CSS를 사용하여 워드프레스에서 상단 메뉴를 고정하여 화면이 스크롤되더라도 메뉴가 따라 내려오도록 할 수 있습니다. 다음과 같은 CSS 코드를 추가하며 됩니다(CSS 코드를 워드프레스에서 추가하는 방법은 여기를 참조하시기 바랍니다.)
#navigation /* 요소 이름은 해당 테마에 맞게 수정 */
{
z-index: 9999;
position: fixed;
left: 0;
top: 0;
width: 100%;
}
상황에 따라 텍스트 정렬(예: text-align: right;), 배경색, 높이, 패딩 값 등을 추가할 수 있습니다. 그리고 위의 코드를 사용하면 헤더 부분이 상단 내비게이션의 높이만큼 위로 올라갈 수 있습니다. 그런 경우 헤더에 margin-top을 추가하시면 됩니다.
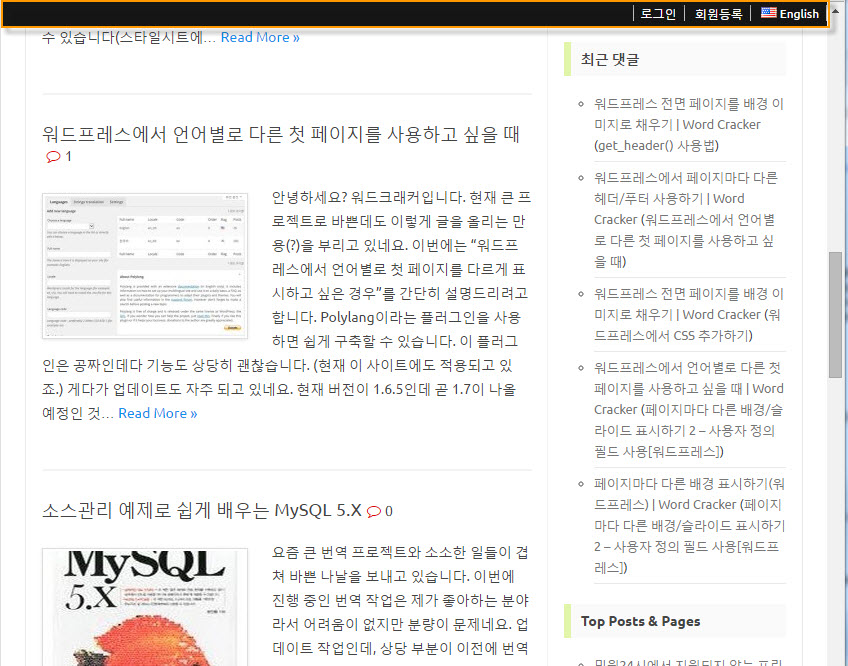
위의 코드는 상단 메뉴뿐만 아니라 헤더 부분에도 적용할 수 있습니다. 위의 코드를 응용하여 이 사이트의 맨 상단에 있는 메뉴를 고정해보면 아래 그림과 같이 스크롤하더라도 상단 메뉴가 따라서 내려옵니다.

이 방법을 사용하면 사이트의 성능을 저하시킬 수 있는 플러그를 추가로 설치하지 않고(메뉴나 헤더 등을 고정하는 플러그인은 여기 참조) 간단히 CSS만으로 화면을 따라 내려오는 고정 메뉴를 만들 수 있습니다.
UberMenu - Sticky Menu Extension
이러한 작업이 쉽지 않은 경우 플러그인을 고려해볼 수 있습니다. UberMenu 메가 메뉴는 스타일리쉬한 메뉴를 만들어주는 플러그인으로 많은 사용자가 사용하고 있습니다. 또,이 플러그인의 확장 기능으로 UberMenu - Sticky Menu Extension 플러그인을 함께 사용하면 보다 멋진 효과를 얻을 수 있을 것입니다.
여기에서 실제 작동을 확인해볼 수 있습니다. 참고로 플러그인은 가급적 사용을 줄이는 것이 사이트 성능에 도움이 됩니다. 하지만, 원하는 기능을 수동으로 구현할 수 없는 경우에는 어쩔 수 없이 플러그인을 이용해야 할 것 같습니다. 가급적 직접 기능을 구현하기 위해 노력해 본 후에 잘 안 되는 경우에 플러근 사용을 고려하시면 좋을 듯 합니다.


/* 메뉴 고정 */
#masthead {
z-index: 9999;
position: fixed;
width: 100%;
box-shadow: 2px 2px 6px; /* 그림자 선택 사항 */
}
/* 본문 짤림 방지 */
#primary {
margin-top : 100px;
}
#right-sidebar {
margin-top : 100px;
}
GeneratePress 테마인데 CSS 코드가 적용이 안되네요. 저는 그냥 플러그인을 사용해야 겠어요.
이상하게 기존의 CSS가 잘 작동하지 않는 것 같네요. 아마 부모 요소에 flex가 적용되어 그런 것 같습니다. 이 블로그에 사용된 코드를 https://www.thewordcracker.com/?p=57327 글에서 확인할 수 있습니다(이 글은 내일 새벽에 발행됩니다).
혹시 메뉴를 고정할 수 있는 CSS 코드도 발견 하시게 되면 알려주시면 감사하겠습니다! 이 사이트에서 많은 도움을 받고 있습니다. 고맙습니다!