 있거나 매우 저렴하게 판매하는 불법 사이트가 있습니다. 하지만 비정상적인 경로를 통해 다운로드하는 유료 테마나 플러그인에는 대부분 멀웨어가 심어져 있는 것으로 알려졌고 실제 그런 사례를 종종 목격합니다.
약간의 돈을 아끼려다가 더 큰 손해를 볼 수 있으므로 주의가 요망합니다. 금전적으로 압박을 받는 경우 괜찮은 무료 테마도 많으므로 무료 테마를 사용할 것을 권장합니다.
테마나 데모, 플러그인 설치에 실패하는 경우
웹호스팅 서버의 PHP 환경 설정값이 낮거나 디스크 공간이 부족한 경우 테마나 데모를 설치하는 과정에서 오류가 발생할 수 있습니다. 이 경우 다음 글을 참고해보시기 바랍니다.
일부 웹호스팅 업체의 경우 서버 사양이 좋지 않아서 테마(데모 포함)나 플러그인이 제대로 설치되지 않는 경우도 있습니다. 그런 경우 압축을 풀고 직접 FTP를 통해 업로드하는 것을 고려해볼 수 있습니다. 그래도 문제가 해결되지 않으면 다른 웹호스팅으로 이전을 고려해보아야 할 것입니다.
테마나 플러그인 설치와 관련하여 문제가 있는 경우 아래 댓글로 달아주시면 아는 범위 내에서 도와드리겠습니다.
플러그인 사용하기
워드프레스에서는 플러그인을 사용하여 기능을 확장할 수 있습니다. 워드프레스 관리자 페이지에서 플러그인 > 새로 추가에서 플러그인을 검색하여 설치할 수 있습니다(아래 "플러그인 검색하기" 참고).
적절한 무료 플러그인이 없는 경우 Codecanyon에서 워드프레스 플러그인을 구매할 수 있습니다. 그리고 쇼핑몰을 운영하려는 경우에는 WooCommerce 플러그인(무료)을 설치하여 사용할 수 있고, 이 페이지에서 다양한 우커머스용 애드온 플러그인을 살펴볼 수 있습니다.
많은 플러그인을 설치할 경우 사이트 속도에 부정적인 영향을 미칠 수 있고 플러그인 간 충돌도 발생할 수 있으므로 가능한 경우 플러그인 개수를 최소화하는 것이 바람직합니다. 어떤 플러그인을 사용해야 할지 판단이 서지 않는 경우 다음 글을 참고하여 꼭 필요하다고 생각되는 플러그인을 선택하여 설치하시기 바랍니다.
그리고 이 블로그에서 다양한 플러그인을 소개하고 있으니 검색해보시면 도움이 될 것입니다. 예:
- 글/페이지를 클릭 한 번으로 복제하기
- 공사중/사이트 준비 중/유지보수 알림 플러그인
- 워드프레스 사이트 이전하기(Duplicator)
- Loco Translate를 사용하여 워드프레스 테마/플러그인 번역하기
- WPML 플러그인으로 다국어 워드프레스 사이트 만들기
- 워드프레스 폼메일 플러그인 Contact Form 7 사용법
- Quform 컨택트 폼 플러그인 - 단계별로 양식을 입력할 수 있는 다중 페이지 기능 제공
- 무료 워드프레스 신청서 플러그인 WPForms Lite와 Contact Form 7 비교
- 워드프레스에 버디프레스(BuddyPress) 구성하기
- iThemes Security 워드프레스 보안 플러그인
- 워드프레스 최적화 플러그인 Autoptimize
- 워드프레스 팝업 플러그인 Popup Builder
- 기능이 많은 워드프레스 팝업 플러그인 Popup Maker
- 워드프레스 프리미엄 팝업 플러그인 - Convert Plus
- 간편하게 워드프레스 차일드 테마를 만들어 주는 Child Theme Configurator
- '혼합된 콘텐츠 차단' 문제를 수정하는 Really Simple SSL 플러그인
참고로 워드프레스 설치 후 기본적인 작업에서 테마/플러그인을 설치/삭제하는 방법이 설명되어 있습니다.
플러그인 검색하기
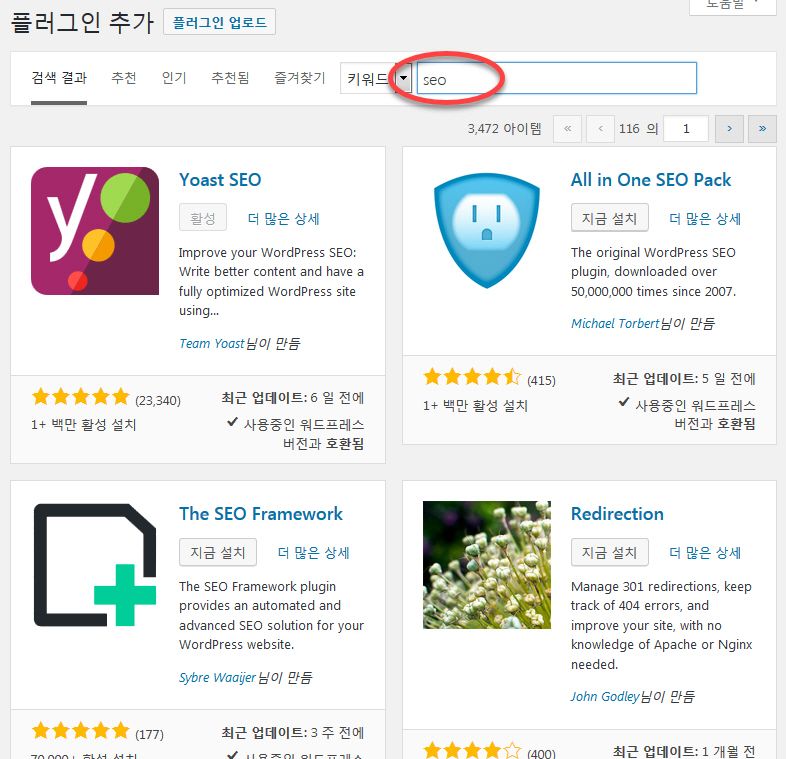
알림판 » 플러그인 » 새로 추가 (Add New Plugin)에서 WordPress 저장소에 등록된 무료 플러그인을 검색하여 설치할 수 있습니다.

검색란에 원하는 키워드나 플러그인 이름을 입력하여 검색이 가능합니다. 다만, 한글로 검색하면 검색이 안 되므로 영어로 검색하도록 합니다. 영어가 익숙하지 않으면 구글번역을 이용하여 대략적인 단어 조합을 입력해도 됩니다.
SEO로 검색해보면 위와 같은 화면이 표시됩니다. 표시되는 플러그인들의 대략적인 정보가 표시됩니다. 설치된 사이트 수, 사용자 평점, 최근 업데이트 날짜 등을 알 수 있습니다. 사용자 수가 많고 최근에 업데이트된 플러그인을 선택하는 것이 좋습니다. 업데이트된지 오래된 플러그인은 가급적 사용하지 않는 것이 안전할 수 있습니다.
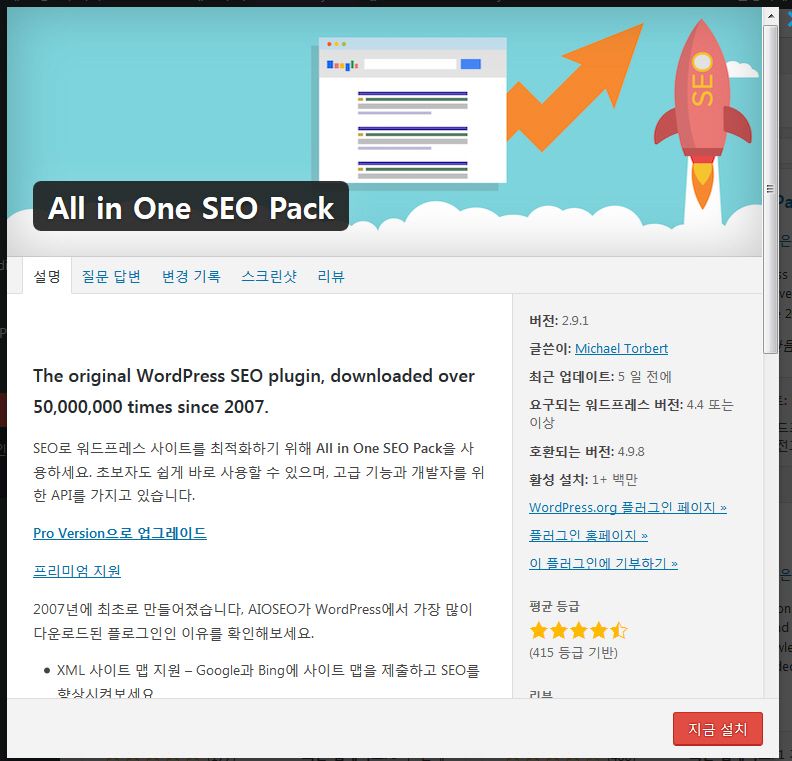
"더 많은 상세"를 클릭하면 조금 자세한 정보를 팝업창에서 확인해볼 수 있습니다.

보통은 영어로 나와 있지만, All in One SEO는 한글화가 되어 한글로 설명을 볼 수 있습니다. 마음에 들면 "지금 설치"를 클릭하여 설치할 수 있습니다. (All in One SEO는 유료 버전도 있습니다. SEO에 대한 고급 정보를 이용해보고 싶은 경우 고려해볼 수 있을 것입니다.)
적당한 플러그인을 찾지 못했다면 구글에서 검색해볼 수 있습니다. 우선 한글로 검색해보고 적당한 플러그인이 없으면 영어로 검색하도록 합니다. 정확한 영어가 아니더라도 구글에서 알아서 검색해줍니다. redirection wordpress plugin처럼 단어를 대강 조합하여 검색할 수 있습니다. 검색은 구글에서 하면 정확한 결과를 찾을 가능성이 높아집니다. 네이버는 검색 품질이 떨어지는 편입니다.
설치하는 플러그인 개수는 제한이 없지만, 가급적 최소화하는 것이 바람직합니다. 특히 잘못 만들어진 플러그인을 설치하면 사이트 속도가 느려지거나 다른 플러그인과 충돌이 발생할 수 있습니다. (하지만 잘 만들어진 플러그인은 많이 설치해도 사이트에 그리 큰 영향을 미치지 않을 것입니다.)
항상 최신 버전으로 업데이트해야 보안상 안전합니다. 오래된 플러그인은 보안상 문제가 될 수 있고 최신 버전의 워드프레스나 다른 테마 혹은 플러그인과 충돌을 일으킬 가능성이 있습니다.
원하는 플러그인을 찾지 못한 경우 아래에 댓글로 남겨주시면 적당한 플러그인이 있는지 확인해드리겠습니다.
기본적인 워드프레스 사용법
메뉴 만들기/ 메뉴 설정하기
워드프레스에서 메뉴를 만들려면 디자인 » 메뉴(또는 디자인 » 메뉴)로 이동합니다. (워드프레스가 버전 6.5로 업데이트되면서 "외모"가 "디자인"으로 한국어 번역이 바뀌었습니다.)

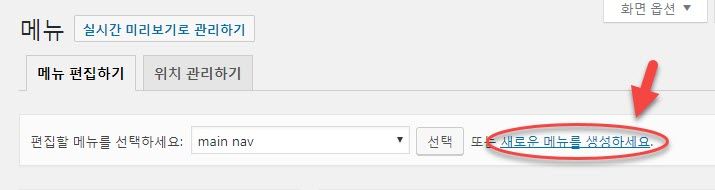
"새로운 메뉴를 생성하세요"를 클릭합니다.

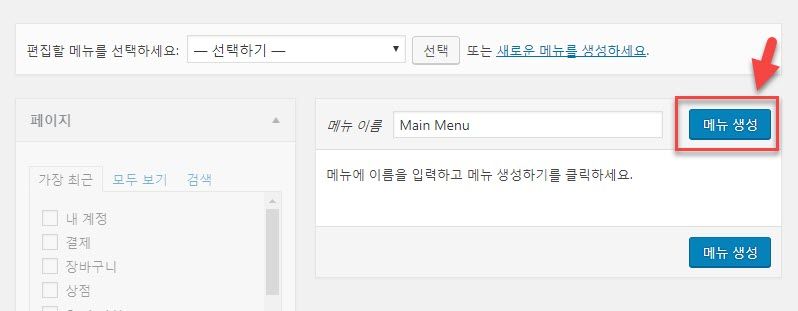
메뉴 이름을 입력하고 "메뉴 생성"을 클릭하면 새 메뉴가 생성됩니다.

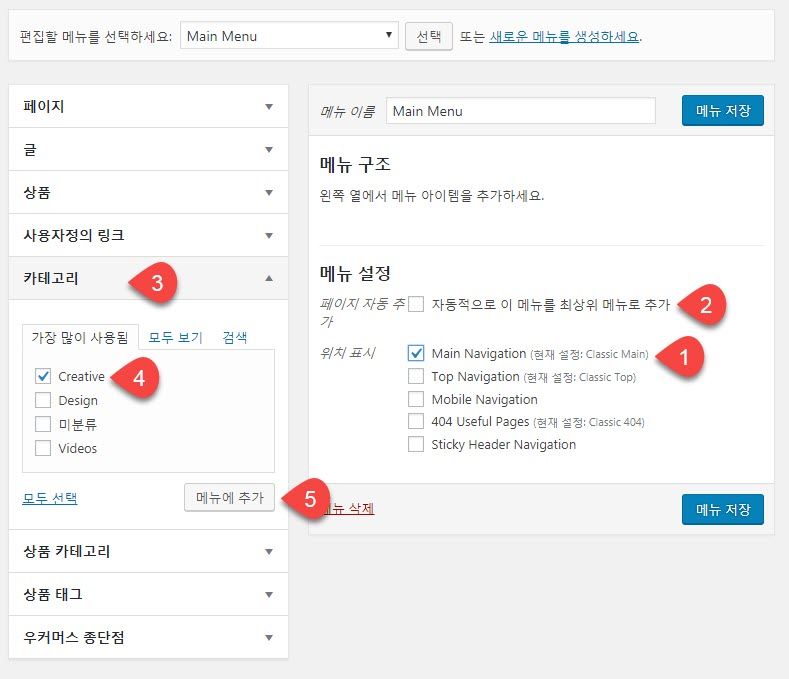
메뉴 구성 방법은 다음과 같습니다.
- 메뉴 설정 아래의 위치 표시에서 메뉴 위치를 선택합니다. Main, Main Navigation 등이 보통 기본 메뉴 위치입니다. 상단 메뉴 위치는 보통 Top Navigation 등으로 표시됩니다. 테마에 따라 조금씩 다릅니다.
- 자동적으로 이 메뉴를 최상위 메뉴로 추가 옵션은 보통 선택하지 않습니다. "페이지 자동 추가" 옵션을 선택하면 모든 페이지가 메뉴에 추가됩니다.
- 왼쪽에서 추가하려면 메뉴 항목을 선택합니다. 카테고리 항목을 추가하려는 경우 카테고리를 클릭합니다.
- 추가할 항목을 체크합니다.
- "메뉴에 추가"를 클릭하면 오른쪽에 추가됩니다.
왼쪽에서 추가할 수 있는 메뉴가 표시됩니다. 페이지, 글, 카테고리 등을 추가할 수 있습니다. 외부 링크를 추가하려는 경우에는 "워드프레스에서 외부 링크 또는 특정 링크를 메뉴에 추가하기"를 참고해보시기 바랍니다.
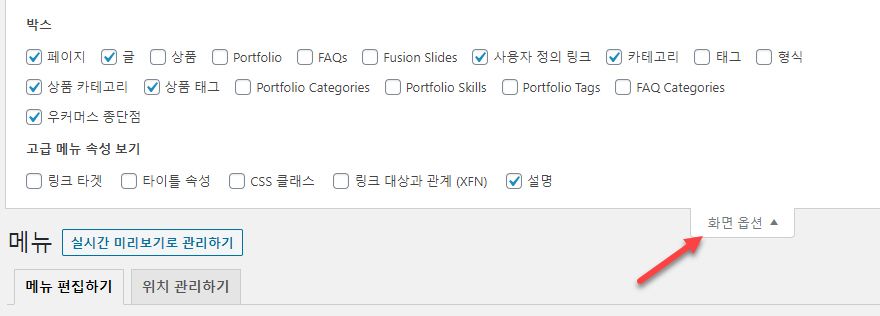
왼쪽에 표시되지 않는 항목이 있다면 오른쪽 상단의 "화면 옵션"을 클릭하여 표시할 항목을 선택할 수 있습니다. 커스텀 포스트 타입(예: 포트폴리오), 링크 타겟, 타이틀 속성, 링크 대상과 관계, CSS 클래스 등이 표시되지 않을 때 화면 옵션을 클릭하여 표시할 수 있습니다.

드롭다운 메뉴로 만들려면 오른쪽 추가된 항목을 상위 메뉴 항목 아래로 드래그하여 이동시키면 됩니다. 다음 예시 영상을 참고해보세요.
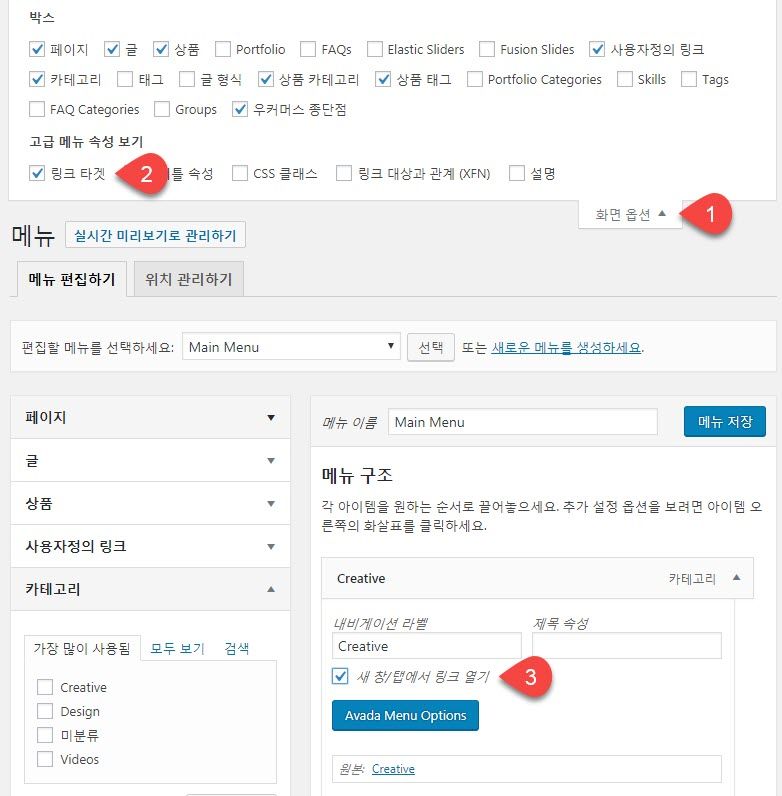
링크를 새 창에서 표시하려면 메뉴 페이지의 상단에 있는 화면 옵션(1)을 클릭하고 "링크 타겟"(2)을 체크하면 각 메뉴 항목에 새 창/탭에서 열기 옵션(3)이 표시됩니다.

화면 옵션에서 CSS 클래스를 체크하면 개별 메뉴 항목에 CSS 클래스를 추가하는 옵션이 표시됩니다.
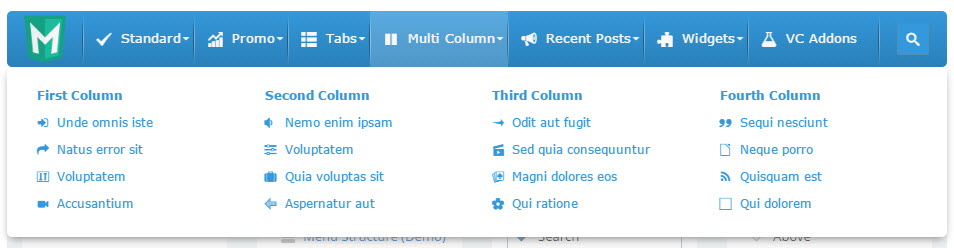
메가 메뉴(Mega Menu)

메가 메뉴는 글로벌 내비게이션 바(GNB)에 위치한 특정 메뉴에 마우스 롤오버 했을 시 나타나는 대형 메뉴를 일컫습니다. 메가 메뉴는 SEO에 좋지 않지만 메가 메뉴를 원하는 고객들이 있을 수 있습니다.
아바다, 엔폴드, 뉴스페이퍼, 플랫섬, Divi 등 일부 유료 테마에서 메가 메뉴 기능을 제공합니다. 이 기능에 테마에 탑재되어 있지 않은 경우에는 WP Mega Menu(무료)와 같은 플러그인을 사용할 수 있습니다.
헤더/메뉴 고정하기
사용자가 아래로 스크롤할 때 메뉴나 헤더가 상단에 고정되는 효과가 홈페이지에 많이 사용됩니다. 테마에서 헤더/내비게이션 메뉴를 고정하는 기능을 제공하면 테마의 기능을 사용할 수 있습니다. 테마에 헤더 고정 기능이 포함되어 있지 않은 경우에는 플러그인을 사용하거나 CSS 또는 Javascript를 사용하여 헤더를 구정할 수 있습니다.
- 헤더/메뉴 고정하기(+아바다, 엔폴드, Divi, 뉴스페이퍼, GeneratePress 테마 등)
- Sticky Menu & Sticky Header 플러그인을 사용하여 헤더/메뉴 고정하기
사이드바/푸터에 위젯 추가하기
외모 » 위젯에서 사이드바나 푸터에 위젯을 추가하거나 기존 위젯을 삭제 혹은 수정할 수 있습니다.
워드프레스가 버전 5.8부터 사이드바 등 위젯 영역에서 블록 에디터(구텐베르크)를 사용할 수 있도록 바뀌었습니다. 포스트를 작성하듯 사이드바에 위젯을 추가할 수 있습니다. 다음 영상을 통해 블록 위젯을 사용하는 예시를 확인할 수 있습니다.
워드프레스 5.8 이상 버전을 사용하고 있지만 블록 위젯이 오류를 일으키거나 기존 위젯 인터페이스를 사용하고 싶은 경우에는 Classic Widgets 플러그인을 설치하여 사용할 수 있습니다. 이 플러그인은 워드프레스 팀의 공식 플러그인으로 적어도 2022년까지 유지 관리된다고 합니다.
워드프레스 5.8 이전 버전에서는 아래의 방법으로 위젯을 추가할 수 있습니다.

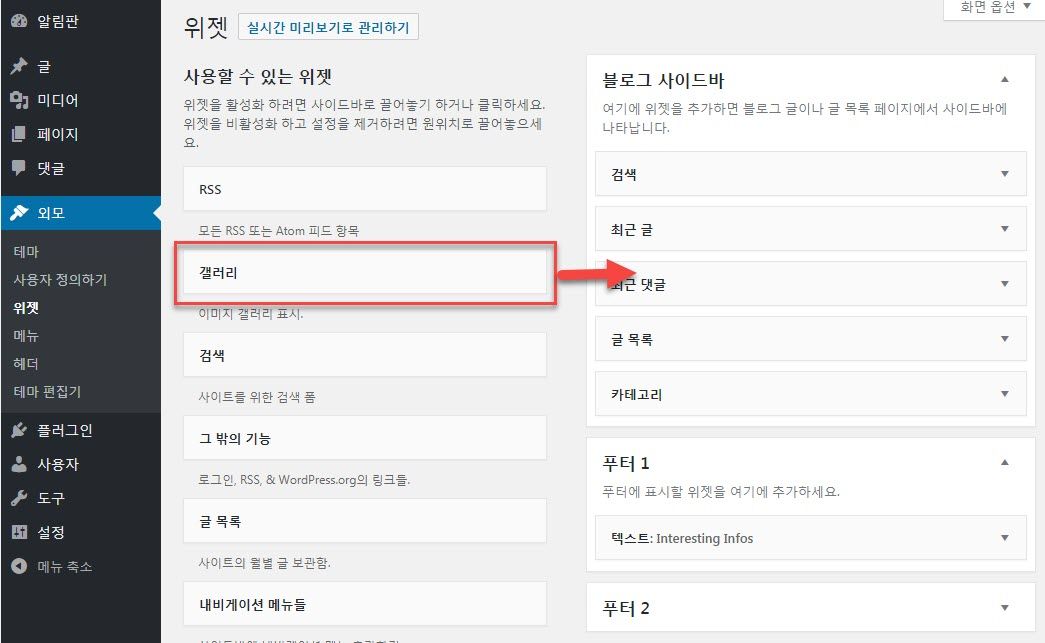
사이드바, 푸터 등의 위젯 영역은 테마에 따라 차이가 있습니다. 위의 그림은 워드프레스 공식 테마 중 하나인 Twenty Seventeen 테마에서의 위젯 페이지를 보여줍니다.
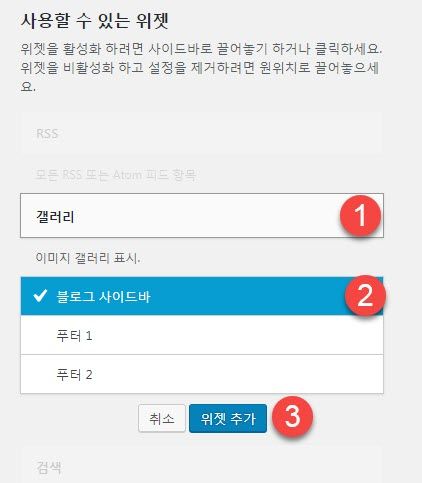
위젯을 추가하려면 원하는 위젯을 끌어다가 원하는 영역(예: 사이드바 혹은 푸터 1)으로 끌어다 놓으면 됩니다.
만약 끌어다 놓기가 어려운 경우(가령 위젯이 너무 많아서 화면을 넘어가는 경우) 위젯을 클릭한 다음, 위젯을 표시할 영역을 선택하고 "위젯 추가"를 클릭하면 됩니다.

위젯이 추가되면 마우스로 드래그하여 적절한 위치로 옮길 수 있습니다. 추가한 위젯을 수정/삭제하려면 위젯을 클릭하도록 합니다.

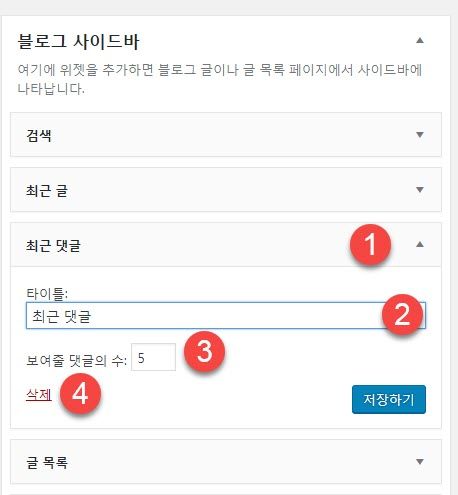
예를 들어, 최근 댓글을 옵션을 수정하려면 경우, 사이드바에 추가되어 있는 "최근 댓글"을 클릭하면 위젯 옵션을 수정할 수 있도록 화면이 펼쳐집니다. 타이틀, 보여줄 댓글 개수 등을 수정할 수 있습니다. 삭제하고 싶은 경우 "삭제"(4)를 클릭하면 됩니다. (위젯 옵션은 위젯에 따라 다릅니다.)
고유주소 설정하기
고유주소(permalink)란 개별 웹로그 포스트와 카테고리 등의 고유 URL로서, 이 URL은 영구적(permanent)이며 절대로 변경되지 않습니다. 그래서 영문 명칭이 permalink입니다.
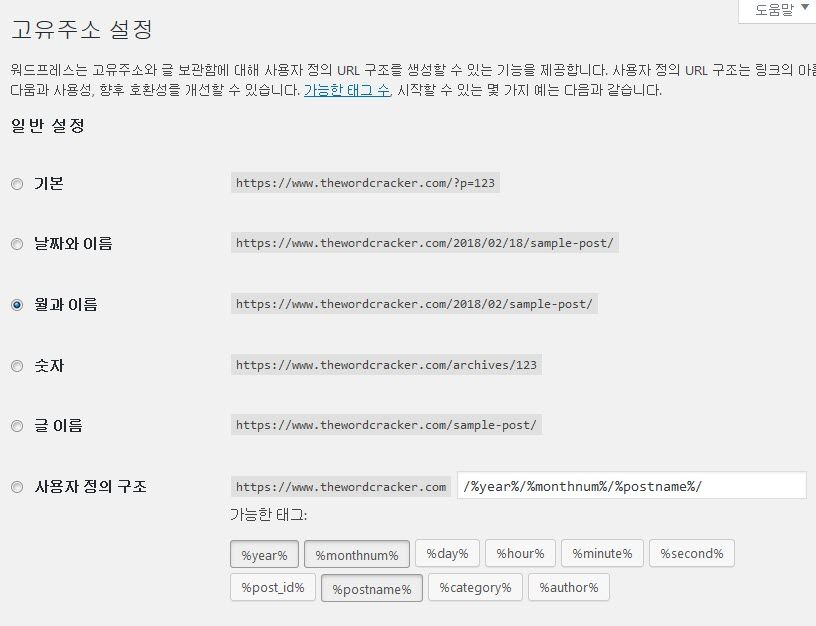
고유주소의 기본값은 http://example.com/?p=N과 같은 형식이며, 가급적 다른 설정으로 변경하는 것이 좋습니다. 고유주소는 설정 » 고유주소에서 변경이 가능합니다.

