
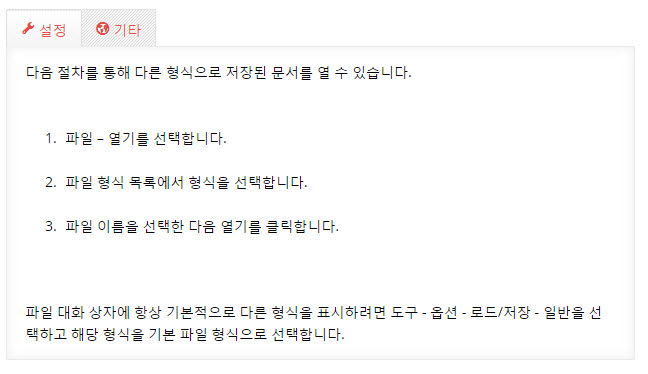
위의 그림과 같이 탭 형식으로 된 글/페이지를 만들거나 사이드바 등의 위젯 영역에 탭으로 컨텐츠를 배치하면 복잡한 내용을 깔끔하게 정리할 수 있을 것입니다. 이와 같이 탭 형식으로 콘텐츠를 표시하고 싶은 경우 엘리멘터 페이지나 아바다 등 테마에서 제공하는 탭(Tabs) 기능을 사용하면 편리합니다.
[ 이 글은 2021년 7월 15일에 최종 업데이트되었습니다. ]
엘리멘터 페이지 빌더 또는 테마에서 제공하는 탭 기능 사용하기
인기 페이지 빌더인 Elementor나 아바다, 엔폴드 등의 인기 테마에 포함된 페이지 빌더에서 탭 기능을 제공합니다.
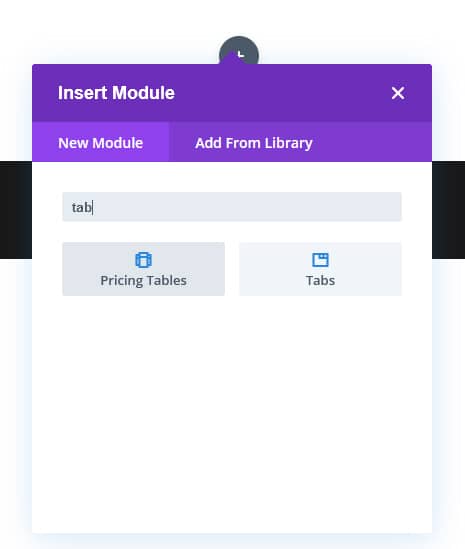
또한, 인기 워드프레스 테마인 Divi 테마에서도 탭(Tabs) 요소를 제공합니다. 대부분의 페이지 빌더에서 이 기능을 제공합니다.

아래에서 소개하는 Tabs Shorcode and Widget은 업데이트가 오랫동안 안 되고 있어 최신 워드프레스 버전에서는 제대로 작동하지 않을 것입니다. Elementor와 같은 페이지 빌더를 사용하는 경우 쉽게 탭 형식으로 콘텐츠를 표시할 수 있습니다.
워드프레스 글/페이지 또는 사이드바에 탭 형식으로 컨텐츠 삽입하기
Tabs Shortcode and Widget 플러그인을 사용하면 글/페이지나 사이드바 등에 탭 형식으로 컨텐츠를 추가할 수 있습니다.
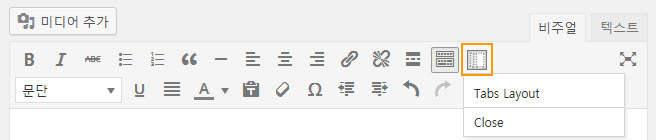
이 플러그인을 설치하고 활성화하면 글이나 페이지에 탭 모양으로 내용을 삽입할 수 있는 아이콘이 추가됩니다.

위의 화면에서 "Tabs Layout"(탭 레이아웃)을 클릭하면 아래와 같은 화면이 표시됩니다.

