어떤 사이트가 워드프레스로 제작되었는지, 워드프레스로 제작되었다면 어떤 테마와 플러그인이 사용되고 있는지를 알고 싶은 경우가 있습니다. 완벽하지는 않지만 워드프레스 사이트로 제작된 사이트의 테마와 일부 플러그인을 파악할 수 있습니다. 플러그인 등을 사용하여 해당 사이트가 워드프레스로 만들어졌는지 여부를 알 수 없게 하는 경우도 있습니다.
[ 이 글은 2024년 4월 19일에 마지막으로 업데이트되었습니다. ]
사이트가 워드프레스로 제작되었는지 확인하는 방법
사이트가 워드프레스로 제작되었는지 파악하는 몇 가지 방법이 있습니다.
로그인 페이지 확인
우선 주소 끝에 /wp-admin 또는 /wp-login.php를 입력했을 때 워드프레스 로그인 화면이 표시되면 해당 사이트는 워드프레스로 제작된 것입니다.

하지만 로그인 페이지는 쉽게 숨길 수 있으므로 이 방법으로 확인이 되지 않는 사이트도 있습니다.
페이지 소스 확인
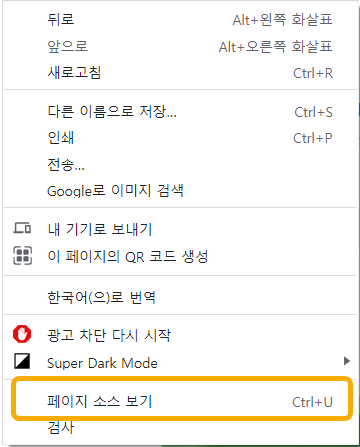
페이지 소스를 통해서도 해당 사이트가 워드프레스로 제작되었는지 파악할 수 있습니다. 페이지 소스를 확인하려면 크롬 등의 브라우저에서 오른쪽 마우스 버튼을 클릭한 다음, "페이지 소스 보기"를 선택하면 됩니다. 단축키로 Ctrl+U를 사용할 수 있습니다.

페이지 소스 보기를 클릭하면 페이지의 HTML 소스 코드가 새 탭에서 표시됩니다. 페이지 소스에서 wp-content로 검색했을 때 검색이 된다면 해당 사이트는 워드프레스로 만들어 진 것입니다.
또한 페이지 소스를 통해 어떤 테마로 만들어졌는지도 파악할 수 있는 경우가 있습니다.
예를 들어, GeneratePress 테마의 경우 페이지 소스에서 "generatepress"라는 단어가 검색됩니다. 뉴스페이퍼 테마에서는 "td-container" 등의 클래스가 사용됩니다. 아바다 테마의 경우에도 페이지 소스에서 "avada" 단어가 검색될 수 있습니다. Divi 테마에서는 클래스에 "et_pb_"로 시작하는 클래스가 사용됩니다.
크롬 개발자 도구 사용
크롬 개발자 도구에 익숙하면 보다 쉽게 해당 사이트가 워드프레스로 제작되었는지 파악할 수 있습니다. 또한, 사용된 테마와 일부 플러그인도 확인할 수 있습니다.
하지만 워드프레스 최적화 플러그인을 사용하여 CSS/HTML을 Minify하는 경우 제대로 확인이 되지 않을 수도 있습니다.
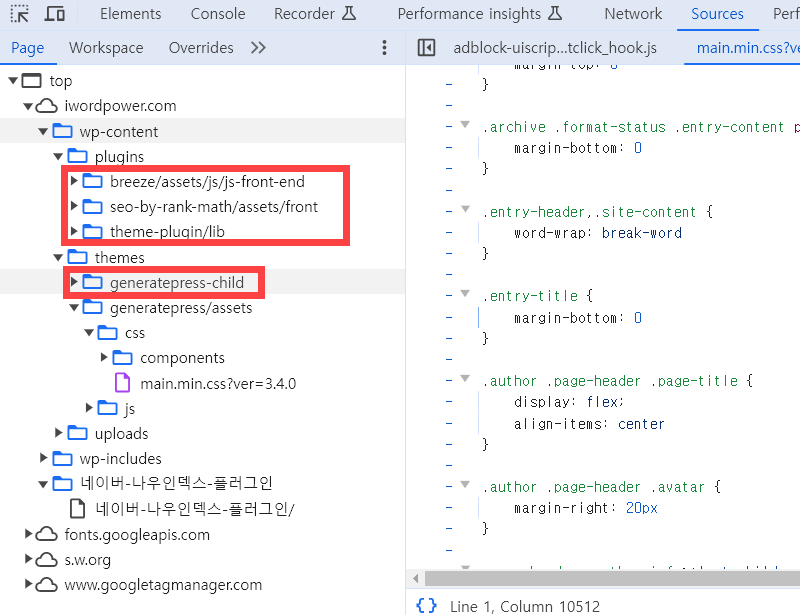
크롬 개발 도구는 마우스 오른쪽 버튼을 클릭하고 검사를 눌러 접근할 수 있습니다. 또는, F12 버튼을 눌러 개발자 도구에 접근할 수도 있습니다.