기본적으로 제공되는 옵션 중에서 선택하거나 사용자 정의 구조에서 직접 설정하는 것이 가능합니다.
고유주소 설정에서는 다음과 같은 태그를 사용할 수 있습니다.
- %year% - 글이 발행된 연도. 예: 2004
- %monthnum% - 글이 발행된 월. 예: 05
- %day% - 글이 발행된 날. 예: 28
- %hour% - 글이 발행된 시간. 예: 15
- %minute% - 글이 발행된 분 단위. 예: 43
- %second% - 글이 발행된 초 단위. 예: 33
- %post_id% - 글의 고유한 ID 번호. 예: 423
- %postname% - 포스트의 제목(sanitized version). 공백은 대시(-)로 대체됨. 예: “This Is A Great Post!”는 this-is-a-great-post로 바뀜
- %category% - 카테고리 이름(sanitized version). 서브 카테고리는 /parent-category/sub-category/ 형식으로 표시됨.
- %author% - 글쓴이 이름(sanitized version)
404 페이지 없음 (404 Page Not Found) 에러가 발생하는 경우 '글 이름' 등으로 고유주소를 변경해보면 문제가 해결될 수 있습니다.
SEO에 유리한 고유주소 형식
SEO(검색엔진 최적화)에 유리한 고유주소 구조는 /글이름/ 또는 /카테고리명/글이름/이라고 합니다. 현재 이 블로그에는 /카테고리명/글이름/ 형식이 사용되고 있습니다. 고유주소에 날짜를 포함하는 것은 SEO에 좋지 않은 영향을 미치게 됩니다. 사용자들은 최근 포스트를 읽기를 원하기 때문에 오래된 글의 경우 사용자들이 날짜를 보고 읽지 않을 가능성이 높습니다.
또, URL에 한글이 포함되어야 SEO에 유리하다고 합니다. 이러한 URL을 Semantic URL(MS 용어집에는 Semantic이 "의미 체계"로 번역되어 있음)이라고 합니다.
URL에 한글이 포함될 경우 URL을 복사하여 메모장에 붙여넣기하면 한글 부분이 깨져 보이지만, 그것은 사람 눈에만 그렇게 보이는 것이고 구글 등 검색엔진에서는 제대로 인식합니다. IE에서는 한글 URL이 깨져 보입니다. 하지만 이것은 IE의 코어에서 제대로 처리하지 못해서 발생하는 문제입니다("IE 주소창에서 한글 URL이 깨져 보이는 경우" 참고). IE에서 한글이 깨져 보이는 것이 싫다면 고유주소에 글 ID를 사용할 수 있지만 SEO에 바람직하지 않습니다.
고유주소를 변경할 경우 글 URL이 변경되기 때문에 301 리다이렉트를 통해 기존 URL을 새 URL로 연결되도록 설정해주어야 합니다. 그렇지 않으면 검색엔진이나 내가 알지 못하는 곳에 인용된 기존 URL을 클릭하는 사용자들은 404 페이지 없음(404 오류) 화면을 보게 될 것입니다.
차일드 테마 만들기
테마 파일을 수정하려는 경우 차일드 테마를 만들어서 수정할 것을 권장합니다. 예를 들어, 원 테마 내의 header.php 파일을 수정해야 하는 경우 원 테마 내의 header.php 파일을 직접 수정하지 말고, 대신 이 파일을 차일드 테마 폴더 내로 복사하여 수정하면 워드프레스에서 차일드 테마 내의 header.php 파일을 우선적으로 로드하게 됩니다.
만약 원 테마 내에서 직접 수정하는 경우, 추후에 테마가 업데이트되면 수정 사항이 초기화되어 사라지게 됩니다.
주요 테마의 차일드 테마 다운로드
많이 사용되는 테마의 자식 테마 설치 파일을 다음 링크에서 다운로드할 수 있습니다.
- GeneratePress 차일드 테마 다운로드
- Astra 차일드 테마 다운로드
- Avada 차일드 테마 다운로드
- Divi 차일드 테마 다운로드
- The7 차일드 테마 다운로드
- 뉴스페이퍼(Newspaper) 자식 테마 다운로드
- Salient 차일드 테마 다운로드
- Flatsome 차일드 테마 다운로드
- BeTheme 차일드 테마 다운로드
- Bridge 차일드 테마 다운로드
- Impreza 자식 테마 다운로드
- JupiterX 자식 테마 다운로드
- Enfold(엔폴드) 자식 테마 다운로드
차일드 테마 만들기
아바다와 같은 유료 테마에서는 차일드 테마 파일이 함께 제공되기도 합니다. 그런 경우 원래 테마를 설치한 후에 차일드 테마 파일을 테마를 설치하는 것과 동일한 방법으로 업로드 방식으로 설치하여 활성화하시면 됩니다. 만약 차일드 테마가 제공되지 않으면 수동으로 차일드 테마(자식 테마)를 만들 수 있습니다.
차일드 테마를 만드는 방법은 워드프레스 문서(영문)를 참고해볼 수 있습니다. (한글 버전도 있지만 문서가 영문 버전에 맞게 업데이트되지 않아서 예전 방식이 설명되어 있으므로 영문 버전을 참고하시기 바랍니다.) FTP를 통해 접속하여 /wp-content/themes/ 폴더 아래에 차일드 테마 폴더를 만들고, 워드프레스 문서에 설명된 두 개의 파일(functions.php 파일과 style.css)을 만들어 넣으면 됩니다. FTP 사용법은 이 글을 참고해보세요.
이 방법이 어렵게 느껴진다면 Child Theme Configurator 플러그인을 설치하여 차일드 테마를 만들 수 있습니다.
차일드 테마 (자식 테마)를 만드는 경우 외모 » 테마에서 해당 차일드 테마를 활성화해야 합니다. 테마에서 수정할 파일이 있다면 부모 테마 내의 파일을 복사(이동이 아님, 부모 테마 파일들은 그대로 유지해야 함)하여 차일드 테마 폴더에 붙여넣기한 다음에 수정하도록 합니다. "워드프레스 차일드 테마 활용하기"를 참고해보세요.
쇼핑몰 운영하기
워드프레스에서는 우커머스(WooCommerce) 플러그인을 사용하여 쉽게 쇼핑몰을 운영할 수 있습니다.
국내 PG 연동도 비교적 수월합니다. 아임포트 플러그인을 이용하면 국내의 모든 PG를 한 번에 연동이 가능합니다. 이와 관련하여 다음 Brunch 글을 참고해보시기 바랍니다.
그리고 네이버페이를 연동시키려는 경우에는 MShop에서 무료로 제공하는 우커머스 네이버페이 플러그인을 사용할 수 있습니다. 네이버 페이를 사용하면 비회원으로도 쉽게 결제가 가능하므로 매출 증대에 도움이 될 수 있습니다.
쇼핑몰을 운영하려는 경우 아바다, Enfold 같은 인기 워드프레스 테마를 사용하거나 Flatsome 같은 우커머스 전용 테마를 이용할 수 있습니다. 그리고 기능을 확장하려는 경우에는 YITH에서 출시된 무료/유료 플러그인 등 다양한 플러그인이 있습니다.
워드프레스 사용에 도움이 될만한 사이트
앞서 언급한 바와 같이 워드프레스를 처음 접하는 경우 먼저 워드프레스 관련 서적을 서점에서 구입하여 볼 것을 권장합니다.
그리고 이 사이트에서 워드프레스에 대한 다양한 정보를 제공하고 있습니다. 검색 기능을 통해 정보를 검색해볼 수 있습니다.
워드프레스에 대한 문의 사항이 있는 경우 이 블로그의 아무 글에서 질문을 남길 수 있습니다. 워드프레스 사용자모임 포럼에 가입하여 질문을 올릴 수도 있습니다.
또한, WordPress Codex에서 워드프레스에 대한 유용한 정보를 얻을 수 있습니다. 먼저 WordPress Codex 사이트를 검색해보는 것이 좋습니다.
이외에 네이버에서 워드프레스 관련 카페에 가입하는 것도 도움이 될 수 있습니다.
※ 워드프레스 사이트를 관리하다 보면 FTP에 접속해야 하는 상황이 있을 수 있습니다. 워드프레스에서 FTP 사용법은 이 글에서 확인해볼 수 있습니다.
워드프레스와 보안
워드프레스는 보안이 매우 강합니다. 하지만 워드프레스, 테마 혹은 플러그인을 제때 업데이트를 하지 않거나 보안에 문제가 있는 플러그인이나 테마를 사용할 경우 멀웨어에 감염되거나 해킹을 당할 수 있습니다. 이외에 보안 플러그인을 설치하고 정기적으로 백업을 하면 보안에 도움이 됩니다.
보안 플러그인은 Wordfence Security와 iThemes Security가 잘 알려져 있습니다. 저는 iThemes Security를 사용 중인데 나름 괜찮은 것 같습니다. 보안 플러그인은 보통 무료 버전을 사용하면 됩니다. 2단계 인증 등 고급 기능을 사용하고 싶은 경우에는 Pro 버전을 고려할 수 있습니다.
백업은 UpdraftPlus WordPress Backup Plugin을 사용하면 데이터와 DB를 모두 백업할 수 있습니다.
참고로 해외 호스팅 중 하나인 Siteground는 지난 30일의 기간 내에서 백업/복원을 제공합니다(참고).
워드프레스 블로그로 수익 올리기 - 구글 애드센스 운영하기
블로그를 운영하면서 구글 애드센스 광고를 달아서 수익을 올리는 것을 고려하는 분이 계실 것입니다.
워드프레스에서는 다양한 방법으로 구글 애드센스 광고를 추가할 수 있습니다. 다음 글을 참고해보시기 바랍니다.
애드센스 같은 배너 광고는 수익률이 가장 낮은 형태의 수익 모델이라고 합니다. 특히 보기 싫은 광고를 표시하지 않도록 차단하는 ad blocker를 설치하는 사용자가 점점 늘어나고 있습니다.
이 블로그의 경우 사이트 운영을 위해 구글 애드센스 광고에 의존하고 있습니다. 광고 차단 프로그램을 설치하신 분은 이 블로그를 차단 목록에서 해제(혹은 Whitelist에 이 블로그를 추가)해주시면 감사하겠습니다.
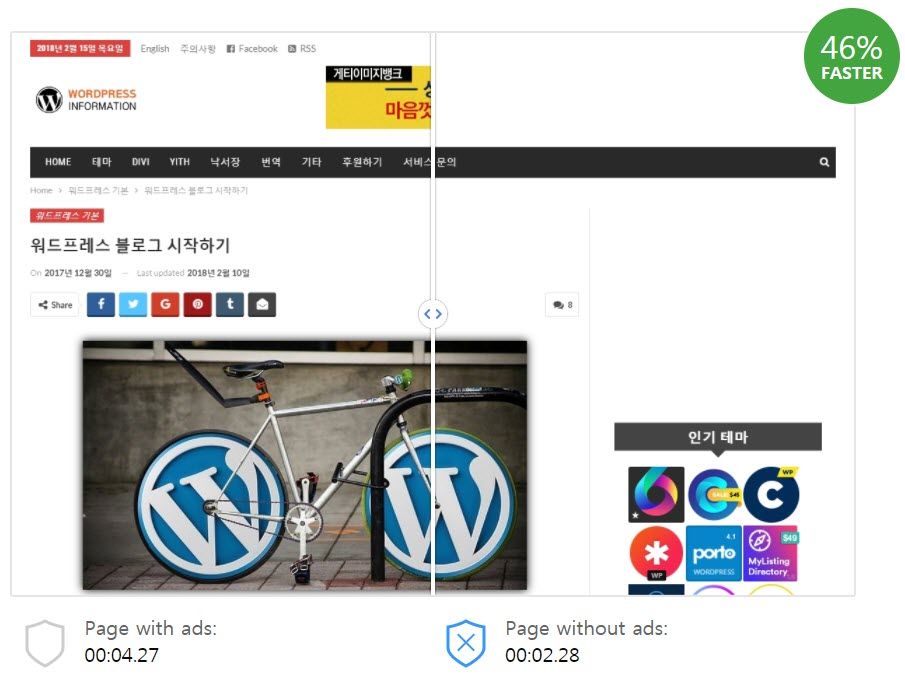
참고로 구글 애드센스 광고는 사이트 속도에 부정적인 영향을 미칩니다. 이 블로그의 경우 구글 애드센스 광고를 제거하면 속도가 한결 빨라집니다.

이 페이지의 경우 광고를 없애면 40% 이상 속도 향상이 기대됩니다.
사실 후원이나 기타 방법으로 블로그 운영 비용을 충당할 수 있다면 구글 애드센스 광고는 제거하고 싶지만, 현실적으로 애드센스 광고를 없애기에는 어려운 점이 있습니다. 애드센스 광고가 눈에 거슬려도 양해바랍니다^^
※ 참고로 워드프레스 가입형에서 애드센스 광고를 운영하려면 비즈니스 플랜을 이용해야 합니다.
구글 폰트/커스텀 폰트 사용하기
일부 테마(예: 뉴스페이퍼)에는 자체적으로 구글 폰트를 지정할 수 있는 옵션을 제공하기도 합니다. 그런 옵션이 없는 경우에는 다양한 구글 폰트 플러그인을 사용할 수 있습니다.
커스텀 폰트를 설치하고 싶은 경우에는 Use Any Font와 같은 플러그인을 사용해볼 수 있습니다.
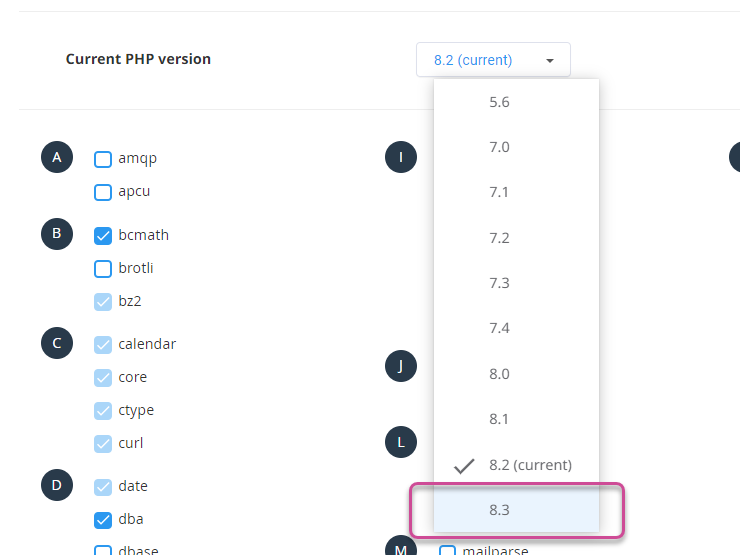
워드프레스와 PHP 버전
2024년 2월 현재 최신 PHP 버전은 8.3입니다. 하지만 PHP 8.3을 지원하는 웹호스팅 업체는 현재 매우 드문 편입니다. 패스트코멧에서 현재 PHP 8.3을 선택할 수 있습니다.

카페24, 클라우드웨이즈 등의 호스팅에서 PHP 8.2까지 지원되고 있으며, 조만간 PHP 8.3도 지원될 것으로 보입니다.
최신 워드프레스 버전을 사용할 경우 PHP 8.2에서 대부분 호환성 문제 없이 잘 작동합니다. PHP 8.3에서도 별 문제 없이 작동하는 것 같습니다.
PHP 버전은 가급적 최신 버전을 사용하는 것이 보안과 속도면에서 유리합니다.

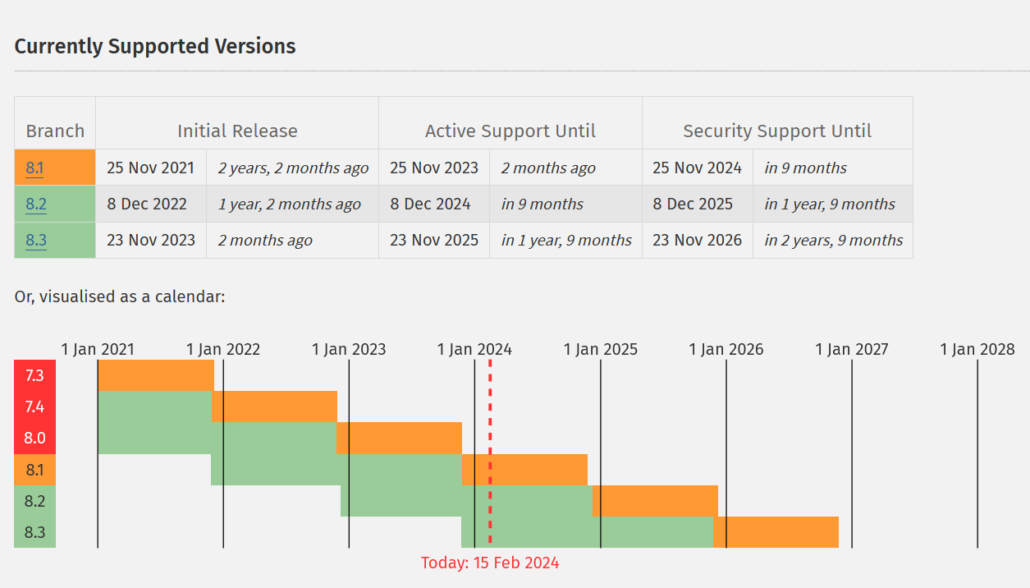
PHP 문서에 의하면 2024년 2월 현재 보안 지원이 제공되는 PHP 버전은 다음과 같습니다.
- PHP 8.1
- PHP 8.2
- PHP 8.3
가급적 PHP 8.1 이상을 사용하는 것이 바람직합니다.
낮은 PHP 버전을 사용하다 높은 PHP 버전으로 업그레이드할 경우 사이트 오류가 발생할 수 있습니다. PHP 버전을 업그레이드하기 전에 반드시 데이터와 DB 모두를 백업 받아서 PC나 클라우드 저장소에 보관하시기 바랍니다.
카페24를 이용하는 경우 PHP 8.2로 업그레이드할 수 있습니다.
문제 발생 시
간혹 예상치 못한 문제에 봉착하는 경우가 있습니다. 그런 경우 초보자를 위한 워드프레스 문제 해결 가이드에 설명된 절차에 따라 문제 해결을 시도해볼 수 있습니다. 그리고 다음 글도 참고해볼 수 있습니다.
- 500 서버 내부 오류가 발생하는 경우
- 테마 파일이 설치되지 않는 문제가 발생하는 경우
- 404 페이지 오류가 발생할 경우 대처 방법
- 워드프레스 미디어 파일 업로드 시 ‘HTTP 오류’ 해결 방법
- 워드프레스 사이트에서 알림 이메일이 오지 않을 경우 (Contact Form 7에서 메일 발송 실패 포함)
문제 해결에 어려움을 겪는 경우 여러 가지 조치를 취해보고 웹호스팅 업체에도 문의해보시기 바랍니다. 그래도 문제가 해결되지 않으면 여기에서 서비스(유료)를 의뢰하실 수 있습니다.
워드프레스 초기화
처음 워드프레스를 설치하여 테스트하다가 사이트를 초기화하고 싶은 경우가 있을 수 있습니다. 그런 경우 1) 워드프레스를 삭제하고 재설치하거나, 2) 백업/복원 기능을 사용하여 원하는 시점으로 사이트를 복원하거나, 3) 플러그인을 사용하여 사이트를 리셋(초기화)할 수 있습니다. 워드프레스를 삭제하지 않고 사이트를 초기화하고 싶은 경우에는 WP Reset 같은 플러그인을 사용하면 편리합니다.
워드프레스 백업/복원은 상기의 "워드프레스와 보안" 섹션을 참고하세요.
워드프레스에 사용자 CSS 코드를 추가하는 방법
워드프레스에서 사용자 CSS를 추가하고 싶은 경우 몇 가지 방법으로 추가할 수 있습니다.
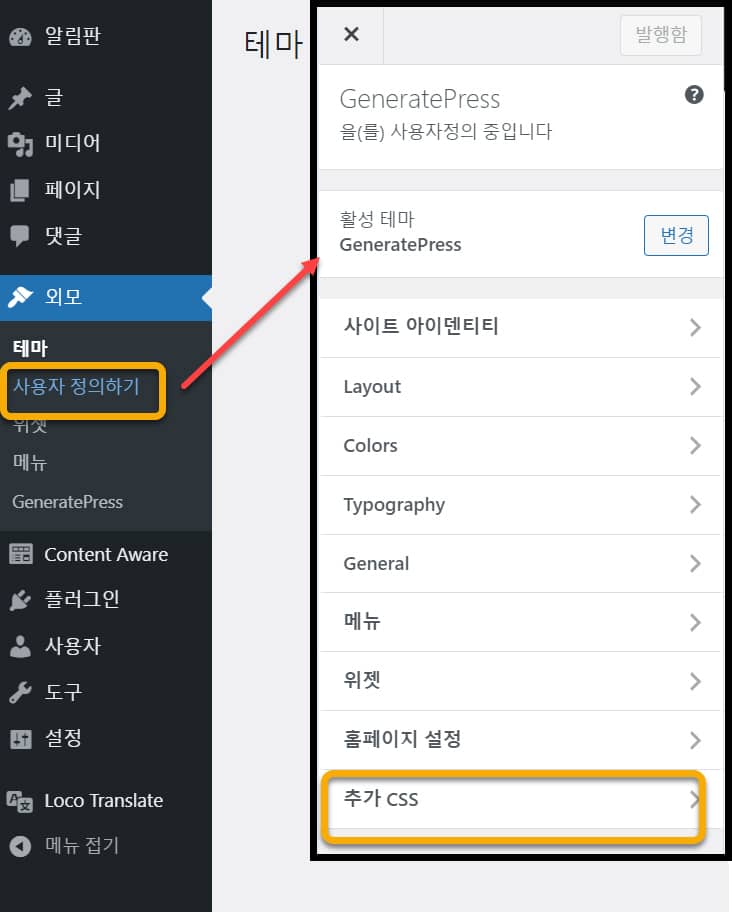
- 외모 (테마 디자인) > 사용자 정의하기 > 추가 CSS에 추가
- 차일드 테마 내의 스타일시트 파일(style.css)에 추가
- 테마에서 제공하는 Custom CSS 섹션에 추가. 보통 유료 테마에서 제공되는 경우가 많음
이외에도 플러그인을 사용하여 추가할 수도 있지만, 워드프레스 4.7 이상 버전에서 사용자 정의하기 내에서 커스텀 CSS를 추가할 수 있는 옵션이 새롭게 추가되었으므로 굳이 플러그인을 사용할 필요는 없습니다.

저는 주로 차일드 테마 내의 스타일시트 파일에 사용자 지정 CSS 코드를 추가하는 편입니다. 여러 가지 방법 중에서 마음에 드는 방법을 사용하여 추가하시기 바랍니다.
PC와 모바일 레이아웃을 다르게 만드는 방법
데스크탑과 모바일 기기에서 사이트의 레이아웃이 다르게 표시해야 하는 경우가 있습니다. 이 경우 1) CSS 미디어 쿼리를 사용하여 화면 해상도에 따라 다르게 레이아웃을 조정하거나, 2) 페이지 빌더를 활용하여 모바일과 PC에서 표시되는 레이아웃을 다르게 만들 수 있습니다.
엘리멘터 페이지 빌더 (Elementor Page Builder)
최근의 추세 중 하나는 테마에서 페이지 빌더를 활용하는 방향으로 나아가는 것 같습니다. 가령 아바다 테마의 경우 버전 7로 업데이트되면서 특정 페이지, 글, 카테고리 등에 다른 레이아웃을 적용할 수 있도록 Layout Builder를 도입했습니다.
엘리멘터 Pro의 Theme Builder를 사용하면 테마에 대한 의존도를 줄이고 Elementor로 헤더에서 푸터까지 모두 만들 수 있고, 특정 페이지나 글, 카테고리 등에 다른 헤더와 푸터를 설정할 수 있습니다.
- 엘리멘터 키트 라이브러리(Elementor Kits Library) 사용하기(템플릿 키트 로드)
- 엘리멘터 프로 라이선스 활성화하기 (Elementor Pro 설치 및 템플릿 로드)
- 엘리멘터 프로 위젯을 드래그할 수 없는 문제(+엘리멘터 라이선스)
- 워드프레스 엘리멘터 페이지 빌더 커스텀 카테고리 템플릿 만들기
엘리멘터 페이지 빌더의 무료 버전을 사용해도 웬만한 사이트를 만들 수 있을 것입니다. Elementor는 현재 500만 개 이상 사이트에 설치되어 사용되고 있는 인기 페이지 빌더 플러그인입니다.
페이지 빌더를 사용하면 코딩 지식이 없어도 수월하게 사이트를 제작할 수 있는 장점이 있습니다. 하지만 편리한 이면에는 단점도 존재합니다. 페이지 빌더 자체가 덩치가 크기 때문에 사이트에 부담을 줄 수 있습니다. 비주얼 컴포저(WPBakery Page Builder)가 몇 년 전까지 큰 인기를 끌었지만 속도 문제와 잦은 버그 때문에 지금은 페이지 빌더 중에서 비교적 가벼운 것으로 평가되는 Elementor가 많이 사용되고 있습니다.
참고로 동일한 성격의 플러그인은 중복하여 사용하지 않는 것이 바람직합니다. 페이지 빌더를 두 개 이상을 동시에 사용할 경우 사이트 속도에 부정적인 영향을 미치고 플러그인 충돌도 발생할 수 있으므로 페이지 빌더를 사용할 경우 하나만 선택하여 사용하시기 바랍니다. 간혹 아바다 테마에서 엘리멘터 페이지 빌더를 함께 사용하는 경우를 보는데요. 그런 경우 아바다 테마의 Fusion Builder(현재 명칭은 Avada Builder)와 Elementor가 충돌을 일으킬 수 있습니다.
워드프레스 개발 작업
HTML, CSS 등에 대한 지식 없이 WordPress를 처음 접하면 매우 어렵게 느껴질 것입니다. HTML과 CSS는 조금만 시간을 투자하면 기본적인 내용은 금방 배울 수 있을 것입니다. 생활코딩과 같은 사이트를 이용하면 무료로 CSS를 배울 수 있습니다.
워프 사용법에 익숙해지고 기본적인 CSS를 알면 워드프레스 공식 문서를 참고하여 제한적이지만 커스텀이 가능해질 것입니다. 하지만 특정 기능을 추가하거나 기능을 고도화하는 작업은 코딩 지식이 필요합니다. 이 부분은 그누보드나 XE와 같은 다른 CMS를 사용해도 마찬가지입니다.
워드프레스의 경우 Toolset과 같은 툴을 사용하면 코딩 지식이 부족해도 전문가가 할 수 있는 개발 작업이 가능합니다. 이 블로그에서는 Toolset 사용법과 관련된 글을 지속적으로 공개할 예정입니다. 프로그래밍 지식이 부족하지만 부동산 매물 사이트, 영화 리뷰 사이트, 디렉터리 사이트 등과 같은 사이트를 직접 만들어보고 싶은 경우 참고해보시기 바랍니다.
- 워드프레스 Toolset 사용하여 제작된 사이트 20선
- Toolset과 Elementor를 사용하여 워드프레스 커스텀 검색 기능 구현하는 방법
- 워드프레스 프런트엔드 포스팅 양식 만들기
워드프레스 FAQ (자주 묻는 질문)
워드프레스와 관련하여 자주 묻는 질문을 정리해보았습니다. 추가적으로 궁금한 질문이 있다면 아래 댓글을 통해 올려주시면 댓글을 통해 답변을 드리겠습니다.
-
워드프레스 가입형과 설치형 중 어느 것을 선택해야 하나요?
설치형과 가입형은 장단점이 있습니다. 티스토리 등과 같은 서비스에 익숙하다면 WordPress.com에 가입하여 이용하는 가입형도 괜찮은 선택일 수 있습니다. 가입형은 무료 요금제와 유료 요금제가 있으며, 무료 요금제에서는 커스텀이 제한적입니다. 글쓰기 위주를 하고 싶은 경우 고려해볼 수 있습니다. 유료 요금제는 Business 이상에서 외부 테마와 플러그인 설치가 가능하고 애드센스 광고를 게재할 수 있습니다.
설치형은 이러한 제약은 없으며, 웹호스팅에 가입하여 워드프레스를 설치하여 사이트를 만들 수 있습니다. 자유롭게 커스텀이 가능하여 자유도가 높은 편입니다. 상기의 "워드프레스 가입형과 설치형 비교"를 참고해보세요.
-
도메인을 꼭 등록해야 하나요?
많은 질문 중 하나가 도메인을 등록해야 하는지에 대한 것입니다. 가입형의 경우 워드프레스닷컴에서 제공하는 무료 도메인을 그대로 사용할 수 있습니다. 그리고 카페24 등 일부 호스팅에서는 호스팅 업체 도메인으로 된 무료 도메인(예: example.cafe24.com)을 제공하기도 합니다. 워드프레스닷컴 서브도메인 주소는 무료 요금제에서도 계속 사용이 가능하지만 호스팅 업체에 제공하는 주소는 서비스를 해지하게 되면 사용할 수 없게 됩니다.
가급적 자신만의 도메인을 등록하여 이용하는 것을 고려해보시기 바랍니다. 도메인 유지 비용은 1년에 1~2만원 정도입니다.
-
워드프레스는 어렵나요?
워드프레스가 어렵다는 인식이 많습니다. 특히 티스토리 등을 이용하다 워드프레스로 넘어올 경우 그렇게 느껴질 수 있습니다.
티스토리 같은 서비스는 스킨을 선택하고 몇 가지 설정만 하여 그대로 이용하면 되지만, 워드프레스는 테마 선택 및 세팅, 플러그인 선택/설치 및 세팅 등 전반적으로 설정할 항목이 많습니다. 특히 어렵게 느껴지는 이유 중 하나는 원했던 사이트를 만드는 것이 쉽지 않은 것도 한 몫 하는 것 같습니다. 단순하게 운영하는 것은 어렵지 않지만, 레이아웃을 바꾼다든지, 기능을 추가하는 것이 쉽지 않게 느껴질 수 있습니다.
하지만 어떤 CMS를 선택하든 사이트를 고도화하는 것은 쉽지 않습니다. 다행히 WordPress는 많은 테마와 플러그인이 있기 때문에, 조금만 알아보면 원하는 레이아웃의 사이트를 비교적 쉽게 만들 수도 있습니다. 테마 중에서 내가 원하는 레이아웃의 데모를 원하는 것을 선택하고, 기능은 플러그인을 통해 추가할 수 있습니다. 워드프레스에는 정말 다양한 테마와 플러그인이 있습니다.
먼저는 기본적인 워드프레스 사용법을 익히는 것이 도움이 됩니다. 기본적인 사용법을 익히지 않은 상태에서는 좀처럼 진행이 안 될 수 있고, 그 때문에 중도에 포기할 가능성도 높습니다. 서점에서 워드프레스 서적을 한 권 구입하여 전체적으로 설치보는 것도 한 방법일 수 있습니다.
-
글자 크기/색상 등은 어떻게 변경하나요?
반복적으로 많이 올라오는 질문 중 하나가 글자 크기/색상 등 스타일을 수정하는 방법에 대한 것입니다.
Avada 등 다목적 테마와 유료 테마에서는 폰트 크기/컬러 등을 조정할 수 있는 옵션을 제공하기도 합니다. 또한, 엘리멘터 페이지 빌더 등 페이지 빌더를 사용할 경우에도 다양한 스타일 조정 옵션이 제공됩니다.
하지만 테마 옵션 등에서 제공되지 않는 경우에는 CSS를 사용하여 대부분 변경이 가능합니다. CSS는 스타일, 레이아웃 등 사용자에게 문서를 표시하는 방법을 지정하는 언어입니다. 홈페이지 제작 작업 시에 과거에는 HTML과 CSS, 그리고 필요할 경우 Javascript 등을 사용하여 만들었지만, 워드프레스를 사용할 경우 이러한 언어에 대한 지식이 없어도 페이지 빌더를 사용하여 웬만한 사이트를 만들 수 있습니다. 그럼에도 불구하고 CSS에 대하여 알아두면 보다 수월하게 스타일을 변경할 수 있습니다.
기본적인 CSS는 비교적 익히기가 쉬운 편입니다. CSS는 생활코딩과 같은 무료 강의를 통해 익힐 수도 있으며, 서점에서 CSS 관련 책을 하나 구입하여 필요할 때 참고하시면 좋습니다.
-
꼭 유료 테마를 구입해야 하나요?
유료 테마를 구입하면 홈페이지 제작 기간을 줄이고 노력을 줄일 수 있는 장점이 있습니다. 하지만 필수는 아닙니다. 심플한 사이트를 만들려는 경우 무료 테마로도 충분합니다. 가령 심플하고 빠른 블로그를 운영하고 싶다면 무료 GeneratePress 테마 등 적당한 테마를 설치하여 사용할 수 있습니다.
다만, 커스텀을 하려는 경우 코딩 지식이 부족하면 무료 테마로는 한계를 느끼게 될 것입니다. 커스텀이 필요하면 제작하려는 사이트에 적합한 유료 테마를 선택하는 것도 한 방법이 될 수 있습니다. 코딩 지식이 있다면 기본적인 워드프레스 사용법을 익히고 WordPress Codex 사이트의 문서를 참고하여 원하는 사이트를 만들 수 있을 것입니다.
-
플러그인을 많이 설치해도 되나요?
퀄리티가 좋은 플러그인은 많이 설치해도 사이트 속도를 크게 느리게 하지 않지만, 잘못 만들어진 플러그인을 하나만 설치해도 사이트 속도가 크게 느려질 수 있습니다. 그러므로 잘 만들어진 가벼운 플러그인은 여러 개 설치해도 무방합니다.
그러나 일반적으로 플러그인 개수를 최소화하고 꼭 필요한 플러그인만 설치하는 것이 좋습니다. 플러그인 개수가 늘어나면 플러그인 간 충돌 발생 가능성이 높아지고 속도에도 영향을 미칠 수 있습니다. 속도가 중요한 사이트라면 무거운 플러그인 설치는 자제하는 것이 바람직할 것입니다.
-
자식 테마 설치는 필수인가요?
테마 파일을 수정해야 하거나 사용자 코드를 함수 파일에 추가해야 하는 경우에는 자식 테마(차일드 테마)를 만들어서 작업해야 합니다. 하지만 테마 파일을 수정하지 않고 함수 파일에 코드를 추가할 일이 없다면 자식 테마는 굳이 설치하지 않아도 됩니다.
요즘에는 워드프레스 알림판에서 헤더부터 푸터까지 사이트의 모든 요소를 커스텀할 수 있도록 일부 테마와 페이지 빌더가 발전하는 것 같습니다. 아바다 테마는 Layout 기능을 도입하여 모든 요소를 알림판에서 만들 수 있도록 하고 있고, 엘리멘터 페이지 빌더는 테마 빌더를 통해 모든 부분을 커스텀할 수 있도록 합니다. 이러한 진화는 사용자 편의성 측면에서는 긍정적으로 작용하는 것 같습니다.
-
유료 테마를 여러 사이트에 설치할 수 있나요?
이것은 테마에 따라 다릅니다. Divi와 GeneratePress와 같은 테마는 라이선스 기간 동안 무제한 사이트에 설치가 가능합니다. 여러 개의 사이트를 운영하거나 클라이언트를 위해 사이트를 제작하는 웹 에이전시 또는 웹 디자이너 등에게 경제적인 옵션일 수 있습니다.
그러나 Avada, Newspaper 등의 Themeforest 테마는 1라이선스 1사이트용입니다. Themeforest 테마는 지원(Support)이 종료되어도 업데이트는 평생(테마가 존속하는 한) 받을 수 있습니다. 1~2개 사이트에 설치할 테마를 찾는 경우 저렴한 선택일 수 있습니다.
-
테마나 플러그인를 한국어로 번역(한글화)할 수 있나요?
네. 가능합니다. Loco Translate와 같은 플러그인을 사용하여 UI 문자열을 한글화할 수 있습니다. 또한, Poedit 프로그램을 사용하여 PC/맥/리눅스에서 언어 파일(PO 파일)을 한글화할 수 있으며, 다른 언어로도 번역이 가능합니다.
-
유료 테마를 사용하여 임시 사이트에서 사이트를 완성한 후에 실제 사이트로 이전하려고 합니다. 이 경우 1개의 라이선스로 가능한가요?
네, 보통 허용됩니다. 테마 라이선스 키를 등록하여 임시 사이트나 테스트 사이트에서 홈페이지 제작 작업을 완료한 후에 라이선스 등록을 해제할 수 있습니다. 그런 다음, 실 사이트로 이전한 후에 라이선스 키를 재등록하면 됩니다. 워드프레스 유료 테마 라이선스를 다른 사이트에 적용하는 방법 (아바다, 엔폴드 등) 글을 참고해보세요.
-
사이트에 문제가 발생하여 사이트에 접속이 되지 않습니다. 어떻게 해결할 수 있을까요?
-
사이트 주소를 변경한 후 사이트에 접속이 되지 않습니다.
관리자 페이지의 설정 > 일반에서 주소를 변경한 후에 사이트에 접속하지 못하는 경우 이 글을 참고하여 주소를 다시 변경할 수 있습니다.
-
임시 사이트나 PC에서 사이트를 완성한 후에 실제 사이트로 이전할 수 있나요?
WordPress에서는 Duplicator나 All-in-One WP Migration과 같은 플러그인을 사용하여 수월하게 이전(마이그레이션)할 수 있습니다(참고). 플러그인을 사용한 이전이 실패하는 경우에는 수동으로 이전 작업을 해야 합니다.
-
사이트 속도가 너무 느립니다. 어떻게 하면 속도를 개선할 수 있나요?
다양한 요소들이 사이트 속도에 영향을 미칩니다. 무거운 테마와 플러그인을 사용할 경우, 사이트가 최적화가 되지 않을 경우에 사이트 속도가 느려질 수 있습니다. GeneratePress와 같은 가벼운 테마를 사용하고, 플러그인 사용을 최소화하고, 캐시 플러그인과 Autoptimize나 Clearfy와 같은 최적화 플러그인을 설치하여 세팅하면 사이트 속도를 개선할 수 있을 것입니다. "워드프레스 사이트 속도 개선"을 참고해보세요.
-
플러그인을 업데이트한 후에 사이트에 접속할 수 없습니다. 어떻게 이 문제를 해결할 수 있을까요?
중요한 사이트인 경우 업데이트를 하기 전에 사이트 백업을 하는 것이 안전합니다. 먼저 백업본이 있는지 확인하여 롤백(복원)해보시기 바랍니다. 카페24, 사이트그라운드 등 일부 웹호스팅에서는 자체적으로 복원 기능을 제공합니다.
다른 방법으로 FTP에 접속하여 해당 플러그인 폴더를 삭제하면 문제가 해결될 것입니다. 플러그인 폴더 경로는 /wp-content/plugins/플러그인이름/입니다. cPanel이 제공되는 경우 File Manager 툴을 사용하여 웹서버에 접속한 다음 문제를 일으키는 플러그인 폴더를 삭제할 수 있습니다.
-
워드프레스로 쇼핑몰을 운영할 수 있나요?
네, 가능합니다. 워드프레스에서는 우커머스(WooCommerce) 플러그인을 사용하여 전자 상거래 사이트를 운영할 수 있습니다. 플랫섬(Flatsome)과 같은 우커머스용 전용 테마를 사용하면 보다 수월하게 쇼핑몰을 제작할 수 있습니다. 또한, YITH 플러그인을 비롯한 다양한 무료 및 유료 우커머스용 애드온 플러그인을 사용하여 기능을 확장할 수 있습니다.
-
워드프레스는 보안에 취약한가요?
워드프레스가 보안에 약하다고 하시는 분들이 계시지만, 실제로는 그렇지 않습니다. 워드프레스는 정기적으로 업데이트되고 있으며, 긴급하고 중대한 보안 문제가 발견될 때에는 즉시 보안 업데이트가 릴리스되기도 합니다.
워드프레스 저장소에서 제공되는 테마나 플러그인에서 보안 취약점이 발견될 경우, 먼저 테마/플러그인 개발자에게 보안 취약점을 알려서 문제를 수정할 수 있는 기회를 제공합니다. 보안 문제가 패치된 업데이트가 나오면 사용자들이 업데이트할 수 있는 일정 시간을 준 후에 보안 문제에 대한 자세한 사항이 공개됩니다. 그러므로 업데이트를 제대로 하지 않을 경우 보안에 구멍이 생길 수 있고 이로 인해 사이트가 해킹을 당하거나 멀웨어(악성코드)에 감염될 수 있습니다.
몇 가지 사항을 준수하면 워드프레스를 안전하게 운영할 수 있습니다. 1) 워드프레스, 테마, 플러그인을 항상 최신 버전으로 업데이트하고, 2) 오랫동안 업데이트가 안 되는 테마나 플러그인은 삭제합니다. 3) 사용하지 않는 불필요한 테마와 플러그인은 삭제하고, 4) 보안 플러그인을 설치(선택 사항)합니다. 그리고 5) 정기적으로 백업하여 PC나 클라우드에 보관하도록 합니다.
이외에도 강력한 비밀번호를 사용하고, 사이트 로그인 정보를 여러 사람이 공유하지 않습니다. 또, 관리자 아이디로 admin이나 사이트 주소명(예: example.com 사이트에서 example을 관리자 아이디로 설정)을 사용하지 않도록 합니다.
중요한 사이트인 경우, 업데이트를 하기 전에 백업을 하는 것이 안전합니다. 사이트에 문제가 발생할 경우 백업본을 사용하여 쉽게 복원이 가능합니다. 백업은 웹호스팅에서 제공하는 경우 웹호스팅을 통해 다운로드할 수 있고, 디스크 공간이 충분하다면 UpdraftPlus와 같은 무료 백업 플러그인을 사용하여 편리하게 백업할 수 있습니다.
-
SEO 플러그인을 사용하면 구글 유입 등에 유리하다고 들었습니다. 어떤 SEO 플러그인을 사용하면 좋나요?
워드프레스에는 몇 가지 무료 및 유료 SEO 플러그인이 있습니다. Yoast SEO, Rank Math, All-in-One SEO 등 인기 SEO 플러그인 중에서 선택할 수 있습니다.
서로 기능이 유사하기 때문에 어느 것을 선택해도 무방할 것 같습니다. 우리나라에서는 Rank Math가 많이 사용되고 있습니다(참고).
-
네이버에서 인덱스나우(IndexNow) 기능을 지원하는 플러그인이 있나요?
네. 있습니다. IndexNow라는 플러그인에서 네이버를 지원합니다. Rank Math 등 SEO 플러그인이나 MS에서 공식 릴리스한 Index Now 플러그인에서는 네이버가 지원되지 않습니다.
블로그 후원
이 블로그는 블로그 운영 자체로 인한 수익이 거의 없기 때문에 구글 애드센스 배너 광고에 의존하고 있습니다. 하지만 애드센스 광고는 수익이 매우 낮은 수준이라 운영이 쉽지 않은 측면이 있습니다.
글 내용이 도움이 되셨다면 이 블로그가 계속 성장하도록 작은 도움을 주실 수 있습니다. 여러분의 후원금은 더 좋은 콘텐츠를 제작하는 데 사용됩니다. 커피 한 잔 값으로도 블로그 운영에 힘을 보탤 수 있습니다.
부록
워드프레스 사이트 속도가 느린 경우
워드프레스 속도는 다양한 요소의 영향을 받습니다. 개인 블로그나 수익형 블로그의 경우 아스트라나 GeneratePress (현재 이 블로그에 사용 중)와 같은 가볍고 빠른 테마를 사용하면 속도가 괜찮게 나올 것이니다.
캐시 플러그인 + 최적화 플러그인을 설치하여 세밀하게 조정하면 사이트 속도가 개선될 수 있습니다. 최적화 플러그인으로는 Autoptimize가 유명합니다. 저는 Clearfy라는 플러그인을 주로 사용하고 있습니다.
신청폼 만들기
워드프레스 사이트에서 견적서나 문의를 받으려는 경우 다양한 신청폼 플로그인을 사용할 수 있습니다. 무료로 이용할 수 있는 플러그인으로 Contact Form 7과 WPForms가 있습니다. 아바다 등 일부 유료 테마에서는 데모에 Contact Form 7으로 만든 페이지를 제공하기도 합니다. 유료 플러그인으로는 Quform 등 여러 가지 플러그인이 있습니다.
HTML과 CSS를 조금 아는 경우 Contact Form 7을 이용해볼 수 있습니다. 보다 편리한 컨택트 폼 플러그인을 원하는 경우 드래그 & 드롭 방식으로 신청서 폼을 만들 수 있는 WPForms도 좋은 옵션입니다. 2020년 1월 현재, 각각 500만 개 이상의 사이트와 300만 개 이상의 사이트에 설치되어 사용되고 있습니다.
Quform을 사용하면 단계별로 양식을 제출할 수 있는 기능 등 추가 기능을 이용할 수 있습니다.
게시판 만들기
해외에서는 포럼이 활성화되어 있지만 우리나라에서는 아직도 게시판이 많이 사용되고 있습니다. 커뮤니티 사이트를 만들려는 경우 bbPress와 BuddyPress를 사용할 수 있습니다(참고).
한국형 게시판을 원하는 경우 망보드, 케이보드 같은 한국형 게시판 플러그인을 설치하여 사용할 수 있습니다. 망보드는 워드프레스 저장소에서 다운로드받거나 관리자 페이지 내에서 곧바로 설치가 가능합니다. 케이보드는 cosmosfarm 사이트에서 직접 다운로드하여 설치해야 합니다.
[망보드 사용하기]
망보드는 플러그인 개발자에 의하면 워드프레스하고 최소한의 연동만으로 동작하기 때문에 기능적인 충돌이 발생할 가능성이 낮다고 합니다.
망보드를 설치하려면 대시보드 > 플러그인 > 새로 추가를 클릭한 다음 "망보드"를 검색합니다. 현재 8000개 이상 사이트에 설치되어 사용되고 있습니다. Mang Board WP를 선택하여 설치하고 활성화합니다.
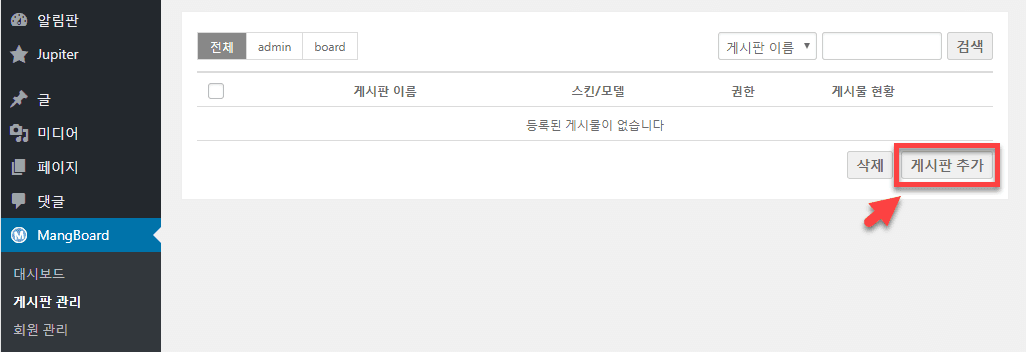
게시판 플러그인을 새로 설치했으므로 먼저 게시판을 만들도록 합니다. 새 게시판을 만들려면 MangBoard > 게시판 관리를 클릭합니다.

