워드프레스 관련 포스트를 읽다 보면 '다음 코드를 사용하세요'라면서 함수가 나와 있는 경우가 많습니다. 가령 프런트 페이지에서 특정 카테고리를 표시하지 않으려는 경우 다음 함수를 추가하면 됩니다(참고).
function exclude_category( $query ) {
if ( $query->is_home() && $query->is_main_query() ) {
$query->set( 'cat', '-1,-2' ); // 제외할 카테고리 ID
}
}
add_action( 'pre_get_posts', 'exclude_category' );
보통 이런 코드와 함께 '다음 함수를 사용하세요', 혹은 '다음 코드를 함수 파일에 추가하세요' 등과 같은 설명이 붙습니다. 그러면 경험 있는 분들은 쉽게 이것이 무슨 의미인지를 알지만, 처음 워드프레스를 접한 분들은 아마도 어떻게 해야 할지 막막할 수 있을 것 같습니다.
워드프레스에서 사용자 코드를 테마 함수 파일에 추가하는 방법
테마의 함수 파일에 추가하기
사용자 함수는 사용 중인 테마의 함수 파일(functions.php)에 추가하면 됩니다. 그런데 사용 중인 테마에서 자식 테마(차일드 테마)를 만들지 않고 함수 파일 맨 아래에 추가하게 되면, 추후에 테마가 업데이트가 될 경우 사용자가 추가한 변경 사항이 모두 사라지게 됩니다. (이것은 CSS 코드도 마찬가지입니다.)
그러므로 사용자 코드를 추가하려는 경우 차일드 테마를 만들어서 차일드 테마 내의 함수 파일을 이용하는 바람직합니다. 차일드 테마를 만드는 방법은 여기에서 확인할 수 있습니다.
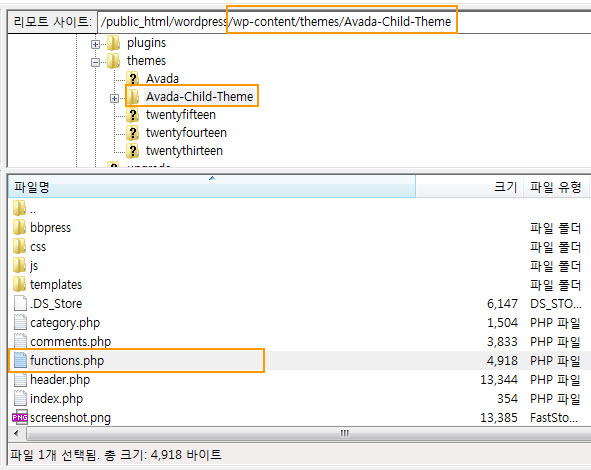
테마 함수 파일의 경로는 /워드프레스_설치_경로/wp-content/themes/테마_폴더/가 됩니다. 그림으로 살펴보면 다음과 비슷합니다.

위의 그림은 가장 인기 있는 테마인 아바다(AVADA)의 차일드 테마 폴더에 있는 함수 파일을 보여줍니다. FTP에 접속하여, 위와 같이 현재 활성화된 테마 폴더 아래의 functions.php 파일을 편집하면 됩니다. FTP 사용법은 이 글을 참고해보시기 바랍니다.
참고로 테마 편집기를 사용하는 분들이 계시는데요. 테마 편집기는 가능한 경우 보안상의 이유로 비활성화하는 것이 바람직합니다.
cPanel을 제공하는 웹호스팅(예: 패스트코멧 등)에서는 File Manager 툴을 사용하여 서버에 접속할 수 있습니다.
플러그인을 만들어 사용자 코드 추가하기
테마의 다른 파일을 굳이 수정할 필요가 없는 경우나 차일드 테마를 만들면 레이아웃이 깨져서 차일드 테마를 만들 수 없는 경우에는 플러그인을 사용하여 플러그인에 사용자 코드를 추가하는 방법도 괜찮습니다. (그리고 웬지 차일드 테마를 만들기 싫다는 분도 간혹 계시는데요, 그런 분들도 차일드 테마를 만들지 않고 플러그인을 만들어서 사용자 함수를 추가하면 됩니다. 이 경우 테마를 바꾸어도 함수 내용은 유지되므로 유의할 필요가 있습니다. 특정 테마에 해당하는 함수는 해당 테마 내의 함수 파일에 추가하는 것이 유지 관리하기 더 편할 것입니다.) 이 부분에 대해서는 이 글을 참고해보시기 바랍니다.
스타일시트 수정하기
CSS를 수정할 경우에도 마찬가지로 차일드 테마를 만들어서 차일드 테마 내의 style.css 파일에 추가하는 것이 좋습니다. 혹은 별도의 스타일시트를 만들어서 새로 추가되는 CSS를 추가하는 것도 가능합니다(참고).
또는, 워드프레스 알림판 내의 사용자 정의하기를 통해 커스텀 CSS를 추가하는 것이 가능합니다. 외모 » 사용자 정의하기 » 추가 CSS에 코드를 추가할 수 있습니다. 이 방법을 이용하면 실시간으로 변경 사항을 확인하면서 사용자 지정 CSS 코드를 추가할 수 있습니다.
보다 알기 쉽게 PDF 파일로 정리해보았습니다.
http://iwordpower.com/docpdf/how_to_add_code_to_wp.pdf
보통 이런 코드와 함께 ‘다음 함수를 사용하세요’, 혹은 ‘다음 코드를 함수 파일에 추가하세요’ 등과 같은 설명이 붙습니다. 그러면 경험 있는 분들은 쉽게 이것이 무슨 의미인지를 알지만, 처음 워드프레스를 접한 분들은 아마도 어떻게 해야 할지 막막할 수 있을 것 같습니다. >> 이게 바로 접니다!! ㅠㅠ 글 올려주셔서 감사합니다.
전문적인 지식들이 많아서 읽고만 갑니다 엉엉 ㅠㅠ
언젠간 필요하겠구나 라고 생각합니다!! 좋은 포스팅 감사합니다
안녕하세요?
이 글은 사실 처음 워드프레스를 접하는 분들을 위해 작성한 글입니다.
인터넷을 검색하다보면 워드프레스에 적용할 수 있는 많은 함수들이 있습니다.
그런 함수들을 추가하는 방법에 대한 것입니다.
사실 그냥 테마 내의 함수 파일에 추가하면 됩니다. 하지만 그럴 경우 테마가 업데이트되면 수정한 내용이 사라지므로 차일드 테마를 만들거나 혹은 플러그인을 만들어서 적용하면 됩니다. korbuddy님처럼 조금 수정해보신 분들은 굳이 읽을 필요는 없고요, 처음 함수를 추가할 때 어디에 추가할지 잘 모르는 분들을 위한 글이라 생각하시면 되겠습니다.
즐거운 휴일 되세요!