위의 그림과 같이 표시되는 경우 테마가 GeneratePress임을 짐작할 수 있고, Breeze, Rank Math 등의 플러그인이 설치되어 있는 것을 확인할 수 있습니다.
사이트 주인이 테마 이름을 변경하게 되면 실제 테마 이름을 확인할 수가 없습니다. 상용 테마를 사용한 경우 페이지 소스를 통해 테마를 추정할 수 있는 경우가 있지만, 특징적인 코드가 없다면 확인이 불가능합니다.
테마 확인 사이트 이용하기
온라인에서 워드프레스 테마와 플러그인을 검색하여 알려주는 사이트들이 있습니다. 예를 들어, http://whatwpthemeisthat.com 사이트에서 워드프레스 테마를 검색할 수 있습니다.
워드프레스 기반 사이트가 아닌 경우 "sitename.com does not appear to be a WordPress site"이라는 메시지가 표시됩니다.
위와 같이 naver.com을 입력해보면 naver.com은 당연히 워드프레스 사이트가 아니다라는 메시지가 출력됩니다.

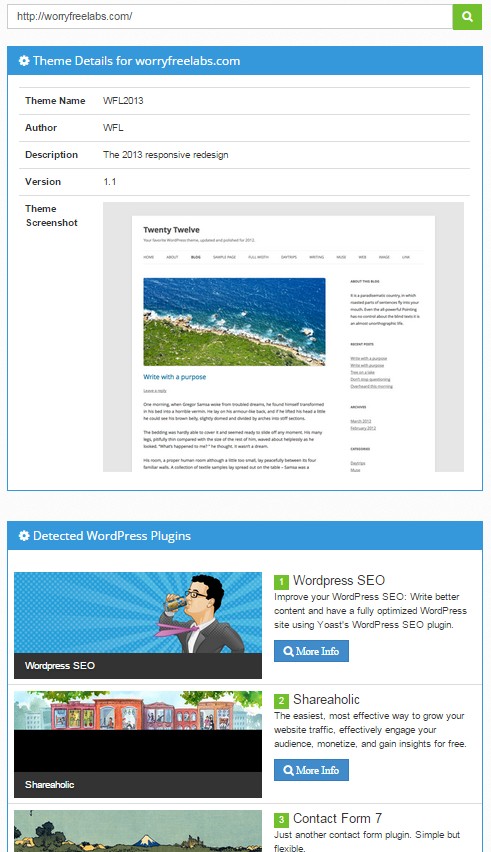
워드프레스 기반 사이트의 주소를 입력하면 사용된 테마 종류와 설치된 플러그인까지 모두 표시됩니다. 테스트로 http://worryfreelabs.com이라는 사이트의 주소를 입력하니 다음과 같이 설치된 워드프레스 테마 종류와 플러그인 목록이 표시됩니다.
참고로 기능이 부실하지만 사이트가 워드프레스로 제작되었는지를 확인하고, 사이트가 워프로 제작된 경우 테마를 검색하는 기능을 만들어 보았습니다.
보안을 위해 사이트가 워드프레스로 제작된 사실을 숨기는 방법
다른 워드프레스 사이트의 정보를 볼 수 있다는 점은 매우 흥미롭지만, 반대로 누구나 내 사이트에 설치된 워드프레스 테마와 플러그인 정보를 볼 수 있다는 점에는 기본이 별로 좋지만은 않네요. 다른 사람들이 설치된 워드프레스 정보를 볼 수 없도록 (보안을 위해) 폴더의 이름을 플러그인이 있습니다. Hide MY WP라는 플러그인이 바로 그것입니다. 유료 플러그인이지만 높은 판매량을 자랑하네요(자세한 정보는 여기를 참고하세요).

마치며
이상으로 어떤 사이트가 워드프레스 기반 사이트인지, 사용된 테마와 플러그인이 무엇인지를 확인하는 방법에 대하여 살펴보았습니다. 이외에도 Built With, Is It WordPress를 사용하면 사이트에 대한 여러 가지 정보를 확인해볼 수 있습니다(사용되는 웹호스팅 등 포함).

위의 방법으로 확인하기 어려운 경우 구글 크롬의 개발자도구를 활용할 수 있습니다. 다음 글을 참고해보세요.
https://avada.tistory.com/907