위와 같은 화면이 표시되면 "게시판 추가"를 클릭합니다.

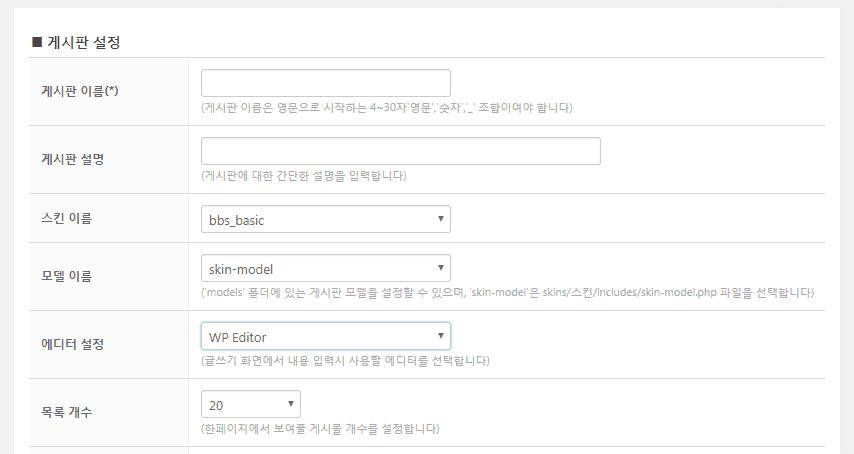
그러면 게시판을 설정하는 화면이 표시됩니다. 권한과 포인트 관련 설정도 가능합니다. 설정을 모두 완료한 후에 맨 아래의 "확인"을 클릭하면 게시판이 생성됩니다.

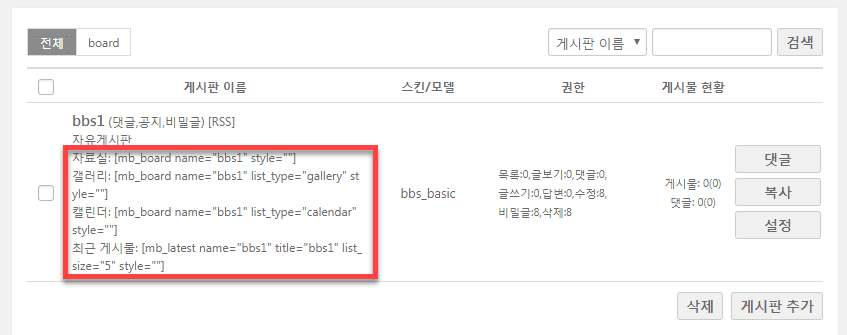
그러면 그림과 같이 게시판이 추가됩니다. 다음과 같은 쇼트코드를 사용하여 게시판 혹은 최근 게시물을 표시할 수 있습니다.
자료실: [mb_board name="bbs1" style=""] 갤러리: [mb_board name="bbs1" list_type="gallery" style=""] 캘린더: [mb_board name="bbs1" list_type="calendar" style=""] 최근 게시물: [mb_latest name="bbs1" title="bbs1" list_size="5" style=""]
이제 원하는 게시판 형태(자료실, 갤러리 혹은 캘린더)의 숏코드를 복사하여 게시판을 표시하고자 하는 곳에 붙여넣으면 됩니다. 예를 들어, 자유게시판이라는 페이지를 하나 만들어서 게시판을 표시할 수 있습니다.
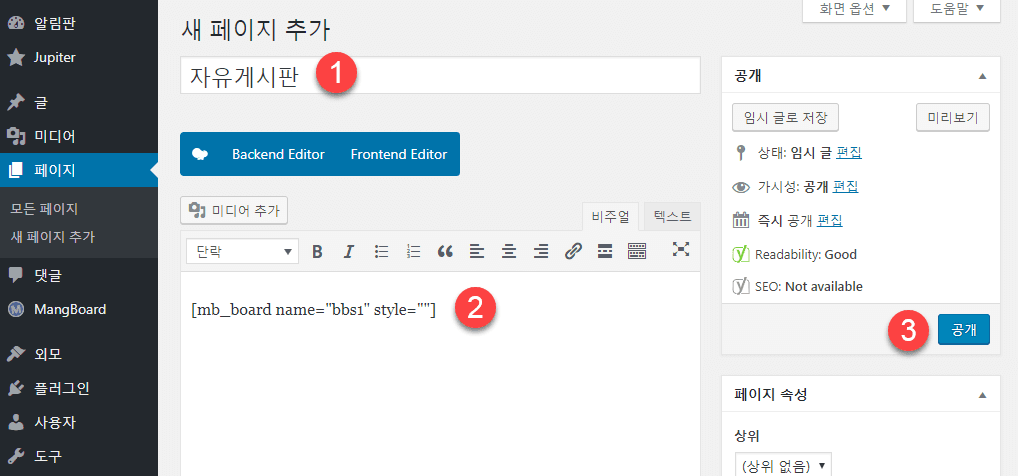
페이지 > 새 페이지 추가를 클릭하여 새 페이지를 만듭니다.

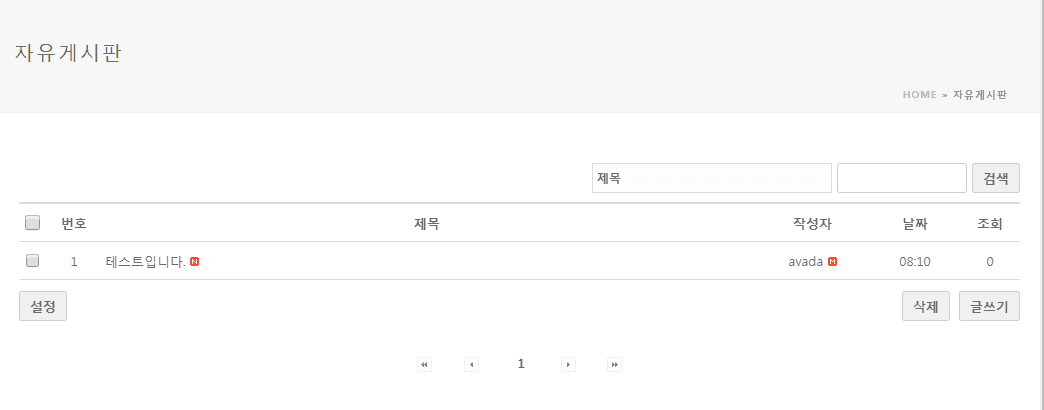
위와 같이 새 페이지 추가 화면이 표시되면 페이지 제목(1)을 입력하고, 본문에 숏코드를 추가합니다(2). 그런 다음 공개를 클릭하면 페이지가 생성됩니다. 자유게시판 페이지를 방문하면 게시판이 표시되는 것을 확인할 수 있습니다.

망보드는 최근에 비즈니스 라이트 패키지, 커머스 패키지, 테마 패키지를 무료로 전환하여 이제는 누구나 쉽게 워드프레스 쇼핑몰을 만들 수 있게 지원하고 있고, 망보드 스토어를 통해 80여가지의 상품을 공개하고 있습니다.
[케이보드 사용하기]
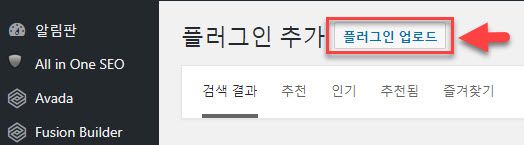
KBoard 플러그인은 워드프레스 저장소에서 다운로드할 수 없고 Cosmosfarm 사이트에서 직접 다운로드하여 수동으로 설치해야 합니다. KBoard 게시판과 KBoard 댓글, 두 플러그인을 다운로드하여 워드프레스 알림판의 플러그인 > 플러그인 추가하기로 이동한 다음 "플러그인 업로드"를 클릭하여 다운로드받은 Kboard 플러그인 파일을 업로드하여 설치합니다.

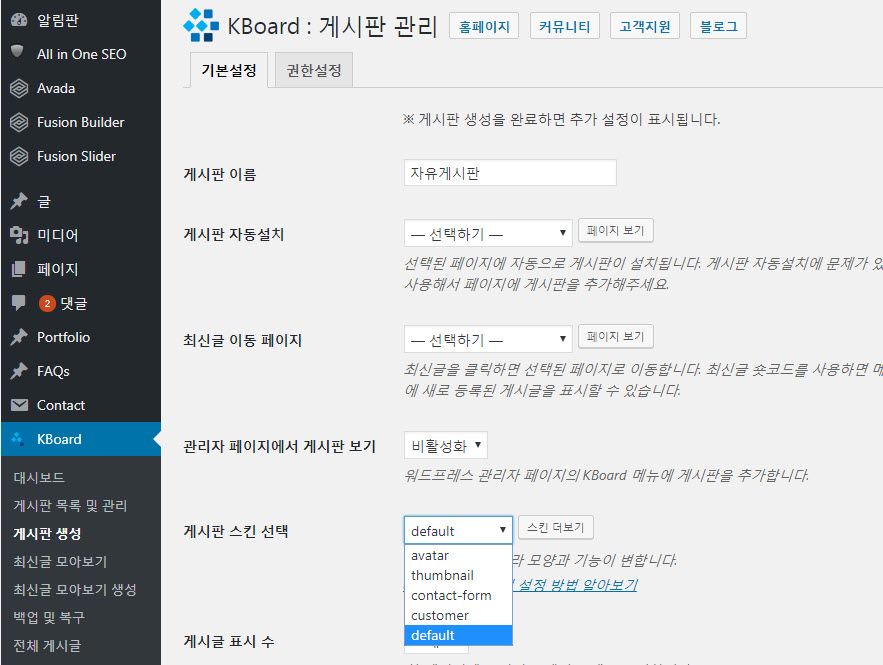
케이보드 게시판을 설치하고 활성화했다면 KBoard > 게시판 생성을 클릭하여 새 게시판을 하나 만들도록 합니다.

옵션을 하나씩 보면서 설정하도록 합니다. 게시판 자동설치 옵션은 보통 사용하지 않아도 됩니다. 게시판 스킨은 avatar, thumbnail, contact-form, customer, default 중에서 선택할 수 있고, 원하는 경우 직접 스킨을 만들거나 구입하여 추가할 수 있습니다.

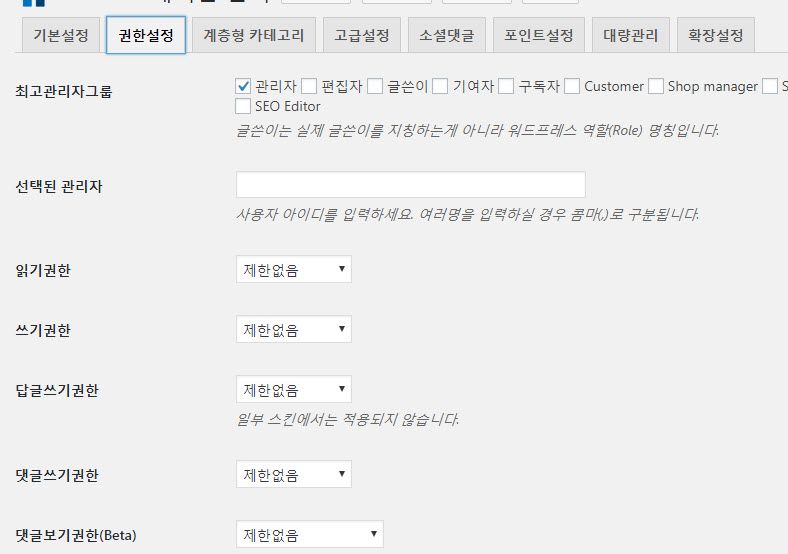
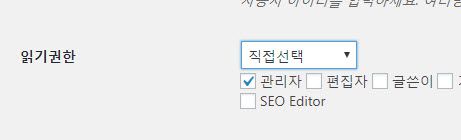
권한 설정 탭에서 읽기권한, 쓰기권한, 답글 쓰기 권한, 댓글 쓰기 권한, 댓글 보기 권한 등을 설정합니다. 예를 들어, 게시판 글을 관리자만 볼 수 있도록 설정하려면 "직접선택"을 선택하고 "관리자"를 체크하도록 합니다.

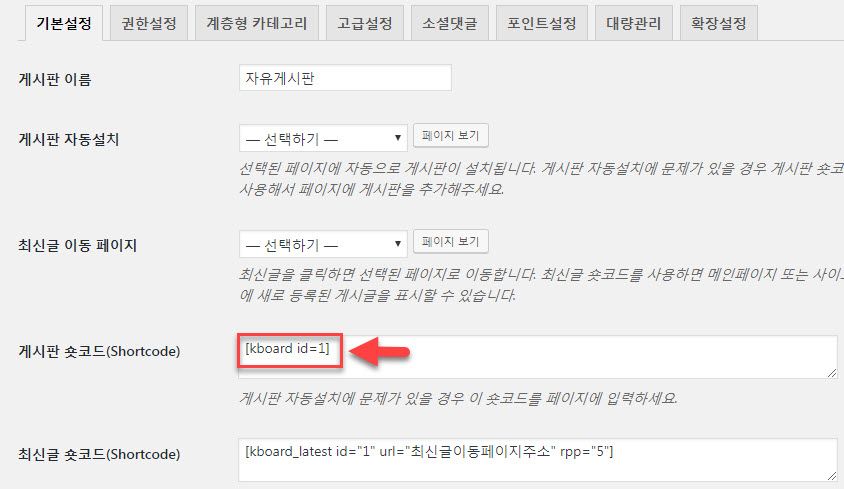
변경사항을 저장하면 기본설정 탭에서 게시판의 숏코드를 확인할 수 있습니다.

게시판 숏코드를 복사하여 게시판을 표시하고자 하는 페이지에 붙여넣기하도록 합니다. 그리고 최신글 숏코드를 이용하면 전면 페이지나 사이드바 등에 게시판의 최신글을 표시할 수 있습니다("사이드바 또는 프런트 페이지에 Kboard의 최신 게시글 목록 표시하기" 참고).
케이보드 같은 한국형 게시판 플러그인을 사용하면 한국인에게 친숙한 게시판을 운영할 수 있습니다. 다른 대안으로 bbPress 포럼 플러그인을 사용하여 커뮤니티 사이트를 구축할 수 있습니다.
네이버 블로그 영역 노출
워드프레스는 SEO에 강해서 구글 등 검색엔진에 잘 노출되는 편입니다. 하지만 최근에는 워드프레스로 만든 사이트가 늘어나서 워드프레스 사이트들과 경쟁해야 하는 상황입니다.
워드프레스로 블로그를 운영하는 경우 네이버 웹마스터도구에 등록하고 RSS를 제출하면 네이버 블로그 영역에 노출될 수 있지만 그렇지 않은 경우도 있습니다(복불복). 그리고 네이버에서 수시로 정책을 바꾸므로 잘 검색되다가 검색이 안 되는 경우도 있고, 그 반대의 경우도 있습니다. 이 블로그도 네이버 블로그 영역에 잘 검색이 되다가 현재는 네이버 웹사이트 영역에 검색되고 있습니다. 다행히 작년에 네이버 검색 로직이 변경되면서 네이버 방문자 수가 증가했습니다("네이버 모바일 검색 변경이 네이버 유입에 미치는 영향"참고).
동일 콘텐츠로 네이버 블로그와 워드프레스를 동시에 운영하는 것을 고려해볼 수 있습니다. 그러면 네이버 블로그는 네이버 노출용으로, 워드프레스는 구글 노출용으로 이용할 수 있습니다. 자세한 내용은 다음 글을 참고해보시기 바랍니다.
장기적으로 블로그를 운영하려는 경우 네이버보다는 구글을 타겟으로 하는 것이 바람직한 것 같습니다. 네이버에서는 소위 '저품질'로 낙인 찍히면 방문자 수가 확 줄어들어 사실상 블로그를 접어야 하는 상황에 처하기도 합니다.
네이버와 구글에 사이트 등록하기
사이트를 완성했다면 검색엔진에 사이트가 존재한다는 사실을 알려야 합니다. 네이버 웹마스터도구와 구글 웹마스터 도구에 사이트를 등록하고 사이트맵을 제출하면 네이버와 구글에 사이트 글이 노출됩니다. 자세한 내용은 다음 글을 참고해보시기 바랍니다.
회원제 사이트 운영하기
멤버십 플러그인을 사용하여 워드프레스에서 회원제 사이트를 운영할 수 있습니다. 멤버십 플러그인에는 무료와 유료 등 다양한 플러그인이 있습니다.
무료 멤버십 플러그인으로는 Ultimate Member와 WP-Members가 있습니다. Ultimate Member는 프런트엔드 사용자 프로필, 프런트엔드 사용자 회원 가입, 프런트엔드 사용자 로그인, 커스텀 폼 필드, 폼 필드에 대한 조건부 로직, 드래그 & 드롭 폼 빌더, 사용자 계정 페이지, 커스텀 사용자 역할, 멤버 디렉터리, 사용자 이메일, 컨텐츠 제한, 조건부 내비게이션 메뉴, 사용자 프로그램에 글쓴이 글과 댓글 표시, 개발자를 위해 수 십개의 액션과 필터 제공 등의 기능을 제공합니다("워드프레스 사이트에서 로그인해야 글을 볼 수 있도록 설정하는 방법"의 "Ultimate Member 플러그인" 부분 참고). WP-Members 플러그인도 비슷한 기능을 제공합니다. 이 블로그에서 WP-Members를 검색하여 관련 포스트를 참고할 수 있습니다.
회원 가입을 받을 필요가 없다면 이 블로그처럼 회원가입 기능을 비활성화할 수 있습니다. 회원가입 기능을 비활성화하려면 워드프레스 관리자 페이지 » 설정 » 일반 » 멤버쉽에서 "누구나 가입할 수 있습니다."의 체크란을 해제하면 됩니다.
우커머스에서 회원제를 운영하려는 경우 YITH에서 나온 YITH WOOCOMMERCE MEMBERSHIP을 사용할 수 있습니다.
워드프레스와 SEO(검색엔진최적화)
워드프레스는 SEO(검색엔진 최적화)가 강해서 구글에 검색이 잘 됩니다. 네이버의 경우 블로그 탭에 잘 노출될 수도 있고 노출되지 않을 수도 있습니다. 네이버에서 외부 블로그를 차별하고 있고 수시로 로직을 바꾸기 때문에 네이버 노출은 복불복 같습니다.
요즘은 워드프레스가 많이 사용되어 워드프레스 사이트끼리 경쟁이 심화되면서 워드프레스 강점이 반감되는 것 같습니다. 경쟁이 치열하다 보니 구글에 노출되는 것도 몇 년 전에 비해 더 어려워지는 것 같습니다. 꾸준히 좋은 글을 작성하고 Yoast SEO나 All in One SEO Pack, Rank Math, SEOPress 같은 SEO 플러그인을 활용하면 좋은 결과를 얻을 수 있을 것입니다.
스팸 댓글 차단하기
워드프레스 사이트가 활성화되기 시작하면 스팸 댓글이 덩달아 늘어나게 됩니다. 스팸 댓글을 차단하는 방법으로 Akismet 같은 플러그인을 설치하면 편리합니다.
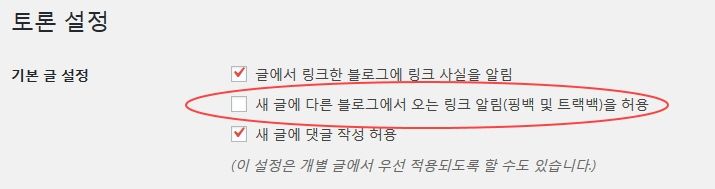
그리고 설정 > 토론에서 "새 글에 다른 블로그에서 오는 링크 알림(핑백 및 트랙백)을 허용"의 설정을 해제하면 트팩백 & 핑백을 통한 스팸 유입이 차단됩니다.