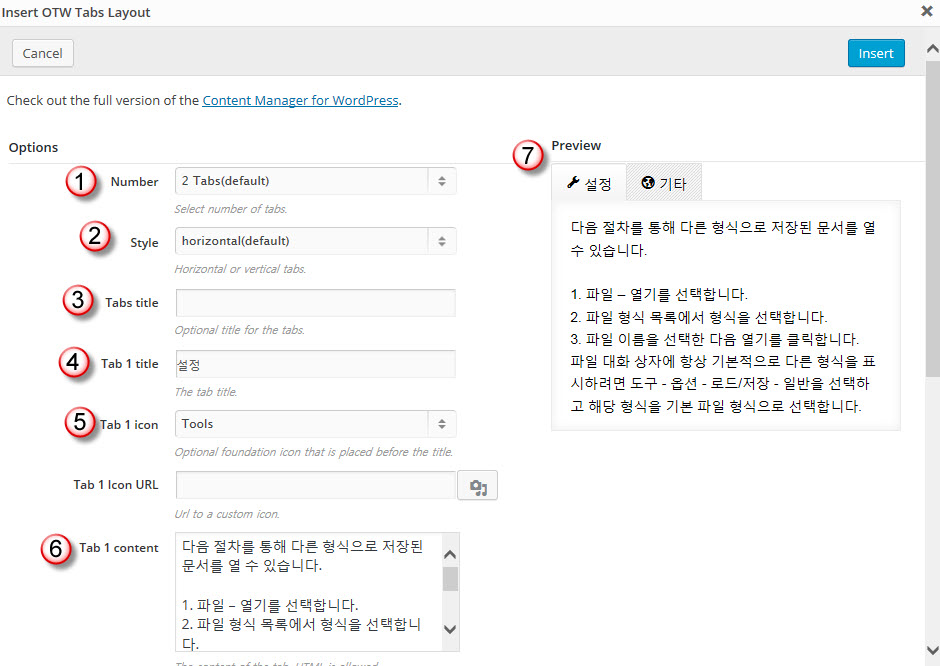
위의 화면에서 탭 개수와 스타일, 탭 제목, 아이콘 및 내용을 설정하고 입력하도록 합니다.
- 탭의 개수 지정
- 가로 또는 세로 스타일 중에서 선택
- 탭 제목
- 첫 번째 탭의 제목
- 탭의 아이콘
- 탭의 내용
- 미리보기
적절히 지정하여 추가하면 맨 위의 화면과 비슷한 형식으로 내용이 탭 형식으로 표시됩니다.

마찬가지 방법으로 사이드바나 원하는 위젯 영역에 탭 형식의 컨텐츠를 추가할 수 있습니다.

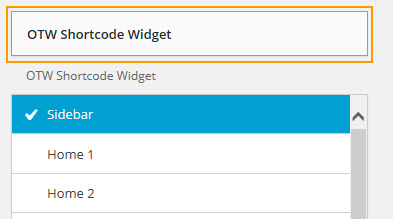
외모 -> 외젯에서 OTW Shortcode Widget을 선택하고 원하는 위젯 영역에 추가합니다.
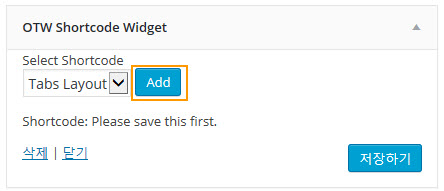
위와 같은 화면이 나오면 "Add"를 누르면 탭의 세부 설정을 할 수 있는 창이 뜹니다.
Tabs Shortcode and Widget(탭 숏코드와 위젯) 플러그인을 사용하면 매우 간편하게 세련된 형식으로 내용을 탭으로 정리할 수 있습니다. 이외에도 테마 파일을 직접 수정하는 경우에도 다음 형식으로 PHP 코드에 직접 추가가 가능할 것 같습니다(Function Reference/do shortcode 참고).
echo do_shortcode( '{otw_shortcode_tabslayout tabs="2" tab_1_title="탭1 제목" tab_1_content="탭1 내용" tab_2_title="탭2 제목" tab_2_content="탭2 내용"}' . '{/otw_shortcode_tabslayout}' );
(위에서 {....}은 [....]으로 바꾸시기 바랍니다.)
위의 방법이 잘 되지 않으면 자바스크립트 등을 사용하여 구현할 수 있습니다.
댓글 남기기