Elegant Themes의 Divi에서 포스트 슬라이더 높이 변경하기
Divi의 포스트 슬라이더(Post Slider) 모듈
Divi를 포함한 Elegant Themes 테마에 사용되는 Divi Builder에서는 포스트 슬라이더(게시물 슬라이더)를 추가할 수 있는 모듈이 제공됩니다.
현재 테마 이전에 사용한 Enfold의 경우 비교적 빠른 속도를 보이고 깔끔하게 사이트를 만들 수 있어 전체적으로 마음에 들었지만 원하는 대로 포스트 슬라이더를 추가할 수 있는 기능이 없어서 Master Slider라는 유료 플러그인을 사용했습니다. Master Slider는 플러그인은 다양한 레이아웃의 슬라이더를 제공하므로 선택의 폭이 넓어질 수 있지만 외부 슬라이더 플러그인을 다는 것은 사이트에 조금 부담이 될 수 있습니다.
Divi의 포스트 슬라이더에 대한 자세한 내용은 "Elegant Themes의 Divi 테마에서 포스트 슬라이더 사용하기"를 참고해보세요.
Divi에서 포스트 슬라이더 높이를 변경하는 방법
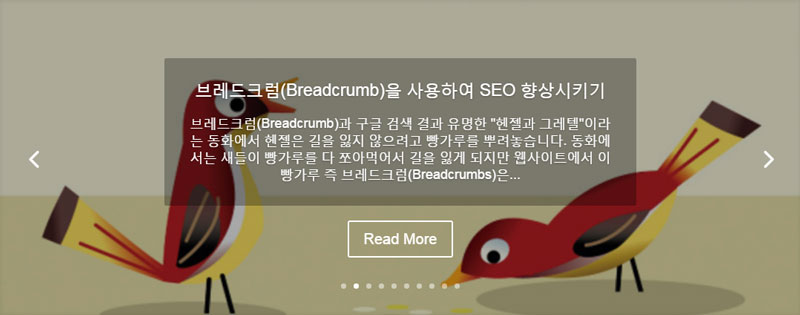
Divi 빌더에서 Post Slider(게시물 슬라이더) 모듈을 삽입하면 슬라이더의 높이가 생각보다 높을 수 있습니다.
가령 전체 너비 절(Full Width Section)에서 “전체폭 게시물 슬라이더(Fullwidth Post Slider)” 모듈을 추가해보면 슬라이더의 높이가 높아서 슬라이더가 너무 많은 공간을 차지한다는 생각이 들었습니다.
이 경우 포스트 슬라이더의 높이를 조정할 수 있습니다.
@media only screen and ( min-width:981px ) {
/* 슬라이더 높이 설정 */
.et_pb_slider, .et_pb_slider .et_pb_container {
height: 425px !important;
}
.et_pb_slider, .et_pb_slider .et_pb_slide {
max-height: 425px;
}
.et_pb_slider .et_pb_slide_description {
position: relative;
top: 25%;
padding-top: 0 !important;
padding-bottom:0 !important;
height:auto !important;
}
}
height 값은 적절히 조정하시기 바랍니다.
위의 코드를 차일드 테마(하위 테마)의 스타일시트 파일(style.css)에 추가하거나 워드프레스 관리자 페이지(대시보드)에서 Divi > 테마 옵션 > 일반으로 이동한 다음 맨 아래의 "사용자 맞춤 CSS" 상자에 추가하면 됩니다.
위의 코드를 적용해보면 포스트 슬라이더의 높이가 변경될 것입니다.

슬라이더 옵션에서 표시할 카테고리, 요약문 길이, 글 개수, 텍스트 오버레이 상자, Reader More 등을 표시할지 여부, 색상 등 몇 가지 옵션을 조정할 수 있습니다. 텍스트 크기와 간격 등은 CSS로 조정해주면 됩니다.
Divi 테마에서는 외부 플러그인을 사용하지 않고 쉽게 포스트 슬라이더(컨텐츠 슬라이더)를 자체 빌더를 통해 추가할 수 있습니다. 개인적으로 단순한 테마를 선호하는 편인데, Divi가 비교적 심플하면서도 강력한 기능을 제공하는 것 같습니다.


게시물 슬라이더 모듈을 페이스북의 뉴스룸 포스트 슬라이더처럼 바꾸는 방법을 아래 글에서 확인할 수 있습니다.
https://www.thewordcracker.com/basic/change-divi-post-slider-module-similar-to-facebook-newsroom-slider/