사이트 통계 확인하기
워드프레스에서 방문자 통계를 확인하는 방법에는 여러 가지가 있습니다. JetPack에 포함된 통계 기능이나 WP Statistics와 같은 플러그인을 사용하거나, 구글 애널리틱스 또는 네이버 애널리틱스를 사용할 수 있습니다. 개인적으로는 주로 구글 애널리틱스를 사용하고 있습니다.
- 플러그인을 사용하여 워드프레스 방문자 통계 표시하기 (오늘 방문자 수 등)
- 워드프레스에 Google 애널리틱스 추적 코드를 추가하는 방법
- 워드프레스에 네이버 애널리틱스 분석 스크립트 추가하기
- 구글 애널리틱스 구글, 네이버, 페이스북 방문자 수 확인하기
수익형 블로그
돈버는 기술을 다루는 블로그나 유튜브를 보면 블로그로 많은 돈을 벌 수 있다고 소개하고 있습니다. 영상을 보면 쉬울 것 같지만, 실제로 해보면 그리 만만하지 않습니다. 역사 이래로 가장 돈 벌기 쉬운 시대에 살고 있다는 말로 현혹하는 분들도 있지만, 어느 시대나 돈 버는 것은 쉬운 일이 아니고 더구나 많은 돈을 쉽게 벌 수 있는 방법은 없는 것 같습니다. (금전 운을 타고 난 사람은 가능하겠죠.ㅎ)
수익형 블로그를 운영하는 방법은 다양합니다. 네이버나 다음 등에서 네이버 블로그나 티스토리 블로그로 이슈성 키워드를 공략하여 방문자를 모으는 방법이 있습니다. 하지만 네이버나 다음은 저품질의 위험에 항상 노출되어 있습니다. 특히 최근 쿠팡 파트너스 링크를 넣으면 네이버에서 저품질로 분류되어 방문자 유입이 급감하는 사태가 발생하고 있습니다.
장기적으로는 롱테일 키워드를 공략하는 것도 한 방법입니다. 롱테일 키워드는 실제로 사용자들이 검색하는 키워드로 두 단어 이상으로 구성되는 것이 보통입니다. 숏테일 키워드는 경쟁이 치열하기 때문에 공략하기 쉽지 않지만, 롱테일 키워드를 개발하여 꾸준히 글을 작성하면 숏테일 키워드에서도 순위가 오르게 됩니다.
개인적으로는 수익형 블로그보다는 나를 브랜딩할 수 있도록 블로그를 키우면 장기적으로 더 이득이 될 수 있다고 생각됩니다. 실제로 특정 전문 분야의 블로그를 운영하다가 대기업에 스카우트되는 사례도 있고, 블로그를 통해 좋은 조건으로 일을 받는 분들도 있습니다.
수익형 블로그를 운영하려는 경우 다양한 방법이 있지만, 보통 구글 애드센스 광고를 통해 수익을 얻는 경우가 많습니다. 애드센스 광고를 게재하려면 각 사이트에 대하여 심사를 받아 승인을 얻어야 합니다. 하지만 최근 들어 애드센스 심사가 까다로워져 애드고시라는 말까지 있습니다. 한 가지 팁을 드리자면, 하나의 도메인에 대하여 승인을 받으면 서브도메인에는 별도의 심사 없이 애드센스 광고를 게재할 수 있습니다.
그리고 워드프레스에서 무료로 이용할 수 있는 SEO 플러그인을 활용하면 애드센스 승인을 받을 가능성이 높아질 것입니다. Yoast SEO, Rank Math 등의 플러그인에서는 SEO 글쓰기에 도움이 되는 팁을 제공하므로 구글이 좋아하는 포맷으로 글을 작성하는 데 도움을 받을 수 있습니다.
수익형 블로그를 만드는 자세한 방법은 "수익형 블로그 만들기"를 참고해보시기 바랍니다. 이 블로그에 적용된 GeneratePress 테마로 수익형 블로그를 만들기 위한 세팅 예시를 여기에서 참고할 수 있습니다.
참고로 아래 검색 상자에서 쿠팡 상품을 검색하여 상품을 구입하면 쿠팡 파트너스 활동의 일환으로 제가 일정액의 수수료를 제공받을 수 있습니다.
구글 샌드박스 기간 (구글 유입이 없는 EU)
신규 사이트가 구글에 등록되는 경우 구글에서는 일정 기간 해당 사이트의 콘텐츠가 유용한지를 평가하게 됩니다. 이 때문에 사이트를 오픈한 후 4~5개월 정도 글들이 구글 상위에 노출되지 않을 수 있습니다. 이 기간을 구글 샌드박스 기간이라고 합니다. 구글에서는 샌드박스 기간을 인정하지 않지만 SEO 전문가들은 샌드박스 기간이 실제로 존재한다고 합니다.
제가 블로그를 시작할 당시에는 보름에서 한 달 정도 열심히 글을 발행하면 구글에서 제법 유입이 되었지만, 지금은 4~5개월 이상 열심히 운영해야 유의미한 방문자 증가를 기대할 수 있을 것입니다. 그러므로 당장 방문자가 없다고 실망하지 말고 꾸준히 양질의 글을 작성하면 좋은 성과를 얻을 수 있을 것입니다.
네이버 카페 (2019년 1월)
워드프레스를 블로그를 운영하면서 워드프레스 사용자들과 커뮤니케이션할 수 있는 방법에 대해 고민해오다 작은 규모이지만 워드프레스 관련 카페의 매니저 역할을 위임받게 되었습니다. 아래의 네이버 카페 배너를 클릭하여 카페에 가입하시면 워드프레스에 대한 정보를 공유하고 워드프레스 사용자들과 소통할 수 있습니다.
마치며
요즘 대세는 아무래도 워드프레스입니다. 워드프레스는 역설적이게도 쉽다면 매우 쉽고 어렵다면 매우 어렵다고 생각됩니다(참고). 예를 들어 Avada, Enfold 등 유료 테마에서 제공하는 데모를 이용하여 별 수정 없이 그대로 사이트를 만드는 경우 워드프레스처럼 저렴한 비용과 짧은 시간에 고품질의 사이트를 구축할 수 있는 방법이 드물 것 같습니다. 반면에 테마를 적용하고 구미에 맞도록 사이트를 커스터마이징해야 하는 경우 초보자로서는 쉽지 않을 수 있습니다.
워드프레스를 제대로 활용하려면 시중에서 워드프레스 기본 서적을 하나 구입하여 읽어보면 조금 도움이 될 것입니다. 그리고 테마 설명서를 참고하여 테마 사용법을 먼저 살펴보는 것이 좋습니다. 또, CSS와 기본적인 PHP를 익히면 더 많은 커스터마이징이 가능해질 것입니다. 즉, 아는 것만큼 활용이 가능해집니다. (CSS 사용법은 서점에서 관련 서적을 구입하여 보거나 생활코딩에서 제공하는 무료 강좌를 이용할 수 있습니다.)
워드프레스 사용과 관련하여 질문이 있다면 댓글을 달아주시면 시간이 될 때 아는 범위에서 답변을 드리도록 노력하겠습니다.
Disclaimer: 이 블로그 내의 모든 정보는 단순 정보 전달용입니다. 이 사이트에 소개된 테마나 플러그인 및 기타 서비스의 특정 기능이나 작동 여부에 대해서는 어떠한 보장도 하지 않습니다.
※파트너스 활동을 통해 일정액의 수수료를 제공받을 수 있습니다.





