워드프레스 글쓰기 에디터에 글자 크기 버튼 추가하기
워드프레스 기본 글쓰기 에디터에서는 글자 크기를 조정하거나 형광펜 같은 기능이 없어 글을 작성하는 데 불편할 수도 있을 것입니다. 워드프레스에서 글자 크기를 조정하려면 글쓰기 화면에서 "문단" 드롭다운 아래의 "제목 1", "제목 2"... 등을 사용하는 것을 고려해볼 수 있습니다. 다른 방법으로 TinyMCE Advanced Plugin을 사용하여 글자 크기 옵션을 추가할 수 있습니다.
2020년 업데이트: 워드프레스 버전 5로 업데이트되면서 워드프레스 기본 편집기가 고전 편집기에서 블록 에디터(구텐베르크)로 바뀌었습니다. 최신 버전의 워드프레스를 사용하시는 경우 블록 에디터를 이용하시기 바랍니다. 블록 에디터가 초기에 약간 불안했지만 워드프레스가 지속적으로 업데이트되면서 기능이 많이 개선되었습니다. "워드프레스 5.4 업데이트 - 버튼 & 소셜 아이콘 블록, 속도 향상 등"을 참고해보세요.
워드프레스에서 제목, 본문 등의 글자 크기를 조정하고 싶은 경우 "워드프레스 글자 크기 변경하는 방법 (제목, 본문 등)"를 참고할 수 있습니다. 블록 에디터에서는 문단 단위로 글자 크기를 변경할 수 있습니다.
워드프레스 글쓰기 에디터에 글자 크기 버튼 추가하는 방법
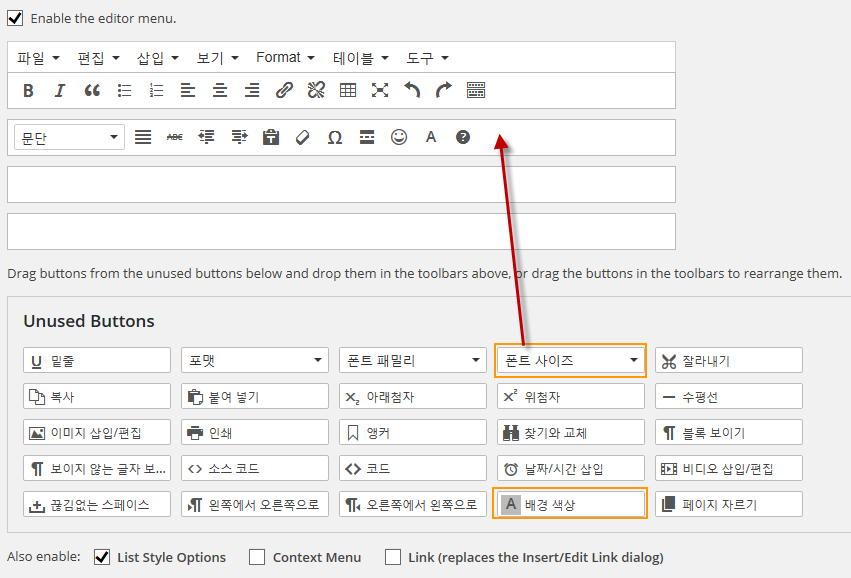
TinyMCE Advanced Plugin을 설치하고 활성화한 후 설정 > TinyMCE Advanced에서 다음 그림과 같이 원하는 버튼을 위쪽으로 끌어다 놓습니다.

글자 크기뿐만 아니라 배경 색상(형광펜), 위첨자, 아래첨자 등 다른 버튼도 추가할 수 있습니다. 위와 같이 글자 크기 버튼을 추가하면:

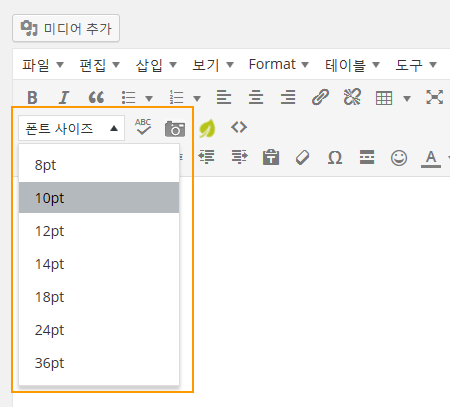
그러면 그림과 같이 글자 크기를 조정할 수 있는 버튼이 추가됩니다. 하지만 글자 선택할 수 있는 글자 크기 옵션이 별로 없네요. 더 많은 글자 옵션을 추가하기를 원하신다면 다음과 같은 함수를 함수 파일에 추가하시면 됩니다. 여기에서 글자 크기 스타일은 수정/추가하시기 바랍니다.
add_filter('mce_css', 'tuts_mcekit_editor_style');
function tuts_mcekit_editor_style($url) {
if ( !empty($url) )
$url .= ',';
// Retrieves the plugin directory URL
// Change the path here if using different directories
$url .= trailingslashit( plugin_dir_url(__FILE__) ) . '/editor-styles.css';
return $url;
}
/**
* Add "Styles" drop-down
*/
add_filter( 'mce_buttons_2', 'tuts_mce_editor_buttons' );
function tuts_mce_editor_buttons( $buttons ) {
array_unshift( $buttons, 'styleselect' );
return $buttons;
}
/**
* Add styles/classes to the "Styles" drop-down
*/
add_filter( 'tiny_mce_before_init', 'tuts_mce_before_init' );
function tuts_mce_before_init( $settings ) {
$style_formats = array(
array(
'title' => 'Font 9',
'inline' => 'span',
'styles' => array(
'font-size' => '9px'
)
),
array(
'title' => 'Font 10',
'inline' => 'span',
'styles' => array(
'font-size' => '10px'
)
),
array(
'title' => 'Font 11',
'inline' => 'span',
'styles' => array(
'font-size' => '11px'
)
),
array(
'title' => 'Font 12',
'inline' => 'span',
'styles' => array(
'font-size' => '12px'
)
),
array(
'title' => 'Font 14',
'inline' => 'span',
'styles' => array(
'font-size' => '14px'
)
),
array(
'title' => 'Font 16',
'inline' => 'span',
'styles' => array(
'font-size' => '16px'
)
),
array(
'title' => 'Font 18',
'inline' => 'span',
'styles' => array(
'font-size' => '18px'
)
),
array(
'title' => 'Font 20',
'inline' => 'span',
'styles' => array(
'font-size' => '20px'
)
)
);
$settings['style_formats'] = json_encode( $style_formats );
return $settings;
}
/* Learn TinyMCE style format options at http://www.tinymce.com/wiki.php/Configuration:formats */
/*
* Add custom stylesheet to the website front-end with hook 'wp_enqueue_scripts'
*/
add_action('wp_enqueue_scripts', 'tuts_mcekit_editor_enqueue');
/*
* Enqueue stylesheet, if it exists.
*/
function tuts_mcekit_editor_enqueue() {
$StyleUrl = plugin_dir_url(__FILE__).'editor-styles.css'; // Customstyle.css is relative to the current file
wp_enqueue_style( 'myCustomStyles', $StyleUrl );
}
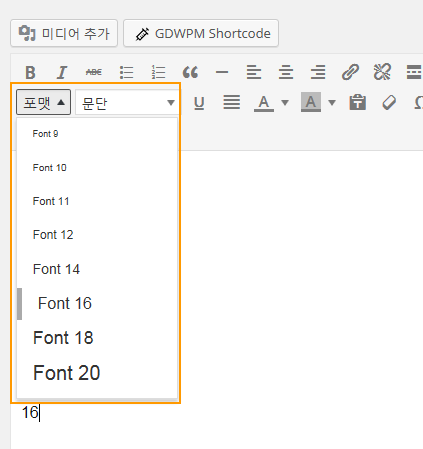
위의 코드는 이 페이지의 코드를 응용한 것입니다. 위의 코드를 적용해보면 다음과 같이 글자 크기를 추가하는 드롭다운 버튼이 추가됩니다. (워드프레스 기본 에디터에서만 가능.)

차일드 테마를 만들어서 차일드 테마(하위 테마) 내의 함수 파일에 위의 코드를 추가해야 추후 테마 업데이트 시 추가 사항이 사라지지 않습니다.
참고: Visual Composer 등의 페이지 빌더와 함께 이 플러그인을 사용할 경우 제대로 작동하지 않을 수 있습니다. 이 경우 이 글에 나와 있는 플러그인을 활용해볼 수 있습니다.


안녕하세요. 올려주신 css를 어느 경로의 함수파일에 추가해야 되는건가요?
안녕하세요?
블로그를 방문해주셔서 감사합니다.
이 블로그에 제시된 대부분의 코드는 테마의 함수 파일에 추가해야 합니다. 차일드 테마를 만들어서 테스트해보시기 바랍니다.
다음 글을 참고해보세요:
https://www.thewordcracker.com/basic/how-to-add-custom-codes-to-wordpress/
참고로 위의 코드는 오래되었기 때문에 최신 버전에서는 제대로 작동하지 않을 수 있습니다.
그리고 조만간 워드프레스가 5.0으로 업데이트되면 구텐베르크 에디터가 기본 탑재되어 나오므로 굳이 TinyMCE Advanced 같은 플러그인을 사용할 필요가 없어질 것입니다.
MH Magazine lite 테마를 쓰고 있는데 style css에서 body에 있는 사이즈를 아무리 수정을 해봐도 바뀌지 않더라구요 흑ㅠ 2시간 넘게 이거저거 해보다가 안되서 포기할쯔음 월드크래커님께서 올리신 이 글을 보고 플러그인을 설치했는데.. 사이즈는 바뀌었는데 제가 좋아하는 나눔고딕 폰트를 사용할수가 없네요ㅠ 제 테마에 글자크기마 바꿀 수 있는 방법은 없을까요? 이상 워드프레스 극초보자 질문이었습니다. 읽어주셔서 감사해요
안녕하세요?
저는 TinyMCE Advanced 같은 플러그인을 사용하지 않습니다. 개인적인 생각은 굳이 이런 플러그인을 사용할 필요가 없다고 생각됩니다. TinyMCE 플러그인은 다른 플러그인과 충돌을 일으킬 가능성도 높습니다.
가능하면 CSS로 조정하는 방법을 강구해보시기 바랍니다.
CSS는 생각보다 익히기 쉽습니다.
시중에서 책을 하나 구입해도 되고요, 아니면 온라인에서 무료로 제공하는 강좌를 보셔도 됩니다. 그리고 다음 글도 참고해보세요.
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4%EC%97%90-css%EB%A5%BC-%EC%A0%81%EC%9A%A9%ED%95%98%EB%8A%94-%EB%B0%A9%EB%B2%95%EA%B8%B0%EC%B4%88/
본문의 한글을 나눔고딕으로 바꾸려면 다음 코드를 추가해보시기 바랍니다.
.single article {font-family: arial,'Nanum Gothic',helvetica,sans-serif!important;
}
잘 될지는 모르겠습니다.
CSS 코드를 추가하는 방법은 https://www.thewordcracker.com/basic/how-to-add-css-in-wordpress/ 글을 참고해보세요.