초보자가 참고하기에 좋은 워드프레스 가이드 글이 있나요?
워드프레스를 처음 접하는 초보자를 위한 가이드로 다음 워드프레스 세팅 관련 글을 참고해보시기 바랍니다.
https://www.thewordcracker.com/basic/%ec%b4%88%eb%b3%b4%ec%9e%90%eb%a5%bc-%ec%9c%84%ed%95%9c-%ec%9b%8c%eb%93%9c%ed%94%84%eb%a0%88%ec%8a%a4-%eb%b8%94%eb%a1%9c%ea%b7%b8-%ec%84%b8%ed%8c%85-%eb%b0%a9%eb%b2%95/
워드프레스 사용과 관련하여 궁금한 점이 있으면 이 글이나 관련 글에서 댓글로 알려주시면 아는 범위 내에서 답변드리도록 노력하겠습니다.
항상감사합니다.
블로그를 방문해주셔서 감사합니다.의문 사항이 있으시면 이 글의 댓글이나 네이버 카페에 올려주시기 바랍니다.
https://cafe.naver.com/wphomepage
안녕하세요, 워드프레스로 매거진 플랫폼을 만드는 프로젝트를 하게 됐습니다. 카페24 매니지드 워드프레스 호스팅을 사용할 계획이고, 테마 중 '뉴스페이퍼'를 사용할지, '제너레이트 프레스'를 사용할지 고민이 큽니다.. 우선 여러 게시글을 통해 두 테마의 장단점은 확인했습니다.
1. 만들고자하는 플랫폼은 심플한 매거진+블로그 느낌을 추구합니다.
2. 기능은 나무위키와 유사하게 게시글 목차를 이용한 빠른 본문 이동, 플랫폼 내 관련 키워드 페이지로 이동(링크) 기능 정도를 우선 구현하려고 합니다.
3. 게시판 구성이 손쉽고 글, 이미지, 영상 등 다양한 미디어 콘텐츠 게시에도 유연하게 작동했으면 좋겠습니다.
4. 과거 자바 기반 웹개발, 코딩 이론을 배운 경험이 있습니다. 지금은 코딩에 능숙하지 않으나 필요하다면 간단한 CSS나 함수코드 정도는 의미와 작동 구조를 이해하고 복붙할 수 있는 수준입니다.
5. 크게 복잡하지 않고 SEO에 유리한 사이트를 추구합니다. 다만 향후 디자인, 기능 수정에도 큰 제약이 없었으면 합니다.
일단 개인적인 판단으론 제너레이트 프레스도 충분하겠단 생각인데 괜찮을까요? 한가지 걱정은, 심플하고 빠르지만 기초 도구나 플러그인이 적어 구축과 고도화 과정에서 어려움을 겪지 않을까하는 부분 정도입니다.. 워드님이 조언해주시면 테마 선택에 참고하려고 해요.
감사합니다!
안녕하세요, leeluka님.
개발 경험이 있다면 GeneratePress 테마 유료 버전을 사용하는 것을 고려해보시기 바랍니다. GP 유료 테마의 경우 기능을 잘 활용하면 커스텀하기에 용이할 것입니다.
GeneratePress 테마의 사용법에 대한 글들을 아래에서 확인할 수 있습니다.
https://www.thewordcracker.com/tag/generatepress-%ed%85%8c%eb%a7%88/
뉴스페이퍼 테마의 경우 tagDiv Cloud Library를 사용하여 워드프레스 관리자 페이지에서 원하는 레이아웃을 만들 수 있다는 장점이 있습니다. 하지만 테마 파일을 직접 수정하는 방식으로는 잘 되지 않을 수 있습니다. Newspaper 테마가 워드프레스 표준 방식을 따르고 있지 않고, 커스텀은 클라우드 라이브러리로 하도록 만들어졌습니다.
뉴스페이퍼를 사용하면 어렵지 않게 퀄리티가 높은 레이아웃의 사이트를 만들 수 있을 것입니다.
참고로 동일한 콘텐츠를 로드하는 경우, 뉴스페이퍼 테마가 GP 테마보다 훨씬 많은 트래픽을 소모합니다. 속도면에서는 GP 테마가 확실히 좋은 선택이 될 것입니다.
트래픽 사용량에 대해서는 https://cafe.naver.com/wphomepage/17480 글을 참고해보세요.
뉴스페이퍼 테마와 GP 테마에 대하여 비교한 다음 글도 참고해보세요:
https://cafe.naver.com/wphomepage/21128
안녕하세요. 궁금한 점이 있습니다. 워드프레스를 가입형 (무료)로 이용하고 글을 쓰고 있습니다. 이 상태에서 site kit 구글 플러그인을 설치하려고 하니, 플러그인 자체가 요금제를 바꿔야 한다고 하네요. 플러그인의 설치는 유료 버전에서만 가능한지 궁금합니다.
안녕하세요, daekki님. 가입형 워드프레스에서는 비즈니스 요금제 이상에서만 플러그인 설치가 가능합니다. 플러그인 중에서도 일부 플러그인의 설치는 제한됩니다.
제약 없이 워드프레스를 이용하려면 웹호스팅에 가입하여 워드프레스 사이트를 운영할 수 있는 설치형 워드프레스를 고려할 수 있습니다.
안녕하세요?! 검색하다가 오게됐는데요. 글쓰기 부분에서 오른쪽에 뜨는 문서 속성과 블록 속성 패널 요거부분이요. 글자크기도 바꿀수있고 색도 바꿀수 있는 이부분이 아예뜨지 않는건 어떻게 해야될까요?
정확한 상황을 몰라서 정확한 답변을 드릴 수 없는 점 양해바랍니다.
문단 블럭(Paragraph block)에서 글자 크기, 텍스트 색상, 배경색 등을 설정할 수 있는 옵션이 제공됩니다.
아래 첨부된 그림을 참고해보세요:
https://blog.kakaocdn.net/dn/lJcOb/btsmRMszLor/xTROreNftGsyR4gxxmG3ek/img.webp
감사합니다
혹시 로알남에 대해서 어떻게 생각하는지 여쭤 볼 수 있을까요?
안녕하세요, 폴리님. 로알남에 대해서는 최근 네이버 카페 회원을 통해 알게 되었습니다. 강의비가 1000만원이 넘는다는 것에 매우 놀랐습니다.😁😁
워드프레스 등 블로그를 통해 애드센스 광고 고수익을 얻는 원리는 사실 간단하지만, 쉽지 않기 때문에 쉽게 할 수 있는 방법을 알려 주는 것이 아닐까 생각됩니다. 구제역이라는 유튜버가 로알남에 대하여 올린 영상이 있어서 시청해보았습니다.
https://youtu.be/hcg_rSpSHmQ?t=733
위의 타임부터 원리를 알려주고 있네요.
구글 애즈 광고를 해 본 적이 있다면 광고 단가가 매겨지는 원리를 어느 정도 이해할 수 있을 것입니다. 어떤 키워드에 대하여 경쟁이 심하면 광고 단가가 올라가게 되어 있습니다. 신용대출 이런 키워드나 보험 관련 키워드가 특히 단가가 높은 것으로 알려져 있습니다.
하지만 이런 키워드로 블로그를 운영하게 되면 네이버에서 당장 저품질로 나락으로 갈 수 있고, 구글의 경우에도 무효 클릭 공격을 받게 될 것입니다. 이런 키워드로 상위에 노출되어 있는 블로거들이 다른 블로그에 대하여 무차별 무효 클릭 공격을 하여 애드센스 광고 게재가 정지되는 경우도 비일비재 합니다.
또한, 광고주는 정해져 있는데, 이런 고단가 키워드를 공략하는 방법에 대하여 많은 사람이 알게 된다면 결국에는 희소가치가 떨어지고 생각처럼 많은 수익을 얻지 못할 가능성도 높아지지 않을까 생각됩니다.
개인적으로는 비싼 강의료를 내고 이런 강의를 들을 만한 가치가 있을까 하는 생각이 듭니다만, 고단가 키워드를 공략하는 방법이 궁금하다면 이런 강의를 듣는 것도 고려할 수 있을 것입니다.
참고는 이 블로그에도 애드센스 광고가 표시되지만, 워드프레스 등 이런 웹 관련 광고는 애드센스 단가가 낮은 편이라서 애드센스로 용돈 정도의 수익밖에 나지 않습니다.
https://www.thewordcracker.com/forum/donation 에서 기부를 통해 블로그 운영과 네이버 카페 운영을 지원하실 수 있습니다.
수익형 블로그에 대해서는 다음 글을 참고해보세요.
https://avada.tistory.com/2279
다음 네이버 카페 글을 참고해보세요:
https://cafe.naver.com/wphomepage/28984
안녕하세요. 블루호스트를 쓰고 워드프레스로 제작한 사이트가 다른 이상한 곳으로 리디엑션 됩니다. 아무래도 해킹을 당한 것 같은데, 해결법을 검색해봐도 무슨 소리인지 모르겠습니다. 현재 블루호스트 로그인은 가능합니다만 워드프레스는 비번이 틀렸다고 하네요.(가장 처음 시도 했을 땐 된 것 같았는데 두번째부터 문제입니다. 처음 로그인 했을 때도 제가 봤던 세팅화면이 아니긴 했습니다.) 일단 블루호스트는 갱신취소 해놓았습니다. 어차피 폐쇄할 때가 되어서 사이트에 있던 글들을 옮기려고 들어갔다가 알게되었어요. 블루호스트에 '사이트 삭제' 버튼이 있길래 여차 하면 백업을 포기하고 없애려고 합니다.
1. 뭔가 제가 할 수 있는 방법이 있을까요?
2. 이 상태에서 사이트를 삭제 한다면 호스트 만료일까지 그대로 놔두면 되는 걸까요? 갱신취소 했으니 돈은 안 나가는 것이 맞을 테지요?
안녕하세요? 멀웨어에 감염된 것으로 보이네요. ftp에 접속해보면 이상한 이름의 파일들이 생성되어 있을 것입니다. 우선 다음 글을 참고하여 멀웨어를 제거하시기 바랍니다.
https://www.thewordcracker.com/intermediate/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4%EC%97%90%EC%84%9C-%EB%A9%80%EC%9B%A8%EC%96%B4%EB%A5%BC-%EC%A0%9C%EA%B1%B0%ED%95%98%EB%8A%94-%EB%B0%A9%EB%B2%95/
경우에 따라 public_html 폴더 외부의 폴더에도 멀웨어 파일들이 있을 수 있습니다. 그런 파일들도 삭제해주세요.
확실히 제거하지 않으면 멀웨어가 재발하게 될 것입니다.
대안으로 글들을 이전하고 블루호스트를 더 이상 이용하고 싶지 않은 경우에는 다음과 같은 방법을 시도해볼 수 있습니다. (먼저는 백업을 해 두세요.)
1. wp-config.php 파일과 wp-content 폴더를 제외하고 wp-admin, wp-includes 폴더와 루트 폴더 내의 워드프레스 관련 파일들과 이상한 이름의 파일들을 모두 삭제합니다.
2. 최신 버전의 워드프레스 파일을 다운로드하여 wp-admin, wp-includes, 워드프레스 관련 파일들을 업로드합니다.
3. wp-content 내의 경우 uploads 폴더만 남겨두고 모두 삭제하고 워드프레스 설치 파일 내의 wp-contennt 내의 파일과 폴더들을 업로드합니다.
4. 워드프레스에 로그인이 되면 도구 > 내보내기로 모든 데이터를 내보내기 합니다.
5. 클라우드웨이즈 등에서 호스팅에 가입합니다. 클라우드웨이즈에서는 3일간 무료로 이용이 가능합니다. Cloudways에 대해서는 이 글을 참고해보세요.
6. 클라우드웨이즈에서 생성한 워드프레스에서 도구 > 가져오기를 클릭하여 데이터를 임포트합니다.
내보내기/가져오기를 통해 사이트를 이전하는 방법은 가입형에서 설치형으로 이전하는 것과 방법이 동일합니다. 다음 글을 참고해보세요:
https://www.thewordcracker.com/basic/mirgate-wordpress-com-to-wordpress-org/
이렇게 하면 데이터가 모두 임포트될 것입니다. 그러면 테마와 플러그인을 새로 설치하여 운영하시면 됩니다. 멀웨어 방지를 위해...
1. 워드프레스, 테마, 프러그인을 항상 최신 버전으로 유지합니다.
2. 백업을 정기적으로 합니다.
3. 보안 플러그인을 설치합니다.
4. 비밀번호 등을 강력하게 설정합니다.
비밀번호 변경 방법은 https://avada.tistory.com/2154 글을 참고해보세요. 변경한 후에 로그인하였다면, 사용자 > 모든 사용자로 이동하여 이상한 사용자는 모두 삭제하시기 바랍니다. 그리고 관리자 계정은 하나만 유지하시기 바랍니다.
위와 과정이 어려운 경우, 데이터를 다른 사이트로 이전하는 것과 관련하여 도움이 필요하시면 여기에서 문의주시기 바랍니다.
이정도면 정말 양질의 끝입니다. 워드프레스의 거의 모든 것이 들어있네요. 좋은 정보 감사합니다.
블로그가 정말 많이 도움이 되었습니다. 감사합니다.
몇일동안 해결하지 못한 부분이 있어 질문을 올립니다.
현재 유료테마를 구입해서 사용중인데..
글쓰기 할때 항상 기본탬플릿으로 되어 있어서.. 테마로 설정을 바꿔줘야합니다...
그냥 글쓰기 할때는 상관없는데. rss피드등을 활용해서 자동으로 포스트를 작성하면 기본템플릿으로 글이 저장이 되어 레이아웃이 항상 깨집니다.
이것을 기본이 아닌 테마로 기본설정을 바꾸는 방법이 있는지 궁금합니다.
안녕하세요, 이카루스님. 글쓰기 할 때 기본 템플릿으로 되어 있다는 것이 구체적으로 어떤 의미인가요? 보통 글은 구텐베르크(블록 에디터)에서 작성하게 됩니다. 만약 엘리멘터 등 페이지 빌더가 있다면 페이지 빌더로는 페이지 제작 시 사용하고 글(포스트) 작성은 기본 에디터인 블록 에디터를 이용하시기 바랍니다.
https://avada.tistory.com/1811
블록 에디터 사용 시 키보드 단축키를 사용하면 글쓰기 효율성이 증가할 것입니다.
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EA%B5%AC%ED%85%90%EB%B2%A0%EB%A5%B4%ED%81%AC-%ED%82%A4%EB%B3%B4%EB%93%9C-%EB%8B%A8%EC%B6%95%ED%82%A4/
마우스 사용을 최소화하여 글을 작성하면 손목 터널 증후군 같은 증상도 예방하는 데 도움이 될 수 있습니다.
https://avada.tistory.com/2686
안녕하세요, 여기 웹사이트에서 정말 많은 도움 받고 있습니다. 도저히 혼자 해결이 안되는 문제가 있어 여쭤보고 싶은데, 해답을 아신다면 꼭 도움 부탁드리고 싶습니다 ㅠㅠ
최근 워프를 만들었고, 구글 서치콘솔에 연결을 하였는데 404에러가 약 200개가 감지됩니다. 글은 2개밖에 되지 않는데 이해가 안돼 상세히 보니, 웹사이트명/category/~ 혹은 웹사이트명/tag/~ 과 같은 URL들이 대부분이네요. 작년 워프를 처음 공부하면서 강사가 하라는 대로, https://codex.wordpress.org/Theme_Unit_Test 여기서 샘플데이터를 import하여 실습을 했었고 이후 본격적으로 홈페이지를 시작하면서 샘플 글이나 태그, 카테고리를 모두 지웠는데 서치콘솔 상에서는 이 내용들이 404로 체크가 되는 것 같습니다. 이미 제 워프 대시보드 상에는 깔끔히 제거된 내용들인데 없는 글들을 가지고 404가 뜨니 어떻게 해야할지 모르겠네요. 적은 수라면 무시하겠지만 200개나 되다보니 SEO에도 굉장히 악영향일듯 하고 실제로 웹사이트 이름을 구글에 쳐도 나오지 않고 있습니다.
혹시 어떤 해결방법이 있을지 아실까요? 도움 부탁드립니다 ㅠㅠ
안녕하세요, 올라님. 보통 시간이 지나면 해당 문제는 해결될 것입니다. 당장 조치를 취하고 싶은 경우 다음과 같은 조치를 취해보시기 바랍니다.
1. 404 모니터링 플러그인을 사용하여 404 에러를 발생하는 URL을 확인합니다. 혹은 구글 검색에서 site:사이트명으로 검색하여 일일이 없는 URL을 정리하도록 합니다.
2. 그런 다음, 구글 서치 콘솔에서 삭제 요청을 합니다. https://cafe.naver.com/wphomepage/19043 글을 참고해보세요.
빠른 답변 감사합니다! 일일히 삭제하거나 기다리는거 밖에 방법이 없군요 ㅠㅠ 그래야하나 싶었는데 이렇게 확답으로 알려주시니 차라리 마음이 편합니다. 사이트명을 쳤는데도 나오지 않는 문제 역시 시간이 지나고 글과 점수가 쌓이면 해결되겠죠? 비슷한 시기에 노코드웹사이트를 만든 친구는 글이 전혀 없는데도 벌써 검색이 되는 걸 봐서 뭘 잘못한건가 조바심이 나네요. 그럼 즐거운 한주 되세요!
구글은 샌드박스 기간이라는 것이 있습니다. 신규 사이트인 경우 대부분 샌드박스 기간 동안 색인이 되어도 유입은 거의 없을 수 있습니다. 이 기간 동안 구글은 해당 사이트가 유용한 사이트인지 평가하게 됩니다. 다음 글을 참고해보세요.
https://www.thewordcracker.com/basic/%EA%B5%AC%EA%B8%80-%EC%9C%A0%EC%9E%85%EC%9D%B4-%EC%95%88-%EB%90%98%EB%8A%94-%EC%9D%B4%EC%9C%A0-%EA%B5%AC%EA%B8%80-%EC%83%8C%EB%93%9C%EB%B0%95%EC%8A%A4-%EA%B8%B0%EA%B0%84/
5. 홈 페이지에 올린 글 전체가 주르륵 나오는게 아니라 썸네일형으로 간단히 나오게 하늘 플러그인도 있나요?
웹사이트 정말 잘 보고 있습니다. 큰 도움이 돼요. 감사합니다!
안녕하세요, yuri님. 뉴스페이퍼(Newspaper)와 같은 뉴스, 매거진 테마를 사용하면 특정 카테고리 글이나 특정 카테고리가 제외된 글들만 원하는 곳에 표시할 수 있습니다. 뉴스 사이트와 같은 사이트를 만들고 싶은 경우 괜찮은 선택일 수 있습니다. 또한, 클라우드 라이브러리로 커스텀도 비교적 자유롭게 가능합니다. 다음 글을 참고해보세요:
https://www.thewordcracker.com/basic/themes/switched-the-wordpress-theme-to-newspaper/
혹은 플러그인을 사용하는 것도 가능하지만, 무료 플러그인으로 제약이 많은 편입니다.
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%ED%8F%AC%EC%8A%A4%ED%8A%B8-%EA%B7%B8%EB%A6%AC%EB%93%9C-%ED%94%8C%EB%9F%AC%EA%B7%B8%EC%9D%B8/
안녕하세요 이전에 친절한 답변 정말 감사합니다. 글을 쓰다가 막힌 부분이 있어 몇가지 질문 드립니다.
1. 글을 발행하면 홈페이지에만 최신글로 뜨고 미리 만들어놓은 메뉴(ex 블로그, 땡땡 아카이브)에는 들어가 있지 않은데 이걸 어떻게 다른 메뉴에도 나타나게 할 수 있나요?
2. 특정 글은 홈에 안 뜨게 하고싶은데 쓰는 것마다 홈 최신글로 가버려요. 방법이 있나요?
3.테마설정만 리셋할 수 있나요?
4. 테마 설정을 하고 기본에 있던 템플릿(?)을 삭제했는데 이를 복원하는 방법은 없을까요?
안녕하세요.
혹시 블루호스트에서 무료 도메인으로 1년 사용한 다음 끝나면 네임췹에서 다시 같은 도메인을 구매해서 적용할 수 있나요?
또 1년 무료 사용이 끝나면 그 도메인은 바로 주인 없는 걸로 풀려버리는 건가요?
안녕하세요, yuri님. 블루호스트(Bluehost)에서는 1년 동안 도메인을 무료로 이용할 수 있습니다. 도메인 등록 기간이 만료되기 전에 연장을 해야 계속 이용이 가능합니다. 만료 기간이 지나도 연장이 되지 않으면 일정 기간이 지난 후에 낙장 도메인으로 풀려서 다른 사용자가 등록이 가능하게 됩니다. 다음 글을 참고해보세요:
https://avada.tistory.com/2015
이 경우 5~6개월 정도 지난 후에 도메인을 네임칩(Namecheap)으로 기관 이전하는 것이 비용을 아끼고 도메인을 유지할 수 있는 가장 좋은 방법 같습니다.
그렇군요! 정리하자면 블루호스트 1년 무료 도메인으로 일단 도메인을 만든 다음에 만료일 전까지 네임칩으로 도메인을 이전 시키면 된다는 것이 맞나요? 이때 네임칩에 새로 또 일정기간 도메인 등록을 하게 되는 거구요.
도메인을 네임칩으로 기관 이전하면 됩니다. 다만, 이전 가능한 기간이 있을 수 있습니다. 먼저 블루호스트에 언제부터 도메인 기관 이전(Domain transfer to other registra)이 가능한지 문의해보는 것이 확실할 것 같습니다.
그렇군요. 친절한 설명 감사합니다.
혹시 사용하고 있던 도메인이 풀렸을 때 그 도메인을 쓰고 있던 사이트는 어떻게 될까요? 그냥 접속불가로 뜨나요? 같은 도메인을 다시 구매해서 적용하면 이전처럼 복구가 가능한가요?
1. 도메인 연결이 끊어지거나 만료되면 DNS_PROBE_FINISHED_NXDOMAIN와 같은 오류 메시지가 표시될 수 있습니다.
2. 도메인이 연결된 상태에서 도메인이 만료된 후에 다시 동일한 도메인을 구매하여 네임서버 설정을 해주면 사이트가 열리게 될 것입니다. (물론 호스팅에서 데이터가 그대로 있어야겠죠?)
하지만 간혹 이런 경우가 있습니다. 도메인 만료 기간이 지나면, 도메인을 아직도 우선적으로 연장할 수 있는 권리가 주어지지만 비용이 제법 높아집니다. 이 기간에 도메인 연장 비용이 아까워서 도메인 만료 후에 재등록을 하려고 하였다가, 도메인이 완전히 만료된 후에 다른 사람이 해당 도메인을 등록하여 터무니없이 높은 비용에 도메인을 양도하겠다고 제안하는 사례가 있습니다. 그러므로 가급적 도메인이 만료되기 전에 도메인을 연장하는 것이 좋고, 도메인 연장 기간을 놓친 경우, 우선적으로 연장할 수 있는 기간("복구기간"이라고도 함)에 높은 비용에 연장할지를 고민해야 할 것입니다. 중요하지 않은 도메인이라면 버리고 새로운 좋은 도메인으로 등록해도 될 것입니다.
요약하면, 도메인 등록 만료 후에 재등록하려고 생각하고 있다면 다른 사람이 먼저 등록할 가능성이 높으므로 해당 도메인을 반드시 다시 등록할 수 있다는 보장이 없으므로 위험할 수 있습니다. 중요한 도메인이라면 반드시 기간 전에 연장하시기 바랍니다. 다년간 연장하여 만료되는 것을 미리 방지하는 것이 좋습니다.
안녕하세요! 혹시 블루호스트에서 무료 도메인으로 1년 사용한 다음 끝나면 네임췹에서 다시 같은 도메인을 구매해서 적용할 수 있나요?
또 1년 무료 사용이 끝나면 그 도메인은 바로 주인 없는 걸로 풀려버리는 건가요?
안녕하세요,
저는 일본어 블로그를 운영하여 일본인 대상으로 포스팅을 하려고 하는데 알려주신 방법으로 동일하게 제작해도 괜찮을까요? 호스팅이나 구글 검색최적화등, 일본어 포스팅의 경우에도 동일하게 해당되는지,,아니면 다른 방법을 참고해야 되는지 궁금합니다,!
구글 SEO와 관련하여 국경은 없지 않을까 생각됩니다. 일본인들이 좋아할 만한 주제로 좋은 글을 작성하면 좋은 효과를 얻을 수 있을 것입니다. SEO란 결국 콘텐츠로 귀결됩니다. 유용한 글을 발행하면 많은 사람들이 읽고 공유하면서 인기를 끌게 될 것입니다. 구글을 타겟으로 하는 경우 구글이 좋아하는 방식으로 글을 작성하면 보다 효과적으로 구글 노출이 가능할 것입니다. 워드프레스에서는 Yoast SEO나 Rank Math 플러그인을 설치하여 활용하면 도움이 될 것입니다.
…혹시 블로거님은 요금제 어떤거사용하시는지 여쭤봐도될까요?ㅠㅠㅠ
요금제 너무고민되네요.. 고급 seo가 많이도움될까요?
블로그 운영할껀데 추천부탁드립니다 ㅠㅠㅠㅠ
!!!!!
안녕하세요? 이 블로그는 Bluehost VPS 중 Standard 플랜을 사용하고 있고, CPU와 SSD를 추가하여 현재 월 50달러 정도 지출되고 있습니다. 방문자 수가 그리 많지 않거나 처음 블로그를 시작하는 경우에는 블루호스트 공유호스팅 중 Plus 정도가 무난하지 않을까 생각됩니다. Plus 이상을 사용하면 도메인을 무제한 추가하여 사이트를 만들 수 있습니다. 블루호스트가 속도가 느리다는 분이 계시는데요. 이 블로그처럼 가벼운 테마를 사용하고 캐시 플러그인을 설정하면 속도가 괜찮게 나올 것입니다. 다음 글을 참고해보세요:
https://avada.tistory.com/2241
https://avada.tistory.com/2513
방문자 수가 많아지고 트래픽이 증가하여 공유호스팅으로 감당하기 어려운 경우에는 VPS 상품으로 업그레이드를 고려해볼 수 있을 것입니다. 시작 단계에서는 공유호스팅으로 충분합니다.
https://avada.tistory.com/2547
안녕하세요. 현재 회사 홈페이지를 워드프레스로 사용중인데요. 메인페이지 하단 부분의 주소를 변경하려다가 페이지를 잘못 눌렀는지 갑자기 메인페이지 중간 부분 컨텐츠 부분들이 보이질 않습니다. Home 페이지에 들어가면 해당 내용은 그대로 있는데, 무엇이 문제일까요?
페이지의 리비전이 있다면 리비전을 사용하여 되돌려보시기 바랍니다. 리비전에 대해서는 다음 글을 참고해보세요:
https://www.thewordcracker.com/intermediate/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%ED%8F%AC%EC%8A%A4%ED%8A%B8-%EB%A6%AC%EB%B9%84%EC%A0%84-%EB%B9%84%ED%99%9C%EC%84%B1%ED%99%94-%EC%A0%9C%ED%95%9C%ED%95%98%EA%B8%B0/
혹은 백업본이 있다면 백업본으로 복원(록백)할 수 있습니다.
워프 초보로서 운영자님의 사이트가 정말 많은 도움이 되고 있습니다. 여러개의 글을 정독 중인데요.
이번 글에서 궁금한 부분은 워드프레스 URL 부분입니다. 저는 이제 막 현재 워프로 글 20개 정도 발행했는데요. URL 슬러그 부분을 1개만 한글로 발행하고 나머지 19개는 영문으로 발행을 했습니다.
단톡방에 물어봐도 영문이 유리하다 한글이 유리하다 말이 많은데요. 저의 경우에는 제가 노출하고자 하는 분야에 상위노출을 하고 있는분이 영문으로 URL을 운영하시기에 저도 그냥 따라했습니다. ㅎㅎ
운영자님은 한글이 구글SEO에 더 유리하다고 하신 부분이 있습니다. 그런데 운영자님 글들도 URL이 영문도 있는 것 같고 한글도 있는 것 같은데요. 현재는 어떤것이 SEO에 더 유리하다고 생각하시는지요?
영문으로 글을 발행해보니 한글처럼 주소가 깨지는 것은 없어서 좋은데 제가 노출하고자 하는 핵심 키워드를 영문으로 정확하게 번역하는데 한계가 있다 보니 고민이 많이돼서 지금부터 흔들리지 않고 한 가지를 정하고자 하는데요. 간단하게 조언 좀 부탁드리겠습니다.
한국어 콘텐츠로 된 사이트인 경우 URL을 한글로 하는 것이 SEO에 유리합니다. 실제로 Yoast SEO나 Rank Math와 같은 SEO 플러그인에서는 URL에 핵심 키워드(Focus Keyword)를 포함하도록 권장합니다.
https://www.screencast.com/t/3i1fzbJUh
체크해보니 제 상위 25개 페이지 중 15개는 한글 URL로 되어 있고, 10개 페이지는 영어 URL로 되어 있네요.
조언 감사합니다.
깨진 이미지를 교체하고 FAQ 내용을 추가했습니다.
본문에서 이미지가 깨졌거나 내용에 오류가 있거나 혹은 FAQ에 추가했으면 하는 사항이 있는 경우, 댓글을 통해 알려 주시면 검토 후에 글을 수정하도록 하겠습니다.
최신 워드프레스 버전을 반영하여 내용을 수정했습니다. 이 글에서 다루었으면 하는 내용이 있다면 댓글로 알려주시기 바랍니다.
안녕하세요 도움 주신 글들 덕분에 워드프레스 막 시작을 하였습니다.
진심으로 감사를 드립니다.
하나 여쭤볼게 있습니다.
글을 쓰고 발행을 하면 하단에
1. previous post
2. you might also like
3. 답글 남기기 란에
3-1 your comment here...
3-2 name(required) / email(required) / website
위와 같이 영어로 나오는 부분들을 한글로 변경할 수 있을까요?
테마는 Ocean WP 무료 테마 쓰고 있습니다.
테마옵션에서는 기본적으로 수정하는 부분이 제공 안 되는 것 같고요.
style.css 혹은 html 들어가서 찾아 보았는데... 제가 초보라 아무리 찾아 봐도 어디에서 수정을 하는지 잘 모르겠습니다 ㅜㅜ
혹시 한글로 변경하는 방법을 알고 계시다면 도움을 부탁드립니다.
감사합니다. ^^
안녕하세요, 둑스님. Loco Translate를 사용하여 한글화할 수 있습니다.
https://www.thewordcracker.com/basic/how-translate-wordpress-po-file-using-loco-translate/
방대한 정보 감사합니다. 블로그를 운영하려고 블루호스트에 가입했습니다. 무엇부터 시작해야 할지 모르겠습니다. 일독해보고 궁금한 점이 있으면 질문드려도 될까요?
블로그를 방문해주셔서 감사합니다. 먼저는 시중에서 책을 하나 구입하여 보거나, 위의 글을 전체적으로 한 번 읽어보시면 도움이 될 것입니다. 내용이 방대하여 한 번에 다 이해가 안 되는 경우, 이해가 안 되는 부분을 다시 읽어보시고, 그래도 이해가 안 되거나 궁금한 점이 있다면 댓글을 통해 올려주시면 아는 범위 내에서 답변을 드리겠습니다.
블루호스트(Bluehost) 웹호스팅을 통해 블로그를 운영하시려는 경우 이 블로그와 같이 GeneratePress 테마를 사용하면 속도도 괜찮게 나올 것입니다. 무료 버전도 괜찮을 것 같지만, 커스텀이 필요한 경우에는 프리미엄 버전을 사용하면 수월할 것입니다. GeneratePress 테마를 이용한 세팅 예시를 https://avada.tistory.com/2299 에서 확인해볼 수 있습니다.
안녕하세요! 좋은 글 잘 봤습니다.
질문이 있는데요ㅜ
구글에드센스 승인을 위해 워드프레스 블로그를 만들었는데 거절을 당했습니다.
거절이유로 콘텐츠 없음이라고 떴는데 글이 25개라서 아예 검색을 못 한것 같습니다.
사이트맵을 제출안해서 이렇게 된 것이 맞나요?
아니면 혹시 사이트를 아스트라로 해서 회사페이지 처럼 꾸며놨는데 이것도 문제가 될수 있나요..? 시간되시면 사이트 한 번 봐주시면 정말 감사하겠습니다...ㅜㅜㅜ(ohjiwoo.com)
다른 댓글에서 답변드렸듯이 사이트맵 주소가 /wp-stemap.xml인 것 같네요. 워드프레스 5.5부터 워드프레스에서 자체 사이트맵을 제공합니다. Yoast SEO에서 사이트맵을 비활성화하면 워드프레스 내장 사이트맵이 활성화됩니다.
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-5-5%EC%97%90-%EC%83%88%EB%A1%AD%EA%B2%8C-%EC%B6%94%EA%B0%80%EB%90%98%EB%8A%94-xml-%EC%82%AC%EC%9D%B4%ED%8A%B8%EB%A7%B5/
안녕하세요. 포스트와 페이지의 개념은 잘 설명해주셔서 알게 되었습니다.
제가 A B C D 라는 4개의 페이지를 갖고 있고 그 중에서
A라는 페이지를 제 대문 화면으로 사용을 하고
그 중에서 B C D 중에서 B 라는 페이지에다가 글을 보이게끔 작성하고 싶은데요. 네이버 블로그처럼 대 카테고리가 하나 있고 그 안에다가 작은 세세한 카테고리를 넣는 형식으로 하고 싶은데
이건 어떻게 하면 될까요?
예를 들어서 B 라는 페이지를 눌렀을 때
제가 쓴 글들이 B 라는 페이지를 눌렀을 때 전체보기로 다 보이고 그 안에 소 카테고리를 볼 수 있게끔 하고 싶습니다만..
안녕하세요? 정확하게 어떤 식으로 글들을 표시하고 싶으신지는 제가 잘 파악을 못하겠네요. 죄송합니다. 블로그 글들을 입맛에 맞게 표시하고 싶은 경우 뉴스페이퍼 테마를 이용하면 매우 다양한 형식으로 글들을 표시할 수 있습니다.
https://www.thewordcracker.com/basic/wordpress-sites-with-the-newspaper-theme/
현재 테마를 그대로 사용해야 하는 경우에는 다음 글에서 소개하는 플러그인을 활용하면 다양한 방식으로 블로그 글들을 표시하는 것이 가능할 것입니다.
https://www.thewordcracker.com/basic/%ea%b5%ac%ed%85%90%eb%b2%a0%eb%a5%b4%ed%81%ac-%eb%b8%94%eb%a1%9d-%ed%94%8c%eb%9f%ac%ea%b7%b8%ec%9d%b8-2%ec%a2%85/
안녕하세요. 워드프레스가 궁금해서 이리저리 찾아보다 들어오게 되었습니다.
지금 워드프레스에서 제공하는 프리미엄 결제를 해서 도메인도 만들고 테마들을 보고 있습니다.
제가 궁금한 것이 하나 있는데.
워드프레스 자체 도메인 구매 후, 웹호스팅은 워드님이 작성하신 블루호스트 같은 곳을 통해서 따로 호스트를 구매해야 하는건가요?
워드프레스 구매 + 웹 호스트 구매 + 그 후 설정 = 블로그 사용
이런 결론이 되는게 맞나요?
워드프레스 자체만 구매하면 블로그를 만들 수 있는게 아닌가요..?
안녕하세요? 워드프레스에는 두 가지가 있습니다. WordPress.com에서 가입하여 사용하는 가입형과 WordPress.org에서 워드프레스 설치 파일을 다운로드하여 설치하여 사용하는 설치형입니다.
설치형을 이용할 경우 웹호스팅에 가입하여 워드프레스를 설치하여 블로그를 운영해야 합니다. (요즘은 대부분의 웹호스팅에서 워드프레스 자동 설치 옵션을 제공합니다.) 워드프레스 설치 파일 자체는 무료이지만, 웹상에 콘텐츠를 표시하려면 웹호스팅을 이용하거나 서버를 직접 운영할 수 있습니다.
가입형은 WordPress.com에서 가입하여 사용하는 형태로, 무료 요금제와 유료 요금제가 있습니다. 위에 이와 관련하여 설명되어 있으므로 참고하세요. 가입형은 제약이 많은 편이며, 심플하게 블로그를 운영하기에 괜찮은 옵션입니다.
최근 워드프레스의 한국어 번역이 업데이트되면서 이상하게 번역이 바뀌었습니다. 번역 오류는 조만간 수정될 것으로 보입니다.
패이지 -> 페이지
업대이트 -> 업데이트
외관 -> 테마 디자인
꾸미기 -> 사용자 정의하기
태이블 -> 테이블
이외에도 다수의 오류가 있습니다. 워드프레스 관리자 페이지의 메뉴 번역이 블로그나 책 또는 유튜브에 나오는 UI와 다르더라도 번역 오류가 수정될 때까지 감안하여 보시기 바랍니다.
어렵네요 ㅠㅠ 진짜 생초보를 위한 혹시 영상 같은거는 없을까요
이전에도 한 유튜브 채널을 보며 따라하는 듯이 생성 했었는데..
그 채널이 없어졌습니다...ㅠㅠㅠㅠ
안녕하세요, 댓글을 남겨주셔서 감사합니다.
최대한 쉽게 설명한다고 노력했는데, 어려운 부분이 있는가 보네요.
어떤 부분이 이해가 되지 않는지 알려주시면 글을 수정하거나 댓글로 쉽게 풀어서 설명해드리겠습니다.
안녕하세요. 도메인설정부터 블로그 생성까지 PC로만 가능한가요? 태블릿 아이패드 환경에서도 진행가능한지 문의드립니다.
안녕하세요, eon님.
스마트폰으로도 가능할 것입니다. 오래 전에 스마트폰으로 작업한 적이 있었는데 제약이 많아서 불편했습니다.
태블릿을 사용한다면 크롬 브라우저를 설치하여 작업해보시기 바랍니다. 가능한 경우 PC를 사용할 것을 권장합니다.
좋은 정보 감사드리구요. 계속 정독해 가면서 배우겠습니다. 문의사항은이 있는데요. 과거 블루호스트 계정 가입하여 워드프레스를 세팅하다가
최종적으로 다 하지못하고, 1년이 지나서 호스팅 기간이 만료가되었습니다.
다시 로그인 하려고하니 계속 되지 않던데 호스팅 기간 만료가 되면 이전 정보가 다 사라지는 것인지? 여쭈어봅니다. 감사합니다.
안녕하세요? nono님. 보통 웹호스팅 업체에서 1개월 정도는 백업본을 보관하고 있을 수 있습니다. 하지만 업체에 따라 정책이 다르므로 블루호스트에 연락하여 문의하여 확인하는 것이 가장 확실한 방법입니다. 라이브 채팅으로 문의해보시겠어요?
https://avada.tistory.com/771
로고 제작과 로고 등록 해결 달 되었습니다.
도움 주셔서 감사합니다
도움이 되셨다니 저도 기쁘네요.즐거운 휴일 보내세요.
안녕하세요 대단한 사이트를 운영하고 계시는 점 존경스럽기 까지 합니다.
훌륭하십니다.
블로그를 운영하고 싶어 시작한 지 얼마 되지 않은 새싹 블로그 입니다.
티스토리 시작으로 다른 사업까지 염두에 두고 결국 워드프레스까지 하기로 마음먹고 몇 일 전부터 차근차근 준비하고 배우고 있습니다. 장기적인 시각으루요..
워드프레스 상단 헤드에 로고를 넣으려고 하는데 도통 방법을 모르겠습니다.
로고를 어떤 방법으로 넣을수 있는지 부탁 드립니다. 검색을 해봐도 정보가 마땅치 않아요.
이메일로 답변을 주셔도 좋습니다.
안녕하세요, 바이오라이프님.
헤더 상단에 배너를 넣으려고 하시는 건가요?
워드프레스에는 다양한 방법으로 가능합니다.
1. 배너 플러그인 사용
2. 테마 파일 수정하기
3. 테마 기능 사용하기 (후크)
저는 이 블로그에 적용된 GeneratePress 테마에서 제공하는 후크(Hook)를 활용하여 헤더 상단에 HTML 코드를 추가했습니다. 여기에 대해서는 추후에 시간이 날 때 정리하여 글로 작성해보겠습니다.
쉬운 방법으로 Top Bar 플러그인을 사용할 수 있습니다.
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%ED%83%91-%EB%B0%94-%ED%94%8C%EB%9F%AC%EA%B7%B8%EC%9D%B8-top-bar-pro/
Brave Popup이라는 팝업 플러그인을 사용하는 것도 가능합니다.
https://www.thewordcracker.com/basic/%EC%82%AC%EC%9A%A9%EC%9D%B4-%EC%89%AC%EC%9A%B4-%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%ED%8C%9D%EC%97%85-%ED%94%8C%EB%9F%AC%EA%B7%B8%EC%9D%B8/
답변 해주신 것을 늦게 봐서 송구합니다.
이것과 관련된 글을 포스팅해 주신다니 기대하겠습니다.,
저도 지금 뉴스페이퍼 스킨 쓰고 있습니다 .정말 말씀 하신대로
깔끔하긴 합니다.
전 무료계정이라 구글 검색하면 나오는 내용과 일치 하지 않아서 질문 드린겁니다.
그렇군요 저와 같은 초심자는 플러그인을 적극 활용해야겠군요.
그럼 플러그인을 사용하여 헤더에 로고를 넣고나서 플러그인을 삭제 해도 되는지요?
깔끔하고 간결한 것을 좋아해서 필요 없는 플러그를 소유하고 싶지는 않아서요
플러그인을 사용하여 상단 배너(Top Bar)를 표시하는 경우, 플러그인을 비활성화할 경우 배너가 사라질 것입니다. 플러그인을 사용하면 편리하지만 계속 유지해야 합니다.
뉴스페이퍼(Newspaper)는 유료 테마입니다. 이 블로그에는 GeneratePress라는 테마가 설치되어 있습니다.
GeneratePress 테마에서는 후크를 제공하므로, (플러그인을 설치하지 않고) 후크를 사용하여 상단에 배너를 표시할 수 있습니다. 후크는 무료 버전과 유료 버전 모두에서 사용이 가능합니다. 무료 버전에서는 직접 테마의 함수 파일에 코드를 추가해야 하고, 유료 버전에서는 Elements라는 도구를 사용하여 관리자 페이지에서 코드를 넣을 수 있습니다.
https://www.thewordcracker.com/intermediate/generatepress-%ED%85%8C%EB%A7%88-%ED%9B%84%ED%81%AC-%EC%82%AC%EC%9A%A9%ED%95%98%EA%B8%B0/
유용한 글 잘 읽었습니다. 내용이 엄청나네요.
댓글 작성 폼에서 'Save my name, email, and website in this browser for the
next time I comment.' 문구가 표시되는데... 이 문구를 없앨 수 없나요?
안녕하세요, 앨리스님.
"Save my name, email..." 문구는 EU의 개인정보보호규정 준수를 위해 워드프레스에 추가된 것입니다.
이 댓글 쿠키는 몇가지 방법으로 제거하거나 숨길 수 있습니다.
1. 사용자 코드 사용하기
다음과 같은 코드를 테마의 함수 파일(가급적 차일드 테마를 만들어 작업)에 추가하면 보통 이 댓글 쿠키 문구가 사라질 것입니다.
add_filter( 'comment_form_default_fields', 'tu_comment_form_hide_cookies_consent' );function tu_comment_form_hide_cookies_consent( $fields ) {
unset( $fields['cookies'] );
return $fields;
}
2. CSS를 사용하여 숨기기
위의 방법으로 안 되는 경우 간단한 CSS 코드를 사용하여 숨길 수 있습니다. 이 방법은 쿠키 문구가 로드되지만 CSS를 사용하여 방문자들에게 보이지 않도록 역할을 합니다.
예시:
p.comment-form-cookies-consent { display: none; }CSS 코드를 워드프레스에 추가하는 방법은 다음 글을 참고해보세요:
https://www.thewordcracker.com/basic/how-to-add-css-in-wordpress/
3. 테마 파일 수정하기
다른 방법으로 테마 파일을 직접 수정할 수 있습니다. 차일드 테마를 만들고, 쿠키 문구를 로드하는 테마 폴더 내의 파일을 차일드 테마 폴더로 복사('이동'이 아님)한 다음, 해당 부분을 삭제할 수 있습니다.
위의 방법 중에서 편한 방법을 이용해보시기 바랍니다.
참고로 뉴스페이퍼와 같은 테마에서는 이 댓글 문구를 대시보드에서 한글로 바꿀 수 있습니다. 이 문구를 변경하거나 번역하고 싶은 경우 다음 글을 참고해보시기 바랍니다.
https://www.thewordcracker.com/basic/save-my-name-email-%EB%B2%88%EC%97%AD-%EB%98%90%EB%8A%94-%EB%B3%80%EA%B2%BD/
너무나도 좋은 정보 감사드립니다.
초반에 전략을 잘못세워 워드프레스로 제작을 하지 않고, 한국에서 커스텀으로 홈페이지를 제작하였습니다. 구글 SEO에 굉장히 저품질로 평가되고 있어 구글애즈에 많은 예산을 들이고 있습니다. 1년전에 별도의 랜딩페이지를 만들어 운영중인데 기존 홈페이지를 대신할 새 홈페이지를 워드프레스로 제작하려고 합니다. 이때, 1년전에 만든 랜딩페이지에 페이지들을 추가해서 제작하는 것이 나을지 아예 새로운 페이지를 만들어 나가는 것이 나을지 조언 부탁드립니다 ㅠ 그럴 경우 도메인은 새 홈페이지에 붙여서 사용이 가능할까요?
안녕하세요, 슬기로운워커생활님.
많은 분들이 이 경우 기존 사이트를 대체하여 새롭게 만드는 것 같습니다.
만약 기존 랜딩 페이지를 유지하고 싶은 경우에는 하위 폴더에 워드프레스를 설치하실 수 있습니다.
예를 들어, 제작하려는 워드프레스 사이트가 블로그 위주라면 /blog 폴더를 하나 만들고, 그 폴더에 워드프레스를 설치하는 것을 고려할 수 있을 것입니다.
가능한 경우 워드프레스로 현재 랜딩 페이지도 동일하거나 비슷하게 만드는 것도 한 방법 같습니다.
제가 2번째 질문에 좀 부연설명을 드리자면 지난 토요일에 구글서치콘솔에서 사용자인증을 받고 사이트맵도 성공적으로 등록하였습니다. 그리고 거의 4일이 지난 현재 구글서치콘솔 검색결과, 사이트맵에서 발견된 URL수는 77개, 상태는 성공으로 표시가 되는데, 색인생성범위에는 오류 0, 유효(경고있음) 0, 유효 1, 제외됨 0 으로 되어있습니다. 그리고 그간 4개의 게시글(포스팅)을 올렸는데 제목을 복사하여 구글에서 검색하면 하나도 조회가 되지 않습니다. 대신 이상한 태그검색 화면만 구글에서 조회가 됩니다. 신규 블로그라 유입이 없는 건 당연히 이해를 하는데, 색인조차 되지 않으니 먼가 잘못된게 아닌지 걱정이고 아예 갈아엎고 다시 해볼까 생각도 하고 있습니다.
일시적으로 Autoptimize를 비활성화하시고, SEO 플러그인을 설치하여 개별 글마다 SEO 설정(타이틀, 설명 등)을 해보시겠어요?
그리고 URL을 수동으로 제출하여 색인이 되어 있지 않다고 나오면 색인 요청을 제출해보시기 바랍니다.
참고로 색인 문제 때문에 어려움을 겪는 경우 경우에 따라 SEO에서 제공하는 사이트맵을 비활성화하고, 대신 Google XML Sitemaps 플러그인을 사용하여 사이트맵을 생성하여 제출하면 효과가 있을 수 있습니다. 실제로 이 방법으로 문제를 해결한 분도 계십니다. 하지만 그 분의 블로그도 구글에서 유의미하게 증가하는 데 3~4개월 정도 걸렸다고 하네요.
위의 조치를 취해서 효과가 있는지 체크해보시기 바랍니다. 효과는 당장에는 나타나지 않고 시간을 두고 지켜봐야 할 것입니다.
추가로 말씀드리면 8월에 공개가 예정된 워드프레스 5.5에서는 자체 사이트맵이 내장될 예정입니다.
https://www.thewordcracker.com/basic/%ec%9b%8c%eb%93%9c%ed%94%84%eb%a0%88%ec%8a%a4-5-5%ec%97%90-%ec%83%88%eb%a1%ad%ea%b2%8c-%ec%b6%94%ea%b0%80%eb%90%98%eb%8a%94-xml-%ec%82%ac%ec%9d%b4%ed%8a%b8%eb%a7%b5/
현재 WordPress 5.5 Release Candidate가 릴리즈되었습니다.
https://wordpress.org/news/2020/07/wordpress-5-5-release-candidate/
원하시는 경우 공식 버전은 아니지만 WordPress 5.5 Release Candidate 버전을 설치하여 워드프레스 5.5에서 제공하는 사이트맵을 사용해볼 수도 있습니다. 공식 버전이 아니기 때문에 버그가 있을 수 있지만, WordPress 5.5 Release Candidate 이전 버전인 베타 3 버전을 테스트해보니 큰 문제는 없었습니다.
안녕하세요. 워드프레스 관련 글들을 너무 잘 정리해주셔서 많은 참고를 하고 있습니다. 질문이 하나 있어 댓글남깁니다.
제 블로그를 이멜일로 구독하면 새로운 포스팅이 등록시 전체 포스팅 내용이 메일로 구독자에게 보내지는데요. 혹시 내용을 숨기거나 썸네일과 제목만 보낼 수 있도록 설정할 수 있나요? 포스팅 내용 전체가 구독자에게 가다보니 혹여나 블로그로의 유입이 되지 않을까 걱정입니다.
안녕하세요, 오스카저님.
구독 기능을 위해 어떤 플러그인을 사용하여 이메일을 수집하고 알림 메일을 보내나요?
안녕하세요. 제가 별도로 설정한 것은 없고 워드프레스 처음 사용 당시부터 subscribe 버튼이 있었고 그걸 그대로 활용하고 있습니다. 새글에 대한 메일이 온 것을 보면 양식이 워드프레스처럼 보입니다. 어떻게 확인하는지 알려주시면 확인해보겠습니다.
그리고 추가로 한가지 질문을 더 드리고자하는데요. 구글서치콘솔에 블로그를 등롣, 소유권확인, 사이트맵 제출까지 마친지가 3일이 다 되어가는데 색인이 거의 안 되고 있습니다. 개별 url 의 색인요청은 오늘 몇개 해봤습니다만 몇 시간이 지난 지금도 안 되네요. 혹시 다른 문제가 있을 수 있나요? 웹사이트 주소도 남깁니다.
아마 젯팩 (Jetpack) 플러그인의 Subscriptions 기능을 사용하고 계시는 것 같습니다.
저는 젯팩을 사용하지 않기 때문에 정확한 설정을 확인해드릴 수 없습니다.
Jetpack의 Subscriptions 문서를 참고해보세요.
참고로 설치형 워드프레스에서는 JetPack을 설치하면 사이트 속도에 안 좋은 영향을 미칠 수 있습니다. 사이트 속도가 느리다면 Jetpack을 비활성화할 것을 권장합니다. 가입형 워드프레스(WordPress.com에서 가입하여 사용하는 워드프레스)에는 JetPack이 통합되어 있고, 최적화되어 속도가 빠른 편입니다.
구글 서치 콘솔에 등록할 경우 구글 검색 엔진에 노출되는 데 꽤 시간이 걸릴 것 같습니다.
저는 최근 티스토리 블로그를 하나 개설하여 테스트하고 있습니다. 티스토리 블로그를 개설한 지 7주째 접어들었지만 아직도 구글에서는 거의 유입이 안 되고 있습니다.
워드프레스의 경우에도 1~2개월 정도 지나야 제대로 유입되기 시작할 것입니다.
그러므로 여유를 가지고 지켜보시면 좋을 듯 합니다. 그리고 초기에는 수동으로 URL을 제출하여 수집을 요청해보시기 바랍니다.
그리고 다음 글을 참고해보세요:
https://avada.tistory.com/1719
안녕하세요.
우선 너무도 자세하고 친절한 제반 정보에 진심으로 감사 드립니다.
비 전문가가 자체 웹사이트에 쇼핑몰 기능을 넣으려고 정보를 검색하다 만능 상자 같은 이 사이트를 접하고 정말 큰 도움이 되었습니다.
그런 주옥 같은 정보를 바탕으로 혼자 공부하고 테스트 해보다 웹페이지 상단에 헤더 역활의 템플릿을 삭제하여 복구할 수 없어서 멀리 베트남에서 문의 드립니다.
문제의 개요는
1. 로그인, 언어 선택, 회사 이름, 다섯 가지 페이지 선택 메뉴(각 다섯 색상의 동그라미 이미지)가 각 각의 섹션으로 하나의 템플릿으로(노란색 테두리 선) 저장되어 있었는데 삭제 되었습니다.
물론 이 헤더는 새 페이지를 작성할 때마다 모든 페이지 상단에 노출 되었습니다.
2. 삭제된 과정은 Coming soon이란 Plugin을 설치하여 페이지를 작성하는 테스트중 coming soon의 내용을 페이지가 아닌 섹션처럼 원하는 페이지의 필요한 장소에 붙여 넣고 싶어 페이지 제작 화면이 생성 되었을 때 상기 템플릿을 모두 삭제해 버렸습니다. 이 Plugin은 페이지를 생성해 주는 것인데 제가 잘 못 이해하여 결국 중단하고 Coming Soon 내용을 붙이고 싶었던 자리에 Section만 추가하여 만들기는 했습니다.
3. 상기 과정 후 모든 페이지에서 상기 노란선 템플릿이 사라져 복구할 수 없습니다.
저장된 템플릿 내역에 보면 그 템프릿은 선택 활성화 네모 상자가 나타나지 않아 혹시라도 Elementor 편집에 들어가 history라도 확인하여 복구 하고 싶어도 Trash/View/Duplicate this만 선택할 수 있어 그 마저 불가 합니다.
4. 원 웹사이트 제작자와는 지금 연락할 수 없어 그 템플릿이 어디에 저장 되어 있는지, 어떻게 복구할 수 있는지 방법을 알 수가 없군요.
또 하나 상기 작업 후 Sticky Plugin을 비활성화 시켰다가 상기 문제 해결 시도 과정에서 활성화를 시켰는데 이게 어떤 연관이 있을까요?
그러나 헤더가 계속 상단에 남는 Sticky 기능은 처음부터 없었습니다.
혹시 도움 주실 수 있으면 고맙겠습니다.
호치민에서...
(사진 첨부가 안되는군요. 혹시 필요 하시면 관계 사진도 송부 드리겠습니다)
안녕하세요? 김윤상님.
사이트를 살펴보니 GeneratePress 테마와 Elementor Pro 플러그인이 설치되어 있네요.
헤더 부분은 Elementor Pro 기능을 사용한 것인가요?
현재 개별 갤러리 페이지를 방문하면 헤더와 메뉴가 노출되지 않고 있네요.
웹호스팅이 가비아 같네요. 가비아에 연락하여 백업본이 있는지 한 번 체크해보시겠어요?
헤더 템플릿은 DB에 저장될 것입니다.
삭제하셨다면 DB에서도 삭제되었을 것입니다.
하지만 이미지로 되어 있다면 미디어 라이브러리에 해당 이미지가 있는지 체크해보시겠어요? 이미지가 있다면 해당 이미지들을 이용하여 헤더 템플릿을 다시 만들 수 있을 것 같습니다.
또는 GeneratePress 테마를 사용하므로 상단에 심플하게 이 블로그처럼 Secondary Menu를 표시하는 것도 나쁘지 않을 것 같네요.
빠른 회신에 감사 드립니다.
최근에 혼자서 독학하며 저희 웹사이트 제작 구조를 하나씩 이해해 가고 있는데 GeneratePress 테마가 설치되어 있으나 거의 모든 페이지가 Elementor Pro를 이용하여 테마 관계없이 별도로 만들어 진 것 같습니다.
제가 그만큼 요구 사항이 많았던 모양이죠...
결국 크게 어려운 일이 아닌 것 같아 다시 헤딩을 작성하기로 했습니다.(디자이너겸 완벽하진 못해도 개발자 역할을 하는 베트남 직원이 1명 있습니다)
도메인은 가비아에서 구입했지만 웹호스팅은 어느 싱가폴 회사를 이용하고 있습니다. 웹제작 담당했던 사람의 추천이었습니다.
참고로 지워졌던 헤더는 afromazidesign.com/dagiac에서 보실수 있는데 메뉴바를 로고 동그라미에 연결 주소를 넣어 사용했는데 누구나 다 쓰는 메뉴 바를 피하고 싶었습니다.
아무튼 자세하고 신속한 회신 다시 한 번 감사 드립니다!!!
블로그를 후원해주셔서 감사드립니다 :)
더 나은 콘텐츠를 제공하기 위해 노력하겠습니다.ㅎ
웹호스팅 공간이 충분하다면 백업 플러그인을 하나 설치하여 백업을 해놓으면 추후에 문제가 될 경우 되돌릴 수 있습니다.
https://www.thewordcracker.com/basic/db%EC%99%80-%EB%8D%B0%EC%9D%B4%ED%84%B0%EB%A5%BC-%EB%AA%A8%EB%91%90-%EB%B0%B1%EC%97%85%ED%95%98%EB%8A%94-%EB%B0%B1%EC%97%85-%EB%B3%B5%EC%9B%90-%ED%94%8C%EB%9F%AC%EA%B7%B8%EC%9D%B8-updraftplus/
베트남을 대상으로 사업을 하신다면, 베트남에서 선호하는 홈페이지 트렌드가 우리나라와 다를 것도 같다는 생각이 드네요. 현지인들로부터 피드백을 받으면서 홈페이지를 만드는 것도 한 방법 같습니다.
더운 날씨에 건강 유의하시고 사업이 잘 되기를 바랍니다.
좋은 정보 감사드립니다.
현재 조그마한 회사에서 수년전에 '나모'웹에디터로 직접 회사 홈페이지를 만들어서 잘 사용하다가, 워드프레스로 새로 제작을 하려고 하는데 아직도 이해가 안 가는부분이....
워드프레스로 만들어서 ftp를 통해서 어떻게 기재를 하는지가 궁금합니다.
정말이지 이 부분에 대해서 쉽게 설명된 곳이 없더군요.
안녕하세요, 윤정호님.
워드프레스는 PHP 기반이기 때문에 HTML로 직접 코딩하여 만드는 것과는 다릅니다.
다음 글이 이해하는 데 도움이 될 것입니다.
https://www.thewordcracker.com/basic/wordpress-page-structure/
그런 다음 이 글을 천천히 읽어보시기 바랍니다.
안녕하세요. 이곳에서 하나하나 배우고 있는 초보입니다.
워드프레스에서 엘리멘터를 설치하고 페이지를 만들고 있습니다.
엘리멘터 기본 서체에 다양환 한글폰트가 들어있는데,
원하는 폰트를 선택해도 서체가 바뀌질 않습니다.
고견 부탁드립니다....그리고 좋은 내용 감사합니다.
안녕하세요, 경성당님.
엘리멘터 페이지 빌더를 살펴보니 한글 서체는 구글 폰트인 나눔 고딕을 사용할 수가 있네요.
https://www.screencast.com/t/shBWH2PVLS
다른 폰트를 사용하려면 다음 글을 참고하여 폰트를 설치하는 방법이 있습니다.
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4%EC%97%90-%EB%82%98%EB%88%94%EC%8A%A4%ED%80%98%EC%96%B4%EB%9D%BC%EC%9A%B4%EB%93%9C-%ED%8F%B0%ED%8A%B8-%EC%A0%81%EC%9A%A9/
하지만 꼭 필요한 경우가 아니면 한글 글꼴로 많이 사용되는 나눔 고딕을 사용하는 것이 좋을 것 같습니다.
빠른 답변 감사드립니다.
항상 응원합니다.
정말 잘 정리해 놓으셨고, 모든 필요한 정보들을 올인원셋 해 놓으셔서 다른 정보는 더 찾지 않아도 될 것 같습니다. 감사합니다.
안녕하세요, 피터리님.
기본적인 사용법에 대한 정보를 가능한 모두 올리려고 노력했지만, 아직 많이 부족한 것 같습니다. 궁금한 점이 있으면 댓글로 올려주시기 바랍니다.
즐거운 하루 보내세요.
안녕하세요 ..
워드프레스 처음 입문 하였습니다. 아직은 생소하지만 많은 도움이 되었고 앞으로도 계속 공부를 해야할것 같습니다.
한가지 문의 사항이 있는데요
제가 워드프레스 연습중 회사 홈페이지를 export 하여 html 문서로 저장후 새로 연습하는 site 에서 'upload it to import content.' 하여 저장하여
succes!! 메세지가 나타났는데 site 들어가니 변경이 안되고 있습니다.
무슨 문제가 있는건지 답답하여 문의 드립니다.
혹시 upgrade 안하고 무료로 사용하여서 그런지요?
안녕하세요, 영탄님.
HTML 문서를 저장하여 워드프레스 사이트로 Upload가 가능한가요?
구체적으로 어떤 방식으로 업로드하셨나요?
혹시 가입형 워드프레스를 사용하고 계시나요?
워드프레스의 도구 > 가져오기 기능은 보통 다른 워드프레스 사이트의 도구 > 내보내기에서 Export한 콘텐츠를 가져오는 용도로 사용됩니다.
HTML 사이트를 워드프레스로 이전하는 방법은 없고, 워드프레스 사용법을 익혀서 비슷하게 혹은 동일하게 만드시면 됩니다.
이 글에 언급되어 있듯이 가입형 워드프레스는 제약이 많기 때문에 비즈니스 요금제가 아닌 경우에는 마음대로 커스텀하는 데 제약이 많습니다. 워드프레스의 모든 기능을 활용하시고 싶으시면 설치형 워드프레스를 이용하는 것이 좋습니다. (개인용 블로그나 심플한 회사 사이트인 경우 가입형도 괜찮은 옵션일 수 있습니다. 하지만 비즈니스 요금제 이상이 아니면 애드센스 광고를 달 수 없는 등 제약이 많습니다.)
다시 확인해보니 페이지에 들어와 있네요. customize - add page 메뉴에서 편집하여 수정하였습니다. 기본 제공 테마가 달라 페이지및 내용이 다르게 깨지는 문제는 있습니다.
회사 홈페이지는 카페24 가입된거를 Export 하여(xml 파일로 저장됨) 개인 연습용 홈페이지에서 import 하여 저장 하였습니다.
막상 편집하려 보니 회사 홈페이지랑 개인 홈페이지랑 메뉴가 다르게 나와 그것도 어렵더군요. 아직은 아무것도 몰라 한참 공부 해야겠습니다. 앞으로도 많은 도움 부탁 드리며 감사 드립니다.
콘텐츠를 옮길 때에는 워드프레스에서 제공하는 내보내기/가져오기 도구를 사용하는 것도 한 방법입니다.
이 경우 페이지, 글, 미디어 파일 등을 옮길 수 있는데, 이전한 후에 테마를 적용하여 다시 작업을 해주어야 합니다.
사이트를 그대로 옮기고 싶은 경우에는 Duplicator와 같은 플러그인을 사용하면 편리합니다.
https://www.thewordcracker.com/intermediate/duplicate-the-wordpress-site-with-duplicator/
몇 가지 기본적인 사항을 추가했습니다.
* 워드프레스 관리지 페이지 메인 메뉴 살펴보기
* 페이지/글 편집 방법 및 참고 사항 (페이지 빌더 관련)
와~ 워드프레스 논문이네요 박사님! @@"
매우 인상적입니다. 문장력도 좋으셔서 읽기도 너무 좋습니다. 즐찾해놓고 공부할 참입니다. 고맙습니다!!
안녕하세요, Serina님.
좋게 봐주셔서 감사합니다. 혹시 수정할 점이나 개선할 사항이 있으면 알려주시기 바랍니다.
저도 궁금한내용이 많이 있습니다.
질문 내용을 정리하기는 하지만
막상 홈페이지를 작성하면 여러가지 어려움이 체계적인 코딩문외한이라서 해결할수있는 능력이 부족하네요
궁금한 내용이 있으시면 정리하여 올려주시면 아는 범위 내에서 답변드리겠습니다.
저도 코딩에 문외한이지만, 요즘 Toolset이라는 툴을 테스트하고 있습니다.
Toolset 플러그인을 사용하면 코딩이 필요한 작업도 다양한 기능을 코딩 작업 없이 구현이 가능합니다.
다음 글을 참고해보세요.
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-toolset-%EC%82%AC%EC%9A%A9-%EC%82%AC%EC%9D%B4%ED%8A%B8/
안녕하세요.
워드프레스로 블로그를 해보려고 가입형으로 시작한지 몇 달 지났어요.
근데 네이버블로그보다 훨씬 어려운거 같아요.
모르는 것도 많고 전문적인 블로거도 아니다보니 천천히 찾아보면서 하려는 중에 word님의 글을 보게 되어서 질문드려요.
저는 이제 시작하는 초보 블로그운영자고 앞으로 어떻게 될지 모르는 상황인데 지금은 가입형으로 운영해도 충분하겠지요? 방문자가 많을지 어떨지도 모르겠고 그냥 제 욕구에 의해서 운영해보려고 하거든요. 윗 글에는 설치형을 기본으로 설명해주셔서 혹시나 설치형으로 갈아타야하는 것인가 하는 생각이 들어 질문해봅니다.
안녕하세요, 이현실님.
어떤 목적으로 블로그를 운영하는가에 따라 적합한 것을 선택하시면 좋을 듯 합니다.
그냥 취미 목적으로 블로그를 운영하신다면 가입형을 이용해도 괜찮을 것 같습니다.
워드프레스를 내 마음대를 수정하여 사이트를 만들어보고 싶거나, 애드센스 광고를 달아 수익형 블로그를 운영하고 싶은 경우 설치형이 더 적합할 수 있습니다. 가입형에서 애드센스 광고는 비즈니스 요금제(유료)에서 이용할 수 있습니다.
https://www.thewordcracker.com/basic/%EA%B0%80%EC%9E%85%ED%98%95-%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4wordpress-com%EC%97%90%EC%84%9C-%EC%95%A0%EB%93%9C%EC%84%BC%EC%8A%A4-%EB%B0%B0%EB%84%88-%EA%B4%91%EA%B3%A0-%EC%9A%B4%EC%98%81/
설치형에는 그런 제약이 없고 자유롭게 커스텀이 가능니다. 워드프레스의 모든 기능을 활용해보고 싶은 경우 설치형을 이용할 수 있습니다.
심플하게 블로그를 운영하는 경우 가입형도 괜찮은 선택지일 수 있습니다.
답변 정말 감사합니다!!
빠른답변에 힘입어 몇가지 궁금한 점 더 질문해도 될까요?^^;;
현재는 취미형으로 생각하고 있지만 추후에는 어떻게될지 모르겠어요.
블로그로 수입이 생긴다면 또 생각이 달라지겠지요.
혹시 그럼 가입형을 이용하다가 설치형으로 갈아탈 수 있나요? 그렇게 된다면 기존에 있던 블로그의 모든 내용과 기록들을 자동으로 혹은 쉽게 옮길 수 있나요?
그리고 지금은 무료로 쓰고있지만 나중에 생각처럼 잘 운영을 한다면 요금제로 바꿀 생각이었는데 가입형 프리미엄으로 쓰는것보다 설치형으로 쓰는게 저렴한가요?
안녕하세요?
프리미엄 요금제가 월 8달러입니다.
https://wpnews.co.kr/2019/01/20/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EA%B0%80%EC%9E%85%ED%98%95-%ED%94%84%EB%A6%AC%EB%AF%B8%EC%97%84-vs-%EB%B9%84%EC%A6%88%EB%8B%88%EC%8A%A4-%EC%9A%94%EA%B8%88%EC%A0%9C/
하지만 프리미엄 플랜으로도 제약이 많습니다. 애드센스 광고를 달 수가 없습니다. 애드센스 광고를 달 필요가 없다면 사용해도 괜찮을 것 같습니다. 비용도 그리 저렴한 편은 아닙니다. 다만, 방문자가 많으면 사실상 무제한 트래픽이므로 설치형보다는 이득일 것입니다. 설치형의 경우 방문자가 별로 없으면 저렴한 상품을 사용해도 되지만, 방문자가 늘어나면 점점 높은 요금의 상품을 선택해야 합니다. (그런 경우에도 이득이 될 수 있습니다. 애드센스 광고를 붙여서 웹호스팅 비용을 충분히 뽑을 수 있거든요.)
가입형을 사용하다가 설치형으로 바꿀 수 있습니다.
https://www.thewordcracker.com/basic/mirgate-wordpress-com-to-wordpress-org/
다시한번 답글 정말 감사합니다!
참고하러 자주 들러야겠어요.^^
작성하신 글 잘보고있습니다.
궁금한 것이 있습니다.
1개의 도메인으로 각 개 주소가 다른 여러사이트 구축할 수 있나요?
안녕하세요, 김문식님.
어떤 식으로 여러 개의 사이트를 구축하시기를 원하시나요?
1개의 도메인으로는 1) 서브 디렉터리 형식이나 2) 서브 도메인 형식으로 가능할 것입니다.
가령, 서브 디렉터리로 운영하려는 경우 다음과 같이 서브 디렉터리 형식으로 여러 개의 사이트 운영이 가능합니다.
한국어 사이트: https://www.thewordcracker.com/
영어 사이트: https://www.thewordcracker.com/en-us/
웹호스팅 서비스를 이용하는 경우 웹호스팅 상품에서 허용하는 경우 서브 도메인 형식으로도 가능합니다. (예: https://blog.thewordcracker.com/ )
답변감사합니다.
신발관련 판매를 하고싶어서 처음 도메인주소를 abx.com으로 등록하고 사이트 개설 후 운영하면서 다른 판매사이트도 개설 운영하고 싶다면 도메인을 추가 구매해야하나요?
안녕하세요?
도메인을 달리하고 싶다면 다른 도메인을 추가 등록해야 할 것입니다.
참고로 카페24 등을 이용할 경우 상품에 따라 1계정에 여러 개의 도메인을 연결하여 사이트를 운영할 수 있지만 "보통" 사이트는 하나만 운영이 가능합니다. 즉, 동일한 사이트에 여러 개의 도메인이 연결되는 형식입니다. 새로운 도메인에 다른 사이트를 설치하여 운영하려면 별도의 계정을 만들어(구입하여) 작업해야 합니다.
이 글에서 소개하는 블루호스트의 경우 최저가 상품인 Basic에서는 하나의 도메인만 운영할 수 있고, 나머지 상품(Plus 이상 상품)에서는 도메인 추가에 제한이 없습니다. 도메인을 달리하여 여러 개의 사이트를 운영하고 싶은 경우 Plus 이상 상품을 이용하면 비용을 절감할 수 있습니다.
도메인을 추가하지 않고 별도의 사이트를 운영하려면, 앞서 답변드렸듯이 하위 디렉터리 방식이나 하위 도메인(2차 도메인) 방식을 이용해볼 수 있습니다. 하지만 이 경우 도메인 자체는 동일하여 사용자들이 동일한 사이트라고 생각할 수 있을 것입니다. (예를 들어, https://www.thewordcracker.com/ 사이트와 https://www.thewordcracker.com/en-us/ 사이트는 서로 분리된 사이트이지만 방문자들은 동일한 사이트로 인식할 것입니다.)
좋은 정보 감사합니다. 워드프레스 A to Z 네요. 몇번 정독해서 봐야 할것 같습니다.
부족한 글을 좋게 봐주셔서 감사합니다 :)
안녕하세요? 좀전에 얼마안되는 금액이지만 후원해드렸습니다. 김윤정으로 입금했습니다. 제가 워드프레스 블로그를 시작한지 이제 한달 하고도 10일정도 된것 같습니다.
이것저것 정보동영상도 보고 구글링도 하면서 어찌어찌 쫒아서 개설하고 애드센스신청도 승인라서 등록도 되었고.. 제가 쓴 글도 검색은 잘 되고 있지만 사실 문제는 상위노출 이잖아요.
지금 제글은 검색을 해보면 평균적으로 5~6페이지 정도에 머물고 있는데요, 1페이지에 등록되는 상위노출이 되려면 양질의 컨텐츠로 계속 글을 올리기만 하면 되는건가요? 구글 상위노출은 정말 너무 어렵네요 ㅠㅠ
여기저기 뒤져보니 백링크 라는 말이 나오던데 그것도 지금 몇시간동안
정보 찾아보다가 머리아파서 그냥 전문가에게 물어보는것이 나을것 같아
이렇게 워드프레스 전문가님 께 여쭙습니다.
워드프레스 블로그도 상위노출을 하려면 라는것을 만들어야 되는지?
두팔로우 백링크, 노팔로우 백링크 이렇게 두가지가 있던데
이 두가지를 다 만들어야 되는건지..?
아무리 뒤져봐도 속시원하게 해답을 주는곳이 없네요. ㅠㅠ
올해 1월 중순에 워드프레스 블로그 첫 개설하고 지금까지 쉼없이
달려왔는데.. 백링크에서 의문이 안풀리니까 답답하기만 하네요.
그냥 이렇게 쭈욱 양질의 컨텐츠를 쓰기만 하면 되는건지..
seo에 맞춰서 잘 써나가고 있긴 하거든요. ㅠㅠ
안녕하세요, 김윤정님.
후원해 주셔서 대단히 감사합니다 :)
Yoast SEO나 Rank Math 혹은 SEOPress 같은 SEO 플러그인을 사용하면 검색엔진에 잘 노출되는 글을 작성하는 데 도움을 받을 수 있습니다.
다만 이런 플러그인이 영어 기준으로 되어 있어서 한글과 관련하여 안 맞는 부분이 조금 있습니다.
가령, 이러한 SEO 플러그인에서 '조사'를 제대로 인식하지 못해 '워드프레스', '워드프레스를', '워드프레스에서'...에 있는 키워드 '워드프레스'를 제대로 구별하지 못할 수 있습니다. 이런 점을 감안하여 활용하면 좋은 결과가 있을 것입니다.
SEO 플러그인을 사용하면 글을 작성할 때 개선이 필요한 부분에 대하여 조언을 들을 수 있습니다. 가령, 내부 링크와 외부 링크가 있어야 하고, 이미지에는 ALT 텍스트를 지정해야 하고, 글 길이는 어느 정도 이상이어야 하며, 문단이 너무 길면 안 된다... 등등이 있습니다. (하지만 이런 부분도 영어와 한국어의 차이를 조금 이해하고 적용할 부분을 적용하고 적절히 응용하면 좋을 듯 합니다.)
SEO는 글쓰기와 관련됩니다. 다음 글도 참고해보세요.
https://www.thewordcracker.com/basic/wordpress-and-seo/
그리고 SEO 플러그인으로는 Yoast SEO가 가장 인기가 있지만, 무료 버전에서는 기능이 제한된 부분이 있습니다. Rank Math 플러그인에서는 비교적 많은 기능을 활용할 수 있습니다.
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-seo-%ED%94%8C%EB%9F%AC%EA%B7%B8%EC%9D%B8-rank-math/
SEOPress라는 플러그인도 괜찮은 옵션일 수 있습니다. (마찬가지로 글 분석 기능을 제공합니다.)
무료 SEO 플러그인 중에서 마음에 드는 것을 선택하시기 바랍니다.
그리고 이 블로그의 SEO 메뉴에 있는 글들도 참고해보세요.
https://www.thewordcracker.com/tag/seo/
*** SEO에 맞게 글을 작성하는 것도 중요하지만, SEO 플러그인에서 제시하는 원칙과 맞지 않더라도 사용자들에게 흥미를 끄는 좋은 글을 작성해도 검색엔진에 잘 노출될 수 있을 것입니다. 처음에는 상위에 노출되지 않겠지만, 몇 달 정도 지나면 노력 여하에 따라 유의미한 성과를 얻을 수도 있을 것입니다.
*** 검색엔진은 고유한(unique) 글을 좋아하고 중복을 싫어합니다. 중복을 줄이고 고유한 콘텐츠를 늘리면 SEO에 도움이 됩니다. 다음 글에서 다루는 카테고리와 태그 문제도 이러한 사항과 관련이 있습니다.
https://www.thewordcracker.com/blog/%ec%9e%98%eb%aa%bb%eb%90%9c-%ec%b9%b4%ed%85%8c%ea%b3%a0%eb%a6%ac%ec%99%80-%ed%83%9c%ea%b7%b8-%ec%82%ac%ec%9a%a9/
아네~ ^^;; 긴 조언글 감사합니다.
Yoast SEO 플러그인을 설치해서 글을 작성할 때 개선이 필요한 부분에 대하여 조언 나오는거는 다 수정해서 문제가 없다고 나오면 그때 등록을 하고 있습니다. ^^;; 그래서 현재 평균 5-6페이지 정도에 서 제글들이 검색이 되고 있는 중입니다. ( 개설한지 한달 좀넘음 )
그런데,, 진짜 제가 Word님께 듣고싶었던 답은, 현상태에서 구글상위노출에 필수로 필요하다고 하는 라고 하는것을 추가로 꼭 작업을 해주어야하냐 하는것입니다.
Word 님 께서 조언해주신 말씀대로만 하면서 양질의 컨텐츠를
꾸준하게 몇달동안 올리는 노력을 계속하면 라고 하는
작업 없어도 상위노출이 될수 있는지에 대한 것을 여쭤보고 싶었네요.
꼭좀 답변 부탁드립니다. ㅠㅠ 어제도 그놈의 백링크 때문에 몇시간을 헤메다가 포기 ㅠㅠ
백링크 작업은 워드프레스 블로그가 아닌 일반적인 홈페이지에 필요한 작업이고, 워드프레스 블로그엔 Yoast SEO 플러그인 설치한상태로 그에 맞는 최적의 양질의 컨텐츠를 지속적으로 꾸준히 발행하기만 한다면 상관이 없는건지요?
백링크(backlink, 외부 URL에서 내 웹 사이트로 이동하는 링크)도 중요한 것 같습니다.
이것은 하루 아침에 되는 것은 아니고, 내 사이트의 인지도가 높아지면서 다른 블로그나 사이트에서 내 글의 링크를 인용하면서 늘어날 것입니다.
백링크를 늘리는 방법으로 페이스북, 트위터 등의 SNS와 네이버 블로그, 티스트리 블로그 등에서 내 글의 링크를 거는 방법도 고려해볼 수 있습니다.
무엇보다 내 글의 품질이 좋다면 자연히 백링크도 늘어날 것입니다.
SEO에 맞게 글을 작성하는 작업과 함께 내 블로그(사이트)를 홍보하는 노력도 함께 기울이면 좋을 것 같습니다.
가령 다른 블로그에 가서 열심히 댓글을 다는 것도 한 방법이 될 것입니다.
부연하자면...
페이스북 인플루언서로 성공한 분이 하루 매일 100개씩 다른 사람 페이스북에 정성스럽게 댓글을 작성했다는 말을 들은 적이 있습니다.
그리고 유튜브로 성공한 한 유튜버도 다른 사람의 유튜브 채널에 가서 동영상을 끝까지 보고 해당 영상에 맞게 댓글을 작성하는 노력을 했다고 합니다.
블로그 유입을 더욱 빨리 늘리기 위한 방법으로 다른 블로그에 가서 댓글을 정성스럽게 다는 것도 괜찮을 것 같습니다.
페이스북 활용도 가능한데요. 페이스북에 내 글을 꾸준히 공유하면서, 다른 사람 페이스북에 정성스러운 댓글을 꾸준히 달면 도움이 될 것입니다.
그리고 제 블로그에는 댓글을 달 때 웹사이트 주소를 넣을 수 있습니다.
(웹사이트 주소란을 없애는 것이 댓글 폼이 간결하지만 저는 일부러 남겨두고 있습니다.)
댓글을 달면서 웹사이트 주소를 입력하면 다른 방문자가 해당 댓글을 보고 호기심이 생기면 URL을 클릭해볼 수 있을 것입니다.
티스토리 블로그에도 댓글을 달 때, 게스트로 댓글을 달면서 내 사이트 URL을 입력하면 도움이 될 것입니다.
매일 100개는 불가능하겠지만 하루 10개라도 정성스럽게 댓글을 달아보면, 시간이 지나면서 방문자 유입에 더 빠르게 증가할 수 있을 것입니다.
지금 unicon 테마로 홈페이지를 만들고 있습니다.
완전 초보고 패스트캠퍼스에서 워드프레스 홈페이지 만들기 강좌가 있기에 한번 정주행하고
(강의에 나오는 실습은 다 해 보았습니다.)
홈페이지를 만들고 있는지 보름쯤 되었습니다.
unicon 테마는 강의 중 강사가 사용해서 유료로 구매하여 사용했던 것이고,
테마 데모도 그럭저럭 괜찮아 보여서 이걸로 만들고 있습니다.
그런데 테마의 mega menu는 다 나오는 데,
데모 이미지가 먹통이네요. ㅜㅠ
그래서 처음에는 "아 이런 이미지를 사용하면 페이지가 멋있게 구현되는구나"
라는 샘플로 제시된 것인가보다라고 생각했지만,
다른 유료 플러그인(슬라이더 레볼루션6)을 사용해 보니
데모이미지를 다 사용할 수 있는 것이예요.
그래서 알아보다가 이 블로그 글에도 보니 테마의 이미지를 당연히 사용할 수 있다고
나오네요. ㅜㅠ
제 경우 무슨 문제일까요?
현재 호스팅은 aws ec2를 사용하고 있고 이 인스턴스에는 현재 워드프레스와 unicon테마와
슬라이더 레볼루션6만 설치되어 있어서 용량의 문제는 아닌 듯 해서요.
답변해 주시면 정말 감사하겠습니다.
안녕하세요?
테마에 포함된 데모 이미지는 라이선스 때문에 사용하지 못할 수 있습니다.
예를 들어, 베스트셀링 테마인 아바다 (Avada) 테마의 경우 데모에 포함된 이미지는 라이선스가 있기 때문에 데모용으로만 사용 가능하고 실 사이트에는 사용할 수 없다고 합니다.
https://avada.co.kr/avada/%EC%95%84%EB%B0%94%EB%8B%A4-%ED%85%8C%EB%A7%88%EC%97%90-%ED%8F%AC%ED%95%A8%EB%90%9C-%EC%9D%B4%EB%AF%B8%EC%A7%80%EC%9D%98-%EB%9D%BC%EC%9D%B4%EC%84%BC%EC%8A%A4-%EB%AC%B8%EC%A0%9C/
Unicon 테마 판매자에게 문의하여 데모에 포함된 이미지의 라이선스에 대해 문의해보시면 좋을 듯 합니다. 경우에 따라 이미지의 라이선스 때문에 데모에 포함된 이미지가 로드되지 않을 수도 있습니다.
※ 이 블로그에 데모 이미지를 실 사이트에 사용할 수 있다고 나온 글이 있나요? 글이 있다면 알려주시면 감사하겠습니다. 그 부분은 잘못된 정보입니다. 사용할 수 있는 경우도 있고 없는 경우도 있습니다.
아 이 부분 입니다.
===================
유료 테마를 구매할 경우 해당 테마에서 제공하는 데모 중에서 선택하여 사이트에 적용하는 것이 가능합니다. 예를 들어, 베스트셀링 테마인 Avada에서는 현재 다음과 같은 다양한 데모를 제공합니다(현재 약 4045개. 데모는 계속 추가됨).
===================
그렇다면 맘 편하게 제 이미지를 사용해야 겠네요.
unicon테마에 문의하는 과정이 고난의 행군 저리가라더라고요.
문의해도 아마 필자님 말씀처럼 답변이 나올 듯 합니다.
아무튼 답변해 주셔서 감사합니다^^
언급된 부분에서 데모 이미지의 사용에 대해서는 언급되지 않았지만, 데모 이미지는 말씀드렸듯이 라이선스가 있을 수 있기 때문에 데모 이미지를 사용하려는 경우 테마 판매자에게 문의해보는 것이 안전합니다. 아바다 테마의 경우 "데모 목적"으로만 이미지가 제공되고 실 사이트에 이미지를 사용하지 않도록 안내하고 있습니다.
참고로 Divi 테마의 경우 거의 매주 무료 레이아웃 팩을 제공하고 있으며, 레이아웃에 포함된 이미지는 로열티가 없기 때문에 상용 사이트에 이용이 가능합니다.
https://www.thewordcracker.com/basic/divi%ec%9a%a9-%eb%ac%b4%eb%a3%8c-candy-shop-%eb%a0%88%ec%9d%b4%ec%95%84%ec%9b%83-%ed%8c%a9/
안녕하세요! 워드프레스로 개인 블로그를 만들고 있습니다. 다른건 정말 다 좋은데요~! 저는 메인 페이지에 카테고리별로 최신 글을 출력하고 싶습니다. 그런데 그걸 잘 모르겠어요!
조금 더 구체적으로 말씀드리면 제가 카테고리로 [코딩], [글쓰기], [축구] 이렇게 카테고리를 잡았어요.
그러면 메인 페이지에 각 카테고리별로 최신글이 나오게 하고 싶은데 그걸 잘 모르겠습니다.
아래 네이버 블로그 처럼 레이아웃도 2열, 또는 3열로 변화를 주고 싶기도 하고요
https://koodaehyon.blog.me/221597770551
꼭 좀 알려주시면 감사하겠습니다.
이 블로그에 사용 중인 뉴스페이퍼 같은 매거진 테마를 사용하면 카테고리별로 쉽게 글을 다양한 레이아웃 형식으로 나열할 수 있습니다.
뉴스페이퍼의 Live Preview 페이지에서 뉴스페이퍼 테마의 데모를 살펴볼 수 있습니다.
작년에 이 블로그의 테마를 뉴스페이퍼로 리뉴얼했는데, 콘텐츠가 많은 블로그나 뉴스, 매거진 사이트에 적합한 것 같습니다. 다음 글을 참고해보세요:
https://www.thewordcracker.com/basic/switched-the-wordpress-theme-to-newspaper/
안녕하세요.
질문 사항 보충 내용이 있어서요.
워드프레스 운영시 현재 운영중인 부동산 홈페이지 처럼
모바일 연동 포함, 지도 서비스, 매물관리나,고객관리 등의 데이터 관리도 가능할까요?
홈페이지 제작업체에 맡긴 것이고, HTML, CSS정도만 초보 수준으로 알고 코딩도 잘 모르는데
직접 제작, 관리 할 수 있을까해서요..
안녕하세요, 조웅기님.
부동산 테마를 사용하면 테마에서 제공하는 데모를 활용하여 사이트를 만들 수 있을 것입니다.
https://www.thewordcracker.com/basic/%EB%B2%A0%EC%8A%A4%ED%8A%B8-%EB%B6%80%EB%8F%99%EC%82%B0-%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%ED%85%8C%EB%A7%88-2017/
https://avada.tistory.com/1491
하지만 테마에서 제공하지 않는 기능이 필요한 경우 플러그인을 사용하여 어느 정도 커버할 수 있겠지만, 경우에 따라서는 개발자를 고용해야 할 수도 있습니다. 위의 글에서 소개하는 테마들이 데모를 살펴보시고 제작하고자 하는 사이트에 가장 근접한 테마를 선택하면 시간과 비용을 조금 절약할 수 있을 것입니다.
안녕하세요. 글 내용이 너무 많아 다 읽지는 못했지만, 워드프레스에 관심이 많고, 제작도 고려 중이라 질문 드립니다.
먼저, 현재 네이버 블로그, 카페, 유튜브와, 홈페이지를 운영하고 있습니다.
마케팅 툴 용도로 모든 채널을 직접 운영중인데,
홈페이지의 경우 코딩지식이 없고 모바일과 연동시키는 등의 기능적인 부분을 알지 못해서
제작업체에 의뢰를 맡겼습니다.
호스팅과, 도메인을 구입해주어 현재는 데이터를 추가하고 수정하는 작업을 하며 운영중에 있습니다.
하단의 질문 이해를 돕기 위해, 운영중인 홈페이지와, 블로그 주소를 남겨 드리니 확인 좀 부탁드립니다.
http://jrich-realestate.com/
https://blog.naver.com/lbowroom
일단 워드프레스에 관심을 갖게 된 계기는, 현 홈페이지의 페이지 구성이나 사용자 화면을 수정하기가 힘들다는
부분이 큽니다. (코딩 지식도 없을 뿐더러 코드 자체를 제가 볼수도 없습니다. 홈페이지 제작업체에 수정을 매번 부탁하기도 힘들고, 큰 틀의 디자인은 고정이 되어 있어서..)
1. 코딩 초보자도 워드프레스를 이용해 사용자 화면을 원하는 대로 갖추기가 용이할까요?
(대부분 영상을 제작한 유튜브 링크나, 블로그 링크를 걸고, 배너 정도 올릴 듯 합니다.)
힘들지만 블로그와, 유튜브, 홈페이지를 모두 운영하는 이유는 현재 네이버 블로그가 검색창에 노출이 잘 되기 때문에
네이버 블로그를 통해서, 유튜브와 홈페이지 링크를 걸어 세일즈를 하기 위함입니다.
2. 워드프레스를 운영하게 되면, 이처럼 구글 혹은 네이버 쪽에서 검색했을 때, 전략적인 운영 방법, 기간이 필요하겠지만
상위 노출이 가능할지 궁금합니다.
3. 워드프레스 사이트 성격이 - 블로그, 비지니스, 전문적, 온라인 매장 으로 분류 되던데, 단순 템플릿 차이인가요?
노출에도 영향이 있을까요?
안녕하세요, 조웅기님.
답변이 늦어 죄송합니다. 무슨 이유에서인지 몰라도 이 댓글에 대해서는 제가 답변을 달지 않았네요.
1. 어느 정도의 수정을 원하는지에 따라 다를 것입니다. 기본적인 HTML, CSS 정도는 익혀주면 어느 정도 수정이 가능합니다. 기본적인 CSS는 익히기가 그러 어렵지 않고 며칠이면 가능할 것입니다. 무료로 CSS 강의하는 사이트도 있으므로 활용해볼 수 있습니다. 개발이 필요한 부분은 전문가의 도움을 받아야 할 것입니다. 하지만 사이트가 제작된 상태에서 약간의 수정을 하는 것은 (범위에 따라 다르지만) 기본적인 워드프레스와 테마 사용법과 CSS 등의 지식으로 가능할 수 있습니다.
2. 구글은 꾸준히 하면 좋은 결과를 얻을 수 있습니다. 다만, 과거보다는 확실히 경쟁이 치열해진 것 같고 상위에 올라가는 데 시간이 좀 걸릴 수 있습니다. 하지만 구글은 한 번 상위에 올라가면 잘 내려오지 않는 특성이 있습니다.
네이버는 복불복인 것 같습니다. 잘 노출될 수도 있고, 전혀 노출되지 않을 수도 있는 것 같습니다. 제 블로그는 현재 네이버 유입이 평일 하루 500명 내외가 방문하고 있지만 구글에 비해서는 비교가 되지 않을 정도로 미미한 수준입니다. 네이버 상위 노출을 원한다면 네이버 블로그가 더 좋은 옵션일 수 있습니다.
3. 네이버에서의 분류라면, 네이버에서 어떤 워드프레스 사이트는 웹사이트로, 어떤 사이트는 '블로그'로 분류하는 것 같습니다. 네이버에서 어떤 기준으로 블로그와 웹사이트를 구분하는지 모르겠습니다. 동일한 테마, 동일한 콘텐츠를 다루는 블로그라도 어떤 사이트는 '블로그' 섹션에, 어떤 사이트는 '웹사이트' 섹션에 분류될 수 있습니다.
'다음' 검색엔진 사용자는 네이와 구글에 비히 적은 편이지만 다음의 경우 워드프레스를 대체로 '웹사이트'로 분류하는 것 같습니다.
안녕하세요 사이트를 만들고있는데, 무료테마로 사용하고잇어요.
고객이 form작성해 summit한것을 어디서 확인하는지 모르겟어서..문의하고,
둘째로는 메인페이지말고... 페이지별로 들어가면 글올린거 관리자(작성자) 이름이 화면 맨아래뜨는데,
원래 ....무료라서 이 부분은 삭제가 안될까요?
삭제방법이없을까요?
마지막으로 해더에 로고가 왼쪽에 정렬되있는데, 중간으로 옮기고싶은데...ㅇㅣ거는
무료테마에서는 변경불가인가요..
찾아보다가 없어서 이리 문의해요.감사해요.ㅜㅜ
이사이트를통해서 너무도움받구잇고, 이번에 기존사이트virtue무료버전사용해서 (5년전에 만들엇더라구요) 웹사이트변경해야하는데 full사이즈도 안되고 변경안되는게 많아서..결국.....이번에 avada 사서 해보려고요..문제없겟죠?ㅜㅜ걱정되요..돈들여서하는데..
안녕하세요, sun_hi님.
1. 고객이 제출한 폼은 보통 이메일로 전달됩니다. Contact Form 7 플러그인의 경우 데이터가 DB에 저장이 되지 않습니다. Flamingo 같은 플러그인을 사용하면 관리자 페이지에서 확인이 가능합니다.
https://www.thewordcracker.com/basic/manage-contact-form-7-messages/
Quform 같은 유료 플러그인을 사용하면 DB에 저장하는 옵션이 있기 때문에 별도의 플러그인 없이 관리자 페이지에서 확인이 가능합니다.
https://www.thewordcracker.com/basic/quform-has-been-updated-to-suport-multipage-forms/
2. 작성자 이름은 테마 옵션에서 표시/숨기기 기능이 있으면 직접 제어가 가능합니다.
아바다 테마의 경우 작성자, 날짜 등을 표시하거나 숨기는 옵션이 제공됩니다.
https://www.screencast.com/t/ysJlG7Y9ujc3
이 블로그에 사용 중인 Newspaper 테마에서도 마찬가지로 테마 옵션 내에서 제어가 가능합니다. (현재 이 블로그의 글에서는 작성자 이름이 표시되지 않습니다.)
만약 테마 옵션에서 제공되지 않는 경우 보통 CSS로 숨길 수 있습니다. 기본적인 CSS를 익히시면 쉽게 가능합니다.
3. 로고 정렬도 CSS로 가운데로 옮기는 것이 가능할 수 있습니다.
아바다의 경우 테마 옵션에서 헤더 스타일을 선택할 수 있고 로고가 가운데 위치하는 헤더도 제공됩니다.
https://www.screencast.com/t/z49fMugH0
안녕하세요. 좋은 정보 잘 읽고있습니다.
다름이아니라, 워드프레스 페이지를 만드는데 개인적으로 체감하는 문제가 몇가지 있어서 여쭤보려 댓글남깁니다.
1) 초이스플러스 플랜으로 example.com으로 도메인을 생성하고, 사이트주소도 example.com으로 생성했습니다. 그런데 어쩌다보니 실수로 사이트가 날라가게되었고, 그뒤로 신규사이트를 생성하면 주소형식이 완전히 달라져서 나옵니다.box5252.~~~같은 형식으로 나오게 됩니다. 이 문제를 어떻게하면 해결할 수 있을까요?
2) 사이트주소변경에 관련한 질문입니다. word님께서 작성하신 여러가지 글을 봤는데, 주소변경이 전혀 이해가 되지 않았습니다.
사진그대로 따라하려했지만 해당항목들이 보이지않아서 따라할수가 없었습니다.
제가원하는것은 example.com을 치고 들어오기만 해도 저의 페이지로 방문할 수 있도록 하고싶은데, 이게 가능한가요?
만약 되지않는다면 사이트 url과 워드프레스 url 모두를 바꿔야되나요?
둘다 변경해도 사이트가 사라져서 며칠째 곤란한상태입니다.
감사합니다.
안녕하세요, 도치님.
블로그를 방문해주셔서 감사합니다 :)
해당 도메인을 브라우저 주소란에 입력하면 어떤 화면이 표시되나요?
블루호스트(Bluehost)에 처음 가입할 때 새로운 도메인 이름을 무료로 등록하거나, 타사 도메인등록대행업체에서 등록한 도메인(즉, 기존에 사용하던 도메인) 이름을 입력할 수 있습니다.
타사 등록 도메인을 입력하게 되면 해당 도메인의 네임서버 주소를 블루호스트 정보로 변경해주어야 합니다. 여기에 대해서는 다음 글을 참고해보세요.
https://www.thewordcracker.com/miscellaneous/%ea%b0%80%eb%b9%84%ec%95%84-%eb%8f%84%eb%a9%94%ec%9d%b8%ec%9d%84-bluehost%ec%97%90-%ec%97%b0%ea%b2%b0%ed%95%98%ea%b8%b0/
타사에서 등록한 도메인을 입력할 경우, 블루호스트에서는 해당 도메인의 네임서버 정보가 블루호스트로 변경하기 전까지 사용할 수 있도록 임시 주소를 부여합니다. 도메인의 네임서버를 변경한 후에는 하루 정도 지났다가 블루호스트에 라이브 채팅으로 연락하여 워드프레스 사이트 주소를 변경해달라고 요청하면 됩니다.
블루호스트: 워드프레스에서 임시 도메인 주소를 실제 도메인 주소로 변경하는 방법:
https://avada.tistory.com/1507
블루호스트에 라이브 채팅으로 연락하는 방법:
https://avada.tistory.com/771
보다 정확한 답변을 원하시는 경우, 1) 어떤 식으로 도메인을 추가/연결했고, 2) 타사 도메인을 연결한 경우 네임서버 정보를 변경했는지 여부, 3) 도메인 주소에 접속했을 때 어떤 오류가 발생하는지 등 자세한 정보를 올려주시면 보다 적절한 답변을 얻을 수 있을 것입니다.
보통 블루호스트에 라이브 채팅으로 연락해보면 문제의 원인을 알려줄 것입니다. 질문 내용으로 봐서는 도메인의 네임서버를 변경하고 블루호스트에 연락하여 워드프레스 사이트 주소를 변경해달라고 하면 문제가 해결될 것 같습니다.
좋은 정보 감사합니다. 다름이 아니라, 웹사이트 제작 계획 중에 있어서 정보를 찾고 있었습니다. 목적은 공지, 자료 공유, 게시글 작성 등이 대부분이며, 이용자는 10명 안밖입니다. 설치형 워드 프레스로 웹사이트를 만들고 싶은데, 매우 초보자여도 가능한지 궁금하여 댓글납깁니다. 상업적인 웹사이트는 아닙니다.
안녕하세요, so2park님.
레이아웃이 중요하지 않으면 무료 테마 중에서 하나 선택하여 쉽게 운영할 수 있습니다.
예:
https://iwordpower.com/%ea%b0%80%eb%b3%8d%ea%b3%a0-%eb%b9%a0%eb%a5%b8-%ec%9b%8c%eb%93%9c%ed%94%84%eb%a0%88%ec%8a%a4-%ed%85%8c%eb%a7%88-generatepress/
이 사이트와 같은 블로그를 원하는 경우 Newspaper 같은 테마를 구입하여 데모를 설치하여 쉽게 운영이 가능할 것입니다.
https://www.thewordcracker.com/basic/switched-the-wordpress-theme-to-newspaper/
자료 공유 등은 Kboard 같은 무료 한국형 게시판 플러그인을 활용해볼 수 있습니다.
추가 문의사항이 있으시면 댓글로 남겨주세요. 그러면 아는 범위에서 답변해드리겠습니다.
안녕하세요??
워드프레스로 홈페이지를 직접 제작할 수 있다고 하는데 홈페이지를 만들어 보고 싶어서요.
(워드프레스로 사진 판매 사이트를 만들어 보고 싶어서요..)
그런데 홈페이지를 제작해서 사람들이 사진을 구매한다면 그 사진을 다운 받을 수 있게끔 해야되잖아요..
혹시 워드프레스에 그런 기능이 있나요??
답변 기다립니다ㅠㅠ
안녕하세요, Ideum님.
우커머스에서 다운로드 가능한 상품을 판매할 수 있습니다. 자세한 정보는 다음 링크의 "디지털/다운로드 가능한 상품 판매하기" 글을 참고해보세요:
https://www.thewordcracker.com/intermediate/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EB%94%94%EC%A7%80%ED%84%B8%EB%8B%A4%EC%9A%B4%EB%A1%9C%EB%93%9C-%EA%B0%80%EB%8A%A5%ED%95%9C-%EC%83%81%ED%92%88-%ED%8C%90%EB%A7%A4%ED%95%98%EA%B8%B0/
만약 정기결제가 가능하도록 구성하려는 경우에는 다음 글을 참고해보세요.
https://www.thewordcracker.com/basic/yith-woocommerce-subscription-plugin/
안녕하세요 블루호스트를 2.95달러로 이용하려고 하는데요,
package extras에
Domain Privacy + Protection
SiteLock Security - Find
Codeguard Basic
이것들이 기본사양으로 체크되어있더라고요.
이것들도 해야하는건지요? 아니면 필요 없는건지요?
안녕하세요?
말씀하신 옵션은 선택 사항입니다. 필요하다고 생각되는 경우 선택할 수 있습니다.
가입 방법은 다음 글을 참고해보세요:
https://cafe.naver.com/wphomepage/2880
안녕하세요
독학으로 워드프레스를 공부하던차에 구글에서 워드프레스를 검색해 이사이트를 발견했습니다.긴글이라 조금씩읽어나가고 있는데 참 친절히 자세히 작성하셨습니다 감사의 말씀전해드리고 싶고 혹시 제작도 하시나요? *****.com 제가 워드프레스 페이지빌더를 이용해서 제작했는데 더욱더 전문적이고 깔끔히 만들고 제가 생각해논 기능과 디자인으로 만들고싶은데 쉅지가 않네요 제가 생각한 디자인으로 저를 가르쳐주면서 큰뼈대를 제작혹은 지도해주실수있는지,제가 찾아갈수있고 2시간4시간이라도 부탁드립니다..안되면 이사이트정보로 열심히 독학하겠습니다 시간을 돈으로 살수있도록 허락해주세요
안녕하세요, 김태형님.
블로그를 방문해주시고 댓글까지 남겨주셔서 감사합니다.
다음 네이버 카페의 자유게시판에 한 번 올려보시겠어요?
- https://cafe.naver.com/wphomepage
(확실히 보장할 수는 없지만) 전문가의 도움을 받을 수도 있을 것입니다.
* 참고로 도메인 주소는 블라인드 처리해드렸습니다.
안녕하세요
워드프레스 홈페이지 내용정리를 잘해주셔서 덕분에 어렵지만 따라하려고 노력하고있습니다.
Yoast SEO 설치하였는데 타이틀 태그에서 홈 - 홈 - 이표시를 나오지 않게
하는 방법을 알수 있을까요? 타이틀 제목만 나오게 안될까요
안녕하세요, 김인철님
Search Appearance > Content Types 에서 글, 페이지의 "SEO title" 부분을 설정해주면 전체적으로 적용됩니다. 이 설정은 개별 페이지/글에서 달리 설정할 수 있습니다. 다음 글의 "Content Types(콘텐츠 타입) 탭" 부분을 참고해보세요.
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EA%B2%80%EC%83%89%EC%97%94%EC%A7%84-%EC%B5%9C%EC%A0%81%ED%99%94-%ED%94%8C%EB%9F%AC%EA%B7%B8%EC%9D%B8-yoast-seo-%EC%82%AC%EC%9A%A9-%EB%B0%A9%EB%B2%95/#search_appearance
덕분에 잘 활용해서 사이트 하나 열었습니다!
아직 오픈 하진 않았지만, 여기서 많은 정보를 얻고 잘 만들어 보겠습니다
감사합니다!!
감사합니다, 너구리님.
워드프레스로 멋진 홈페이지를 만드시기 바랍니다.
블루호스트에 가입할 때 사용 중인 도메인을 입력하면 임시 도메인 주소가 계정에 할당됩니다. 사이트를 완성한 후에 임시 도메인 주소를 실제 도메인으로 변경해야 합니다. 그런 경우 라이브 채팅으로 요청하면 블루호스트에서 처리해줍니다. 다음 글을 참고해보세요.
https://avada.tistory.com/1507
블루호스트 My Sites 페이지에서 워드프레스에 접속할 수 없는 경우에는 다음 글을 참고해보시기 바랍니다.
https://avada.tistory.com/1503
맛집 블로그를 운영하고 싶은데요
사진같은걸 많이 올리면 호스팅 용량이 버틸까요?
국내 호스팅의 경우 사진이 많으면 디스크 공간과 트래픽이 큰 상품을 선택하시기 바랍니다.
블루호스트 같은 해외 호스팅의 경우 용량이 많아도 무방하지만(트래픽에는 제한을 두지 않음), 방문자 수가 많으면 상위 상품(VPS 이상)을 선택해야 안정적으로 운영할 수 있을 것입니다. 다음 글을 참고해보세요.
https://www.thewordcracker.com/miscellaneous/introducing-bluehost/
이미지는 가급적 용량을 줄여서 올리는 것이 사이트 속도에도 이득이 되고 트래픽과 용량을 절약할 수 있습니다.
유용한 정보 감사합니다 구글 블로그도 한번 해보고 싶은데 언제한번 포스팅해주실수 있으신가요
저는 구글 블로그를 10년 전에 만들어 이용한 적이 있습니다.
지금은 모르겠지만 당시 커스터마이징에 한계가 많았던 것으로 기억됩니다.
번역 관련 정보를 올리는 용도로 사용했었는데 일부 글을 삭제하여 지금은 글이 몇 개 남지 않았습니다.ㅎ
블로그에 접속해보니 과거에 올린 이미지가 모두 엑박으로 표시되네요(https://koreanlinguist.blogspot.com/).
템플릿도 당시에는 제한적이었지만, 지금은 제법 많은 템플릿이 있네요. (워프프레스에 비해서는 많이 부족한 편이지만요.)
구글 블로그는 무료로 할 수 있으므로 무작정 시작하는 것도 한 방법 같습니다. 티스토리처럼 별로 설정할 항목은 많아 보이지는 않습니다.
안녕하세요
워드프레스는 잘 모르지만
홈페이지 사진을 편집하려하는데 방법을 잘 모르겠습니다.
안녕하세요, 김석진님.
사진을 편집하려면 포토샵(Photoshop) 같은 사진 편집 툴을 사용하시기 바랍니다.
사진을 교체하려면 글/페이지 편집 화면에서 해당 사진을 교체하시기 바랍니다. 또는, 슬라이더 플러그인이나 다른 플러그인에서 사진을 교체해야 할 수도 있습니다. 교체하려는 페이지가 어떤 식으로 추가되었는지에 따라 다를 수 있습니다.
안녕하세요~ 감사인사를 전하기 위해 댓글 달아요!
우선, 이런 친절한 블로그를 만들어주셔서 감사합니다.
한글로 이렇게 친절히 가이드라인을 제시해주셔서 워드프레스 기본 구조에대해 알 수 있었습니다.
정말 정말 정말 감사드려요~!
이번주 안에 워드프레스를 이용한 개인 포트폴리오용 홈페이지를 만들 계획입니다!
많은 도움 받기위해 들릴 거 같은데 쪼쪼랩이지만 귀엽게 봐주세요:)
감사합니다.
안녕하세요, cuveloper님.
많이 부족한 글을 좋게 봐주셔서 감사합니다.
앞으로 본문의 내용을 세부적으로 나누어 심플한 동영상(유튜브)으로 만들어 공유하려고 계획 중입니다.
많은 관심 부탁드립니다.
즐거운 주말 보내시기 바랍니다.
안녕하세요. 유익한 정보감사합니다.
제가 블루호스팅을 사용하여 워드프레스로 구글 에드워즈로 수익도 낼 수 있는 블로그를 만들려고하는데요.
시기는 2020년부터 블로그를 운영하려하는데 (비공개 상테에서 2020년에 공개로 상태변경을하려합니다.),
이 때 미리 포스트(글)들을 작성하고 블로그를 오픈하려고하는데 이 때 몇가지 의문이 들어 여쭤봅니다.
1. 블루호스트의 MY site에서 login to wordpress로 만든 도메인 및 사이트가 "가입형 워드프레스"가 맞는건가요?
2.제가 2020년 전까지 100개의 글(포스팅)을 써 놓은상태에서 만약 사이트를 공개한다면 이 사이트는 글들이 한번에 올라온 것으로 간주되어 흔히말하는 저품질 블로그가 될 수 있을까요?
3. 블루호스트에서 domains 를 보면 제 도메인이 "Site will go offline in 12 days" 12일 뒤 오프라인으로 바뀐다는 것인데 12일 뒤 "소멸?" 의 뜻인지 "잠금?"인지 잘 모르겠습니다. 만약 잠금이라면 2번처럼 나중에 오픈 할 수 있는건가요?
워드프레스를 처음접해서 모르는게 너무 많네요. 아무리 글을 읽고 이해해보려해도 지금까지 써온 포스팅들이 아까워서 불안한 마음에 확인차 다시한번 여쭤봅니다.
안녕하세요, yong님.
1. 아닙니다. 설치형 워드프레스입니다. 블루호스트의 MY Sites에서 로그인해도 되지만, 사이트주소/wp-admin을 브라우저 주소란에 직접 입력하고 관리자 페이지에 접속할 수 있습니다. (저는 이 방법으로 접속하고 있습니다.)
2. 이 경우 하루에 3~5개씩 발행되도록 예약을 걸어놓는 것이 SEO (검색엔진최적화)에 도움이 될 것 같습니다.
3. 이 부분에 대해 지난 달에 글을 작성한 것이 있으니 참고하세요.
https://www.thewordcracker.com/blog/%EB%B8%94%EB%A3%A8%ED%98%B8%EC%8A%A4%ED%8A%B8-%EA%B0%80%EC%9E%85-%EC%8B%9C-%EC%9D%B4%EB%A9%94%EC%9D%BC%EC%9D%84-%EC%9E%98%EB%AA%BB-%EC%9E%85%EB%A0%A5%ED%95%98%EB%8A%94-%EA%B2%BD%EC%9A%B0/
도메인을 등록할 때 ICANN에서는 신규 도메인 등록자가 신규 도메인 네임 구입 후 15일 이내에 이메일 주소를 확인하도록 규정하고 있고, 이메일 주소를 확인(인증)하기 전에는 "Site will go offline in XX days"라는 메시지가 표시됩니다.
블루호스트(Bluehost)에 접속하여 도메인 옆의 "Resend Verification Email" 링크를 클릭하면 확인 이메일이 재발송됩니다. 전송된 이메일에서 링크를 클릭하면 경고 메시지가 사라집니다.
메일이 오지 않는 경우...
1) 스팸함을 체크해봅니다.
2) 위의 링크를 참고하여 등록된 이메일을 가능한 경우 지메일(Gmail)로 변경해보시기 바랍니다.
블루호스트에서 등록된 이메일은 쉽게 바꿀 수 있지만, 도메인 등록 시 이메일을 바꾸려면 시간이 며칠 걸릴 수 있습니다. 블루호스트에 연락하여 문제를 설명하고 도메인 등록에 사용한 이메일 주소를 변경해달라고 요청해야 하고, 주말이 끼인 경우 특히 지연될 수 있을 것입니다.
블루호스트에는 라이브 채팅으로 연락하시면 됩니다.
https://avada.tistory.com/771
당연하지만, 영어로 문의해야 합니다. 영어로 커뮤니케이션하는 데 어려움을 겪는 경우 댓글로 알려주시면, 비록 콩글리쉬지만 도움을 드릴 수 있으면 드리도록 노력하겠습니다.
안녕하세요. 워드프레스에대한 좋은글 감사합니다.
맨땅에 헤딩하듯히 워드프레스를 접했었는데 이렇게 알차게 정리되어있으니 공부가 절로되네요.
그전에는 이미 설치되어있는 워드프레스에 관리자화면에 접속하여 작업하였습니다.
서비스되고있는 홈페이지(후이즈 호스팅)를 유지하면서 블루호스트나 사이트그라운드 가입 후 워드프레스로 리뉴얼 작업을하고 기존 도메인에 연결하고 싶습니다.
제가 궁금한것은 호스팅가입할 때 '이미 도메인이 있음(기본 도메인 입력)' 을 선택하고 가입하게되는데..
Q1) 기존 서비스되고 있는 도메인을 입력해도 되나요? (기존 사이트에 영향을 미치지 않을까요?)
Q2) 기존 도메인의 네임서버를 호스팅 네임서버 변경하지 않고 워드프레스 설치 후 작업하면 사이트에서 확인이 가능한지요?(네임서버가 변경되지 않으면 임시 도메인 주소가 부여된다고 하셨는데 그 주소로 작업하게 확인이 가능할지요?)
Q3) 로컬 컴퓨터에 서버환경을 만든 후 홈페이지 작업은한 후 새로운 호스팅 사이트에 올려야하는지요?
설치는 처음이라 너무 헷갈리고 어렵네요.
답변 부탁드리겠습니다.
안녕하세요?
Q1) 기존 서비스되고 있는 도메인을 입력해도 되나요? (기존 사이트에 영향을 미치지 않을까요?)
==> 네 가능합니다. 네임서버를 변경하지 않으면 기존 사이트에는 영향을 미치지 않게 됩니다.
Q2) 기존 도메인의 네임서버를 호스팅 네임서버 변경하지 않고 워드프레스 설치 후 작업하면 사이트에서 확인이 가능한지요?(네임서버가 변경되지 않으면 임시 도메인 주소가 부여된다고 하셨는데 그 주소로 작업하게 확인이 가능할지요?)
==>
제가 알기로는 임시 주소가 부여되었습니다. 네임서버를 변경하기 전까지 임시 주소에 설치된 워드프레스에 작업하면 될 것 같습니다.
(이 부분은 블루호스트 상담원에게 문의했을 때 도메인의 네임서버가 변경되면 임시 주소가 자동으로 본래 도메인 주소로 변경된다는 답변을 들었습니다. 하지만 확실히 하기 위해 이 부분에 대하여 라이브 채팅으로 확인하면 좋을 것 같습니다. 시간이 될 때 한 번 더 확인해보고 답변을 받으면 공유하도록 하겠습니다.)
==> 임시 주소가 부여되면 그 상태에서 작업하시고, 작업이 완료되거나 언제든지 실제 도메인으로 변경이 가능합니다. 실제 도메인의 네임서버 정보를 블루호스트 정보로 변경한 후에 블루호스트에 연락하면 블루호스트에서 임시 주소에서 실제 도메인 주소로 변경해줍니다. 다음 글을 참고해보세요: https://avada.tistory.com/1507
Q3) 로컬 컴퓨터에 서버환경을 만든 후 홈페이지 작업은한 후 새로운 호스팅 사이트에 올려야하는지요?
==> 이 방법도 가능합니다.
사이트 완성 후에 Duplicator 같은 플러그인으로 쉽게 이전이 가능합니다.
https://www.thewordcracker.com/intermediate/duplicate-the-wordpress-site-with-duplicator/
이 부분을 블루호스트에 확인해보니 임시 URL에서 작업한 후에 네임서버를 변경하면 된다고 합니다.
사이트를 완성한 후에 도메인의 네임서버를 변경하고 라이브 채팅으로 요청하면 도움을 받을 수 있다고 합니다.
정리하면, 가입할 때 기존 도메인을 입력하면 임시 URL이 부여됩니다. 그러면 네임서버를 변경하지 말고 임시 URL에서 작업을 완료한 후에 도메인의 네임서버를 변경하고 블루호스트에 라이브 채팅으로 연락하면 워드프레스 내에서 사이트 주소를 임시 URL에서 해당 도메인의 URL로 변경해줄 것입니다.
* 직접 URL을 변경하려는 경우 다음 글에서 소개하는 플러그인을 사용하면 간단하게 모든 URL을 변경할 수 있습니다.
https://www.thewordcracker.com/basic/velvet-blues-update-urls-to-update-urls-in-wordpress/
안녕하세요~
정말 워드프레스에 대해서 막강한 홈페이지네요.
저도 계속 워드 프레스에 관심을 계속 갖고 있었는데,
이렇게 오랫동안 정리를 하신걸 보내 대단하다는 생각이 드네요~
이번에 제가 워드프레스에 망보드를 설치해서 제작을 했습니다.
해당 내용을 문의할 곳을 찾다가 내용 중에 망보드가 있어서 이렇게 문의글 작성합니다.
게시판에 비밀번호를 설정하고 싶어서 작업을 하고 있는데요
관리자에서 게시판별로 비밀번호 설정할 컬럼을 추가하는 작업은 php 를 수정해서
진행이 잘 됬어요.
그래서, 프런트에서도 해당 게시판을 보려고 하면 비밀번호를 입력해야만 볼 수 있도록 됬고요
그런데, 지금 부딪힌 부분은 해당 비밀번호의 암호입니다.
게시판 기본 정보 테이블인 mb_boards 에 INSERT/UPDATE 할 때 해당 컬럼을
암호화하고 싶은데요, 아무리 찾아도 INSERT/UPDATE 구문을 찾을 수가 없네요 ..
혹시, 해당 질문에 답변이 가능할까요 ?
참고로요, 저는 자바 프로그래머입니다. 워드프레스 관심이 있어서 작업을 해보는데
좀 까다롭네요~
답변 기다리겠습니다~
안녕하세요?
다음 글을 참고해보시겠어요?
https://wordpress.stackexchange.com/questions/145007/wpdb-insert-or-if-exists-update
원하는 내용인지 모르겠네요. 한국 워드프레스 사용자모임 페이스북 그룹에 질문을 올리시면 워드프레스 개발자들로부터 답변을 받을 수 있을 것입니다:
https://www.facebook.com/groups/kopress/
감사합니다~
또다른 경로를 알게됬네요~ 앞으로도 자주 방문하겠습니다.
안녕하세요? 워드프레스 PHP 버전 업데이트를 하고 싶은데 개인이 할 수는 없나요. 꼭 개발 업체를 통해서 해야할까요.
안녕하세요?
일반 웹호스팅(공유호스팅)을 이용하는 경우 해당 웹호스팅 상품에서 지원하는 PHP 버전을 확인해보시기 바랍니다. 웹호스팅 홈페이지에 로그인하여 자동으로 변경할 수 있는 경우가 있고(예: 블루호스트에서 PHP 버전과 PHP 환경 설정값 변경하기 ), 웹호스팅 업체에 요청하면 수동으로 처리해주는 경우도 있습니다.
서버 호스팅이나 자체 서버를 운영하는 경우 직접 PHP 업그레이드 작업을 해야 할 것입니다. 서버에 대한 지식이 없으면 쉽지 않은 작업이 될 수 있습니다.
올해 1월에 워드프레스를 시작했습니다. 사실 관리를 그닥 많이 하고 있지는 않은데 5개월 동안 수익이 0인데요, 방문자수가 어느 정도면 수익이 0보다 많아질까요? 사실 지금 방문자수가 저 빼고는 없는 듯해요...흑....수익이 1달러라도 생길려면 어케 해야 하고 방문자수가 어느 정도면 생기기 시작할까요?
안녕하세요?
댓글에 입력한 URL은 가입형 워드프레스인데 광고가 표시되네요.
저도 테스트로 가입형 워드프레스 사이트를 하나 운영하고 있습니다.ㅎㅎ
글을 조금 더 길게, 자주 작성하시면 방문자 유입에 도움이 될 것 같습니다.
몇 년 전에는 글을 몇 개만 발행해도 구글에 검색이 잘 되었습니다. 하지만 최근 들어서는 워드프레스 사이트가 많이 늘어났고, 경쟁이 심해져서 그런지 1~2개월 정도 양질의 글을 꾸준히 작성해야 어느 정도 유입을 기대할 수 있을 것 같습니다.
현재 이 워드프레스 블로그의 경우 운영한지 조금 오래 되었고 글 개수가 많아서 방문자 유입이 제법 되는 편입니다.
Yoast SEO 같은 SEO 플러그인을 설치하여 글을 작성할 때 참고하시면 좋을 것 같습니다.
방문자들에게 어필할 수 있는 양질의 글을 꾸준히 작성한다면 분명 좋은 결과가 있을 것입니다.
공지 댓글 남겨주셔서 놀러왔는데 요즘 한창 관심있는 분야에 대한 정보가 굉~~장히 많네요! 자주 구경오겠습니다!
댓글을 남겨 주셔서 감사합니다.즐거운 하루 보내시기 바랍니다 :)
안녕하세요 :D
작성하신 글 참고하여 블루호스트 가입하고 계정을 생성하는데 ㅜㅜ 제가 처음에 주소를 잘못 넣었습니다.
xxxxx.net으로 설정했어야 하는데 xxxx.com으로 등록을 한 상태입니다.
로그인 하면 cPanel에서 저의 이름아래에 적혀있는 주소를 바꿀 수 있는 방법이 있을까요?
안녕하세요?
조금 더 자세한 정보를 https://www.thewordcracker.com/forum/support-system 페이지를 통해 알려주시면 제가 블루호스트에 한 번 연락하여 이 경우 어떻게 조치해야 하는지 문의해보고 알려드리겠습니다. 다음 사항을 알려주시겠어요?
1) 가입한 상품명
2) 도메인명과 함께 가입할 때 입력한 도메인이 이미 보유 중인 도메인인지, 아니면 보유하지 않은 새로운 도메인인지 여부.
참고로 라이브 채팅을 통해 상황을 이야기하면 블루호스트에서 조치해줄 수도 있을 것 같습니다.
정말 감사합니다:D
라이브채팅을 통해서 해결하였습니다 ㅠㅠ
모든 사람들의 질문에 하나하나 답변해주시는 모습 너무 감동입니다
진심으로 번창하시길 바라겠습니다! 하나하나 열심히 따라하면서 열심히 배우겠습니다!
좋게 봐주셔서 감사합니다.
블루호스트에 가입하고 워드프레스를 설치한 후에는 다음 글을 참고하여 PHP ini 설정값을 상향 조정하시기 바랍니다.
https://www.thewordcracker.com/miscellaneous/%EB%B8%94%EB%A3%A8%ED%98%B8%EC%8A%A4%ED%8A%B8%EC%97%90%EC%84%9C-php-%EB%B2%84%EC%A0%84-%EB%B3%80%EA%B2%BD%ED%95%98%EA%B8%B0/
문의 사항이 있으시면 언제든지 이 블로그의 아무 글에 댓글로 올려주시면 아는 범위 내에서 알려드리도록 노력하겠습니다.
즐거운 하루 보내시기 바랍니다.
다른 글에 댓글을 남겼는데, 모바일로 작성한거라
어디에 있는지 보이질 않아서 ㅠㅠ
이 글에 한번 더 남깁니다. 혹 중복되는 문의댓글이라면
메일로 한번 보내주시면 넘 감사하겠습니다!
워드프레스로 간단히 사이트를 만들었는데,
여기에 블로그 글을 공유해오고 싶습니다.
블로그는 다른 블로그로 글을 스크랩할때 마치 글을 복사 붙여넣기 한것처럼
이미지까지 동시에 옮겨다 붙이는 형식으로 공유할 수 있는데,
혹 블로그 글을 워드프레스로 공유할때도 동일하게 할 수 있는 방법이 있을까요?
안녕하세요?
댓글은 한 번만 남기시면 됩니다.
댓글은 스팸 때문에 곧바로 게시되지 않고 승인을 거쳐서 게시됩니다.
네이버 블로그에서 워드프레스 글 URL로 삽입하면 썸네일과 요약글이 표시되지만, 워드프레스에서 테스트해보니 잘 안 되네요.
워드프레스에서 임베드 > 외부 요소 삽입 엘리먼트를 사용하여 외부 요소를 삽입할 수 있습니다만, 네이버 블로그는 지원되지 않네요.
https://www.screencast.com/t/fG5LbbMmw6
방법이 있는지 체크해보고 방법을 알게 되면 공유하도록 하겠습니다.
즐거운 휴일 보내시기 바랍니다.
관련 글 밑에 댓글 문의 드리고 싶은데,
어디에 남겨야 할지 몰라 여기에 댓글 남깁니다!
워드프레스로 간단히 사이트를 만들었는데요,
워드프레스안에 네이버 블로그 글을 공유해서
가져오고 싶은데 방법이 있을까요?
블로그에서 블로그로 글을 공유하면 글 자체가 이미지와 함께 복사되어 옮겨오듯이 블로그 글을 워드프레스에 그렇게 복사해서 가져올 수 있는 방법이 있는지 궁금해요!
안녕하세요
워드프레스를 iis에서 php와 mariadb를 이용하여 localhost에 설치하였습니다.
이렇게 설치한 워드프레스를 현재 갖고 있는 도메인에 연결하고자 하는데 가능할까요?
답변 부탁드리겠습니다.
감사합니다.
안녕하세요?
워드프레스 문제라기보다는 Windows 서버 사용법과 관련된 것 같네요.
구글을 한 번 검색해보시겠어요?
https://www.google.com/search?q=IIS+%EB%8F%84%EB%A9%94%EC%9D%B8+%EC%97%B0%EA%B2%B0&oq=IIS+%EB%8F%84%EB%A9%94%EC%9D%B8+%EC%97%B0%EA%B2%B0&aqs=chrome..69i57.10786j0j7&sourceid=chrome&ie=UTF-8
서비스 문의 페이지에서 문의를 남겼는데, 이메일로 답변을 받을 수 있나요?
어떻게 답장을 받을 수 있나요..?
안녕하세요?
메일로 답장을 보내드렸습니다.
추가로 궁금한 점이 있으면 댓글로 남겨주셔도 됩니다.
즐거운 시간 보내시기 바랍니다.
안녕하세요
이 사이트를 통해서 공부하면서 사이트를 만들려고 하는데.. 실습을 병행하려고 합니다.
제가 추후에 2개의 메인 도메인과 각각 수개의 서브도메인을 운영하려고 하는데요
예) aaa.com bbb.com / 1.aaa.com 2.aaa.com 3.aaa.com 1.bbb.com 2.bbb.com 3.bbb.com
블루호스트도 결제해서 따라하면서 공부해나가려 하는데
1번 wordpress hosting과 2번 shard hosting사이에서 뭘 선택해야 할지 헷갈리네요..
어떤걸로 결정하든 5.45 choice plus로 구매할 예정입니다.
1번이 워드프래스에 특화된거 같은데..
상품설명에 Unlimited Domains가 1번에는 없고 2번에는 있어서 헷갈려요..
혹시 Unlimited Domains 과 Unlimited Parked Domains의 개념도 알수 있을까요^^;
안녕하세요?
Unlimite4d Dodomains는 도메인을 무제한 연결하여 사용할 수 있다는 의미입니다.
가령, A.com, B.com, C.com 등의 도메인을 등록하여 연결하여 각각의 사이트로 운영이 가능합니다.
Unlimited Parked Domains는 파킹 도메인으로 무제한 연결이 가능하다는 의미 같습니다.
Bluehost(블루호스트)에서 파킹 도메인이란...
파킹 도메인으로 설정하면 기본 도메인과 동일한 콘텐츠가 표시됩니다. 가령 http://www.example.com 사이트를 만들고, 이 사이트에 http://www.example.co.kr 도메인을 파킹 도메인으로 연결하면 http://www.example.com과 http://www.example.co.kr 어느 도메인을 입력해도 동일한 사이트 내용이 표시됩니다.
살펴보니 Shared Hosting에서는 Unlimited Domains가 있지만, WordPress Hosting에는 이 항목이 없네요. 이 부분에 대해서는 제가 확인한 후에 글을 업데이트할 부분이 있으면 업데이트하겠습니다. 공유호스팅(Shared Hosting)에서는 무제한 도메인 연결이 가능합니다.
이 부분은 블루호스트에 확인하여 '무제한 도메인 연결이 가능'하다는 답변을 받았습니다.
혹시 모르니 이 상품을 선택하려는 경우 블루호스트에 한 번 더 체크해보면 안전할 것 같습니다.
블루호스트에 문의까지 하시면서 답변주셔서 너무나 감사합니다 !
열심히 공부할게요!
안녕하세요 워드프레스로 대학교 연구실 홈페이지를 제작하려고 하는데요
학교에서 도메인을 제공해줄 경우 호스팅만 구매하면 되는 것인가요?
안녕하세요?
학교에서 서버를 직접 운영하신다면 웹호스팅을 구입할 필요는 없습니다.
만약 학교에서 도메인을 보유하고 있고, 도메인을 http://www.example.com 혹은 abc.example.com 같이 도메인이나 서브도메인 형식으로 제공해준다면 DNS 정보를 변경하여 웹호스팅에 연결할 수 있습니다. 네임 서버나 A 레코드(특히 서버도메인을 이용할 경우) 변경 작업이 필요할 것입니다. 이 부분은 학교 서버 담당자와 논의해보시면 좋을 듯 합니다.
(다만, 학교에서 서버를 운영하면서 도메인을 사용하고 있고, http://www.example.com/abc처럼 서브디렉터리 방식으로는 외부 호스팅에 연결할 수 없습니다. 서브도메인(abc.example.com)은 다른 웹호스팅에 연결이 가능합니다.)
정보가 충분하지 않아서 원하는 답변인지는 모르겠네요.
즐거운 시간 보내시기 바랍니다.
답변 감사합니다! 저희는 전자와 같은 경우입니다.
한가지 더 여쭤볼 것이 있는데 호스팅 개방을 위해서 tcp와 udp를 작성해야 하는데 이 부분에 대한 지식이 전무하여서 어떻게 작성해야할지 모르겠습니다...
무지한 질문 죄송합니다ㅠㅠ
서버를 직접 운영하는 경우 서버 관리자에게 부탁하시면 알아서 조치를 취해줄 것입니다.
이 부분은 일반 사용자가 접근할 수 없는 부분입니다.
예시: Linux에서 서브도메인 레코드를 추가하는 방법:
https://www.linuxnix.com/add-subdomain-dns-record-linux/
웹호스팅을 이용하는 경우에는 DNS 정보를 변경할 수 있는 메뉴를 제공할 것입니다.
서브도메인만 다른 웹호스팅에 연결하려는 경우 해당 서브도메인에 대한 A 레코드를 설정해주시면 될 것입니다.
블루호스트를 이용하는 경우를 예를 들면, 서브도메인의 A 레코드를 추가한 후에 블루호스트에 도메인을 추가하고, 서브도메인을 만들면 서브도메인을 이용할 수 있습니다.
https://www.thewordcracker.com/miscellaneous/how-to-create-a-subdomain-in-bluehost/
사이트그라운드나 다른 호스팅도 마찬가지입니다.
https://iwordpower.com/how-to-add-subdomains-and-addon-domains-in-siteground/
안녕하세요! 글이 대단하네요!!!
한가지 질문이 있어서 여쭤봅니다~
워드프레스 최근에 업데이트 했는데.
글을 쓰고 특성화 이미지 설정해서 이전에는 체크박스로 글내에서는 보이지 않게 할수 있었던걸로 기억하는데.
이제는 그럴수가 없더라구요. 자동으로 글내에 특성화 이미지까지 같이 보니는데. 혹시 방법이 바뀌었을까요?
천성진님, 안녕하세요?
특성 이미지가 개별 글 상단에 표시되는 문제인가요?
이것은 워드프레스 자체 기능은 아니고 테마와 관련이 있습니다.
테마에서 이 기능을 지능하면 개별 글에서 특성 이미지를 표시하거나 표시하지 않도록 할 수 있습니다.
만약 이 기능이 없으면 테마 소스 파일을 수정하거나(자식 테마를 만들어 작업하시기 바랍니다) CSS로 숨길 수 있습니다.
예시:
.single .featured-image {display:none;
}
그냥 예시이고 비슷한 포맷의 CSS 코드로 가능합니다.
이전에 체크박스가 있어서 가능했었는데. 업데이트하고 없어진거 같더라구요. CSS를 적용했는데 변하는게 없어서 ㅠㅠ
질문만으로는 정확히 어떤 문제인지 파악이 되지 않네요.
말씀드렸듯이 CSS로 간단히 없앨 수 있고, 테마 소스 파일을 수정하는 것도 가능합니다.
업데이트 때문에 발생한 문제라고 확신하시는 경우, 특히 4.x 버전에서 5.x 버전으로 업데이트했다면 이 글의 본문을 참고하여 구텐베르크 편집기를 비활성화해보시기 바랍니다. Classic Editor 플러그인을 설치하면 구텐베르크 편집기를 비활성화할 수 있습니다.
요즘들어 회사홈페이지 이외에 블로그를 하나 운영하려고 알아보던중 이글을 보았습니다. 궁금한점은 포털에서 운영하는 블로그이외 설치형 블로그로 워드프레스를 사용할 경우 검색노출이나 방분자유입, 소통부분에 대한 걱정이 앞서네요,, 직접 운영해본 결과 어떻신지 궁금합니다..
안녕하세요?
워드프레스는 구글에 검색 노출이 잘 됩니다.
하지만 워드프레스 점유율이 점점 확대되다 보니(현재 33.4%까지 높아졌습니다) 워드프레스 블로그 간에 경쟁해야 하므로 이전보다는 이점이 줄어든 감이 있습니다.
네이버의 경우 복불복 같습니다.
네이버가 워낙 폐쇄적인 정책을 펼치다 보니 네이버 블로그나 네이버 카페, 지식인 등 네이버 종속 콘텐츠 이외의 블로그는 네이버에서 상위에 노출되는 기회가 점점 줄어들고 있는 것 같습니다.
다음 글을 참고해보세요:
https://www.thewordcracker.com/scribblings/%EB%84%A4%EC%9D%B4%EB%B2%84-%EB%B8%94%EB%A1%9C%EA%B7%B8%EB%A5%BC-%ED%95%B4%EC%84%9C%EB%8A%94-%EC%95%88-%EB%90%98%EB%8A%94-%EC%9D%B4%EC%9C%A0/
현재 이 블로그의 경우 네이버 유입이 초기에는 꽤 되었다가 어느 순간에 0으로 추락했다가 현재는 평일 기준으로 일평균 400명 정도 유입되고 있습니다. 하지만 구글에 비해서는 매우 저조한 편입니다.
안녕하세요. 회사에서 지식공유 창을 만들고자 합니다.
지식공유에 대한 데이터를 저희 DB에 축적하여 데이터를 활용하고자 하는데,
KBOARD와 같은 업체를 이용하면 KBOARD DB에 저장되는 방식인 것으로 압니다.
다른 방법이 있을까요?
안녕하세요?
Kboard 플러그인을 사용하면 데이터가 워드프레스 DB 내의 Kboard 테이블에 저장됩니다.
다른 DB에 저장하려면 어제 답변을 드렸듯이 다음 글을 참고해보시기 바랍니다.
https://bavotasan.com/2011/access-another-database-in-wordpress/
지식공유 데이터가 다른 DB에 저장되어 있다면 다음 글들을 참고해보세요.
https://codex.wordpress.org/Class_Reference/wpdb
https://wordpress.stackexchange.com/questions/211604/external-db-connection
https://stackoverflow.com/questions/36751938/get-query-from-an-external-db-in-wordpress
안녕하세요. 정말 많은 부분이 꼼꼼하게 설명되어있네요. 많은 도움이 되었습니다.
한가지 질문이 있습니다.
제가 현재, 카페24를 통해 설치형 워드프레스 사용중에 있습니다.
어드민 계정으러 들어가 다른 테마를 사용하고자 다운받아 활성화했는데 제대로된 템플릿을 불러오지 못하고 텍스트로만 구성된 뭔가 잘못된 페이지가 불려옵니다. 뭔가 다운로드된 템플릿의 정보를 제대로 불러오지 못하는 느낌이랄까요? 기본테마인 Twenty Seventeen은 잘 적용되어있으나 다른 테마 들의 경우 모두 제대로 적용되지않는 문제가 있습니다. 무엇이문제일까요?
안녕하세요?
워드프레스 알림판 > 테마 디자인(혹은 외모) > 테마 아래에서 검색하여 사용할 수 있는 무료 테마를 적용할 경우 보통 사이트가 썰렁하게 표시될 수 있습니다.
테마 소개 사이트에 나온 것처럼 만들려면 테마 설정법이나 사용법을 알아야 합니다.
전면 페이지를 직접 만들어 설정해보고 싶은 경우 Elementor 페이지 빌더(무료)를 사용해볼 수 있습니다.
다음 글을 참고해보세요.
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-elementor-%ED%8E%98%EC%9D%B4%EC%A7%80-%EB%B9%8C%EB%8D%94%EC%9D%98-%EB%B8%94%EB%A1%9D%EA%B3%BC-%ED%8E%98%EC%9D%B4%EC%A7%80-%ED%85%9C%ED%94%8C%EB%A6%BF/
워드프레스 시작하려고 이것저것 검색하다가..보물같은 사이트를 발견했네요! 고맙습니다.
블로그를 방문해주셔서 감사합니다.
네이버 카페에 가입하여 워드프레스 관련 정보를 공유하고 궁금한 점을 질문도 할 수 있습니다.
https://cafe.naver.com/wphomepage
즐거운 하루 보내세요 :)
이제껏 읽어 본 워드프레스 관련한 정보 가운데 가장 체계적이고 충실하게 정리된 글인 것 같습니다.
저는 가입형 워드프레스를 소소하게 운영중입니다.
많이 배워갑니다.
소개해주신 네이버 카페도 방문해 보겠습니다.
안녕하세요, 블로그를 방문해주셔서 감사합니다.
저도 처음에는 가입형 워드프레스로 시작했습니다.
워드프레스 가입형도 나름대로 장점이 있습니다. 간단한 블로그나 회사 사이트 등에 고려해볼 수 있는 옵션 같습니다.
안녕하세요 워드 프레스 블로그를 운영하고 있는 사람입니다! 제가 쓴 글들이 SEO 작업을 거쳐서 네이버나 구글에 노출을 되는데 특성이미지 설정을 하여도 썸네일은 뜨지 않아 댓글을 남기게 되었습니다. 어떻게 해결할 수 있을까요?
안녕하세요?
Yoast SEO나 All in One SEO 같은 SEO 플러그인을 사용하여 SNS 공유시 표시할 썸네일을 지정하시면 됩니다. 다음 글을 참고해보세요.
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%ED%8E%98%EC%9D%B4%EC%8A%A4%EB%B6%81%EA%B3%BC-%EB%84%A4%EC%9D%B4%EB%B2%84%EC%97%90-%EA%B8%80-%EA%B3%B5%EC%9C%A0-%EC%8B%9C-%EC%8D%B8%EB%84%A4%EC%9D%BC/
한국형 게시판 플러그인인 망보드에 대한 내용을 추가했습니다.
안녕하세요 이번에 워드프레스로 블로그를 만들고, 각종 스크립트를 심어 이것저것 실험해보고싶은 대학생입니다..!
혹시 워드프레스 관련 서적 하나만 추천해주실 수 있으신가요??
좋은 글 잘 읽었습니다!! :)
안녕하세요?
워드프레스에 대한 기본적인 사용법을 숙지했다면 WordPress Codex 사이트에서 원하는 내용을 검색하여 활용하면 좋을 듯 합니다.
https://codex.wordpress.org/
이외에 필요한 사항은 PHP나 javascript 관련 서적을 구입하여 PHP나 javascript를 익히면 도움이 될 것입니다.
워드프레스 5.0에서는 구텐베르크가 기본 편집기로 사용됩니다.
구텐베르크를 사용하지 않고 기존 편집기를 사용하려면 이 글에 설명되어 있듯이 고전 편집기 플러그인을 설치하여 사용할 수 있습니다.
Classic Editor(고전 편집기)는 2021년 12월 31일까지 공식적으로 지원된다고 합니다. 지원이 만료되기 전에 사용자 수를 평가하여 존속 여부를 결정한다고 하네요.
안녕하세요 워드프레스 시작하기 글 잘 보았습니다. 사이트를 만들려고 시작하는 데 많은 도움이 되었습니다. 한 가지 질문 드리면 '메뉴'의 개념을 어떻게 생각하면 될까요? 페이지나 위젯, 플러그인의 개념에 비해 메뉴가 어떤 의미인지 상대적으로 개념이 잘 와닺지 않습니다. 메뉴를 페이지의 하위 개념으로 생각하면 될까요?
안녕하세요?
메뉴는 탐색을 쉽게 하도록 보통 사이트 헤더(혹은 사이트 푸터나 사이드바에도...)에 추가하는 링크 모음(?) 정도로 이해하시면 될 것 같습니다.
메뉴는 사용자들이 쉽게 사이트 컨텐츠를 탐색할 수 있도록 구성하는 것이 좋습니다.
다음 글을 참고해보세요.
https://www.thewordcracker.com/basic/seo%EA%B2%80%EC%83%89%EC%97%94%EC%A7%84%EC%B5%9C%EC%A0%81%ED%99%94%EC%97%90-%EC%9C%A0%EB%A6%AC%ED%95%9C-%EC%9B%B9%EC%82%AC%EC%9D%B4%ED%8A%B8-%EB%A9%94%EB%89%B4-%EA%B5%AC%EC%A1%B0/
워드프레스 5.0 버전에 맞게 글을 일부 수정했습니다.
앞으로도 지속적으로 수정, 업데이트할 예정입니다.
미흡한 점이 있으면 알려주세요.
정말 감사드립니다.
덕분에 개념을 확실히 이해할수 있게 되었어요.
일주일동안 많은 시행 착오끝에 여기를 알게되어 다행입니다.
정말 대단한 내용을 공개하신것에 대해 경의를 표합니다.
안녕하세요?
블로그를 방문해주시고, 미흡한 글을 좋게 봐주셔서 감사합니다.
즐거운 저녁시간 되시기 바랍니다 :)
안녕하세요
구글 블로그와 워드프레스를 두고 고민중인데 그냥 일상용으로 워드프레스를 써도 괜찮을까요?
국내포털을 손절하고 구글블로그와 워드프레스를 두고 고민중입니다
안녕하세요?
단순한 개인 블로그를 운영하려는 경우에는 구글 블로그를 운영해도 될 것 같습니다.
구글 블로그를 이용하면 제한이 많을 것입니다.
(예전에 구글 블로그를 사용해본 적이 있었는데, 구성할 것이 별로 없었던 기억이 나네요.)
워드프레스는 아는 만큼 사이트를 만들 수 있고, 정말로 많은 무료 및 유료 테마와 플러그인이 있어서 디자인을 쉽게 바꿀 수 있고 기능 확장도 용이하다는 장점이 있습니다.
SEO적인 관점에서는 구글 블로그가 구글에서 만들었기 때문에 SEO에 최적화되어 있지만 (구글 블로그라서 우선적으로 구글에서 상위에 노출시켜주지는 않습니다), 워드프레스도 구글에서 검색이 잘 됩니다. (워드프레스가 구글에서 검색이 잘 되어 구글이 워드프레스를 밀어준다는 루머가 돌기도 했습니다.)
친절한 답변 감사합니다 컴맹이라 가입형으로 시작하면서 나중에 설치형으로도 해볼려고 해요
저도 처음에는 워드프레스 가입형을 이용하다가 설치형으로 옮겨왔습니다.
가입형을 이용하다가 콘텐츠를 설치형으로 이전이 가능합니다.
https://www.thewordcracker.com/basic/mirgate-wordpress-com-to-wordpress-org/
안녕하세요. 잘 정리된 글 너무 잘 읽었습니다. 저는 이 글을 발견하기 전에(왜 이 사이트를 이제 알았을까요...) 여러가지를 보다가 사람들이 카페 24를 추천하여서, 카페24에서 도메인과 호스팅을 신청하였습니다. "10G 광아우토반 FullSSD 절약형" 을 신청했는데, 웹하드 용량은 200M더라구요 ㅠㅠ 잘 몰라서 한 10G되는지 알고 신청했는데 용량이 너무 작아 글에 사진도 더 못올리고, 새로운 테마 설치도 잘안됩니다 ㅠㅠ(사진 적은 글이 24개정도 밖에 안돼요) 저렴하게 좀 더 용량을 올려서 쓰고 싶어서 말씀하신 블루호스트로 갈아탈까 생각 중이에요. 그런데 카페 24에서 계약이 2년계약인데 중간에 탈출하고 바꿀 수 있나? 아니면 두개를 동시에 계약해야하나?라는 생각이 듭니다. 이부분이 검색해도 잘 나오지 않아 댓글남깁니다 ㅠㅠ 답변해주시면 너무 감사해요! 그리고 혹시 별로 안유명한 사이트 일주일에 글 두개씩 꾸준히 올리는데 용량을 새로 산다면 용량 어느정도면 괜찮을까요?
안녕하세요?
블로그를 방문해주셔서 감사합니다.
카페24 절약형이면 월 500원짜리 같네요. 2년 해도 비용은 얼마 되지 않는 것으로 보이네요.
환불을 요청하면 잔여 비용을 환분해줄지는 모르겠지만 소비자보호 약관상 어느 정도는 환불을 받을 수 있지 않을까 생각되네요.
미리 백업을 철저히 받아놓고 취소/환불 문의를 해보면 안전할 것 같습니다.
(저는 테스트 용도로 Cafe24 절약형을 유지하고 있습니다. 카페24를 사용하는 분들이 많아서 간혹 테스트가 필요해서요.)
Bluehost 공유호스팅에는 Basic, Plus, Choice Plus가 있습니다.
도메인을 하나만 사용할 경우 Basic하면 충분할 것 같습니다. Basic은 50GB 디스크 공간 제약이 있지만, 웬만해서는 50GB를 사용하지 못할 것입니다. 저렴하게 사용하려는 경우에 괜찮은 선택 같습니다. 만약 여러 개의 도메인을 추가하여 운영할 예정이라면 Plus를 선택하면 무난할 것입니다. 저는 Plus에 하나 가입하여 여러 개의 도메인을 연결하여 사용하고 있습니다. (이 블로그는 공유호스팅보다 상위 상품인 VPS를 이용하고 있고요.)
가장 인기 있는 워드레스 SEO 플러그인인 Yoast SEO를 설정하여 사용하는 방법을 다음 글에서 정리해보았습니다. 참고하세요.
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EA%B2%80%EC%83%89%EC%97%94%EC%A7%84-%EC%B5%9C%EC%A0%81%ED%99%94-%ED%94%8C%EB%9F%AC%EA%B7%B8%EC%9D%B8-yoast-seo-%EC%82%AC%EC%9A%A9-%EB%B0%A9%EB%B2%95/
안녕하세요
혹시 여기는 워드프레스 어떤 블로그 테마를 사용하고 있나요?
블로그가 너무 이뻐서 궁금합니다!
안녕하세요?
이 블로그에 사용된 테마는 Publisher라는 매거진 레이아웃의 테마입니다.
Visual Composer가 탑재되었지만, 개인적으로 비컴을 별로 좋아하지 않아서 비컴을 사용하지 않고 테마 옵션 내의 기능만을 사용하여 구성해서 사용하고 있습니다. 다음 글을 참고해보세요.
https://www.thewordcracker.com/basic/%EC%82%AC%EC%9D%B4%ED%8A%B8%EB%A5%BC-%EC%86%8C%ED%8F%AD-%EB%A6%AC%EB%89%B4%EC%96%BC%ED%96%88%EC%8A%B5%EB%8B%88%EB%8B%A4/
안녕하세요. 좋은 정보 너무나도 감사드립니다.
제가 블로그를 만들어가는 과정 중 (블루호스트 워드프레스 자동 설치) 어느정도 만들었다고 생각을
하는데 제 홈피를 들어가보면 coming soon 페이지에서 넘어가지지를 않는군요.
이런 경우 어떻게 해야 할 지 조언 부탁드립니다. 감사합니다. ㅠㅠ
안녕하세요?
관리자 페이지(도메인주소/wp-admin)에 로그인한 후에 플러그인 > 설치된 플러그인에서 OptinMonster API를 비활성화하시면 됩니다.
https://www.thewordcracker.com/wp-content/uploads/2017/12/Disable-Bluehost-plugin-compressor.jpg
(이 부분은 이 글에 포함되었지만, 새로운 내용을 추가하면서 이 내용은 본문에서 삭제했습니다.)
안녕하세요,
워드프레스 검색하다 방문하게 되었습니다.
현재 영문쇼핑몰을 만들고 있는 중인데 페이지가 comming soon 인데 활성화 방법을 모르겠습니다.
블로그에서 알려주신 OptinMonster API 도 현재 비활성화 되어 있는데 페이지는 활성화가 안되네요.
너무 답답해서 문의 드립니다.
안녕하세요?
질문의 내용만으로는 정확히 어떤 방식으로 Coming Soon 페이지를 만들었는지 알 수가 없습니다.
플러그인 리스트에서 Coming Soon이나 비슷한 이름을 가진 플러그인이 있으면 비활성화하시고 캐시 플러그인이 설치되어 있다면 캐시도 삭제해보시기 바랍니다.
그렇군요, 혼자서 유튜브나 카페글 읽어가면서 하는데 쉽지가 않네요.
플러그인에서 coming soon 관련 플러그인은 없는데 다른 플러그인 때문인건지 좀 더 알아봐야겠네요. 감사합니다.
정말 친절하게 잘 설명되어있는 블로그.
자세한 디테일까지도 놓치지 않는 부분이 너무 좋습니다.
일부 기능들은 소개만 하고 넘어가는 것이 아주 살짝 아쉽기는 하지만 검색하면 나와서 소개가 잘 되어있는 것만으로도 너무 좋네요 ㅎㅎ
안녕하세요?
블로그를 방문해주셔서 감사합니다.
이 글에 너무 많은 내용을 담으려고 하다 보니 다소 산만한 감이 있습니다. 양해바랍니다.
추가하고 싶은 내용이 있거나 언제든지 알려주시기 바랍니다.
그럼, 즐거운 하루 되세요.
워드프레스와 관련된 문제가 발생할 경우 다음 글을 참고하여 문제 해결을 시도해보시기 바랍니다.
https://www.thewordcracker.com/basic/%EC%B4%88%EB%B3%B4%EC%9E%90%EB%A5%BC-%EC%9C%84%ED%95%9C-%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EB%AC%B8%EC%A0%9C-%ED%95%B4%EA%B2%B0-%EA%B0%80%EC%9D%B4%EB%93%9C/
매번 좋은 답변 감사합니다. 많은 도움이 되고 있습니다.
현재 colormag 테마를 쓰고있습니다만 http://ryuninfo.com 사이트에 헤더 부분에서 로고를 왼쪽에 배치시키고 우측에 728*50 애드센스 광고를 배치하는게 가장 적합해보이는데 728*50 을 배치하면 pc에선 잘 보이는데 모바일에서 크기가 줄어들지 않는 현상이 생기더군요.
반응형으로 코드를 수정한 후에 넣으면 모바일에선 336*280 크기로 잘 출력되는데 pc에서 출력이 안됩니다. 너무 어렵네요 ㅠ
헤더 부분에는 보통 반응형 광고를 배치하면 구글이 알아서 배너 광고를 표시해줄 것입니다.
안녕하세요^^
워드프레스를 처음 시작하면서 관리자님이 작성해주시는 글들을 정말 잘 보고 있습니다. 많은 도움이 됩니다.
하루동안 고민하고 찾아봐도 풀리지 않는 문제가 있어 질문드립니다.
현재 회원제 사이트를 만들기 위해서 Ultimate Members 플러그인을 사용하고 있습니다.
그런데, 회원가입 페이지에서 정보를 다 입력하고 '회원가입' 버튼을 누르면 다음 페이지로 넘어가질 않습니다. 다음 페이지로 넘어가질 않고 기입한 정보들이 기입된 채로(비밀번호 칸만 지워진 채로) 회원가입 페이지가 그대로 나옵니다. 누군가가 회원가입을 하면 관리자 메일로 회원가입 정보가 발송되도록 설정해놨더니, 회원가입 하고 5초 쯤 지나면 이메일은 오는데 회원가입 정보가 아무것도 적혀있지 않습니다. 어드민 페이지에서 '사용자 목록'을 봐도 새로 가입된 회원도 없고요.
submit이 안되는 것 같은데, 도대체 왜 이러는 건지 모르겠습니다.
다른 플러그인과 충돌하는 것인가 해서 다른 플러그인을 모두 비활성화한 뒤 회원가입해봤지만 상황은 그대로입니다.
혹시 어떤 문제인지 감이 오신다면 조언 부탁드립니다. 감사합니다.
안녕하세요?
블로그를 방문해주셔서 감사합니다.
아마 설정에 문제가 있지 않을까 의심해봅니다.
페이지가 모두 제대로 생성되어 있는지 확인해보시기 바랍니다.
그리고 User Roles에서 Registration Options를 Auto Approve로 설정하여 테스트해보시기 바랍니다.
https://www.thewordcracker.com/intermediate/ultimate-member-user-profile-membership-plugin/ 글에 삽입된 이미지를 참고해보세요.
잘 안 되면 WP-Members로 바꾸어보는 것도 고려할 수 있습니다.
https://www.thewordcracker.com/basic/recommended-wordpress-settings/
빠르게 답변해주셔서 감사합니다^^
이것저것 다 눌러보다보니 문제 해결이 되었습니다. 문제가 발생한 이유는 생각보다 허무하네요...
테스트의 편의를 위해 '강력한 비밀번호 설정'과 '고유한 이메일' validation 조건을 해제해서 회원가입 폼을 편집했었습니다. 그런데 이걸 해제하면 아예 회원등록이 되지 않는 구조이고, 조건을 해제했기 때문에 error 메세지도 뜨지 않아서 어디서 오류가 난 것인지 알 수가 없었던 것이군요...
기능을 해제하더라도 '강력한 비밀번호', '고유한 이메일' 조건들은 기본적으로 맞춰줘야 회원가입이 되는 구조를 ultimate member가 갖고 있는 것 같습니다.
관리자님의 글에서 큰 도움받으며 잘 완성해나가겠습니다. 감사합니다!!!
문제가 잘 해결되었다니 다행이네요.
워드프레스는 티스토리와 달라도 너무 달라서 어려운 점이 많네요 ㅠㅠ
colrmag 테마도 설치하고 나름대로 세팅은 어느정도 한 것 같은데
댓글에 워드크래커님처럼 디스쿼스도 달고싶고 티스토리처럼 HTML/CSS 수정을 좀 하고싶은데 어디서 해야하나요??? 암만 찾아도 보이질 않네요...
안녕하세요?
Disqus는 무료 플러그인을 하나 설치하면 편리합니다.
https://www.thewordcracker.com/basic/disqus%EB%A5%BC-%EC%A7%80%EC%97%B0-%EB%A1%9C%EB%93%9C%ED%95%98%EC%97%AC-%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EC%82%AC%EC%9D%B4%ED%8A%B8-%EC%86%8D%EB%8F%84-%EB%86%92%EC%9D%B4%EA%B8%B0/
CSS는 차일드 테마 내의 style.css 파일에 추가하거나 외모 > 사용자 정의하기 아래의 CSS 추가하기 섹션에 추가할 수 있습니다.
https://www.thewordcracker.com/basic/how-to-add-css-in-wordpress/
워드프레스는 HTML 기반이 아니기 때문에 생각하는 방식대로 수정할 수 없습니다. 다음 글을 참고해보세요.
https://www.thewordcracker.com/basic/wordpress-page-structure/
먼저는 시중에서 책을 하나 구입하여 보시는 것이 좋을 것 같습니다.
그리고 CSS도 기본적인 내용은 책을 하나 구입하여 보면 도움이 됩니다. 아니면 구글에서 무료 강의를 검색하여 이용하셔도 되고요.
안녕하세요.워드프레스 시작한지 몇일안되서 질문드립니다..글쓰기할때 글씨체는 어떻게 바꾸나요?
안녕하세요?
블로그를 방문해주셔서 감사합니다.
전체적으로 변경하려는 경우에는 CSS를 통해 조정하시면 됩니다.
만약 특정 어구나 문장을 변경하실 경우에는 텍스트 모드에서 <span class="small_text" >블라 블라..</span>와 같은 형식으로 HTML 코드를 추가해주시고 CSS 코드를 사용하여 폰트를 설정해주도록 합니다.
CSS 코드를 추가하는 방법은 다음 글을 참고해보세요.
https://www.thewordcracker.com/basic/how-to-add-css-in-wordpress/
다음 두 항목을 추가했습니다.
- SEO에 유리한 고유주소 형식
- 회원제 사이트 운영하기
글 정리가 상당히 인상적이십니다.. ㅎㅎ 👍🏻👍🏻
블로그를 방문해주셔서 감사합니다.
좋은 글 잘 읽었습니다. 몇 가지만 추가하면 책으로도 가능하겠네요.
많이 부족한 글을 좋게 봐주셔서 감사합니다^^
즐거운 시간 되세요.
두 가지 항목을 추가했습니다.
- 신청폼 만들기
- 게시판 만들기
정리를 참 잘해주셨네요. 책 내셔도 될것같아요 ㅎㅎ 워드프레스에 대해 많이 배우고 갑니다.
안녕하세요?
부족한 글을 좋게 봐주셔서 감사합니다.
즐거운 시간 되시기 바랍니다 :)
세 가지 항목을 추가했습니다.
- 메뉴 만들기/설정하기
- 사이드바/푸터에 위젯 추가하기
- 차일드 테마 만들기
자세한 포스팅 너무나 감사합니다! 처음으로 워드프레스를 통해 블로그를 운영하려고 하는데 위의 정보가 많은 도움이 되었어요:D
블로그를 방문해주셔서 감사합니다.
앞으로 더욱 유익한 정보를 제공하기 위해 노력하겠습니다.
즐거운 주말 보내시기 바랍니다.
호스팅 업체를 통해 워드프레스를 자동 설치하고 하나씩 배워가고 있습니다, 블로그에 쉽고 당장 사용할 수 있는 정보들이 많아서 도움이 되네요, 감사합니다!
정성어린 포스트 잘보고 갑니다. 공감이 되는 내용이 많네요~ 워드프레스는 파면 팔수록 어려운거 같아요..
CSS나 PHP도 좀 배워보고 싶네요.. ㅠㅠ
안녕하세요?
댓글을 남겨주셔서 감사합니다.
워드프레스는 쉽게 생각하면 쉽고, 어렵게 생각하면 어려운 것 같습니다.
아바다, Enfold 등 유료 테마 내의 데모를 설치하여 콘텐츠만 바꾸는 경우에는 비교적 쉽게 가능하지만, 구미에 맞게 수정하려면 아무래도 CSS나 기본적인 PHP 등에 대한 지식이 있으면 도움이 될 것입니다.
추후에 CSS 등에 대한 내용도 추가하도록 하겠습니다. CSS의 경우 기본적인 내용은 책이나 생활코딩에서 제공하는 무료 동영상 강의를 통해 비교적 쉽게 익힐 수 있을 것 같습니다.
안녕하세요 ..
워드프레스 관심많은 1인입니다 ㅠㅠ
지금 블로그 운영중인데요 .. 너무 궁금한게있어서그러는데
연락어떻게 할수없을까요!? 제가 보답은 확실하게 하는편이라서요
답변기다릴게요
안녕하세요?
블로그를 방문해주셔서 감사합니다.
https://www.thewordcracker.com/support-system/ 페이지에서 연락처와 궁금한 사항을 자세히 적어서 보내주시면 검토한 후에 연락을 드리겠습니다.