Divi 테마의 메가 메뉴에 햄버거 아이콘 추가하기
웹사이트에서 주로 모바일 메뉴에 사용되는 세 줄 모양의 아이콘을 햄버거(Hamburger) 아이콘이라고 합니다. Elegant Themes의 Divi 테마에서는 모바일에서 메뉴 메뉴를 토글할 때 이 햄버거 아이콘이 사용됩니다. 그리고 "slide in", "fullscreen" 같은 일부 헤더 스타일에도 사용됩니다.
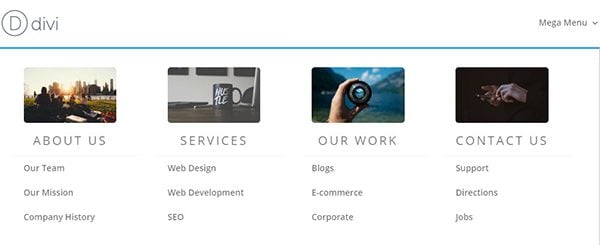
햄버거 아이콘 적용 전과 적용 후 비교
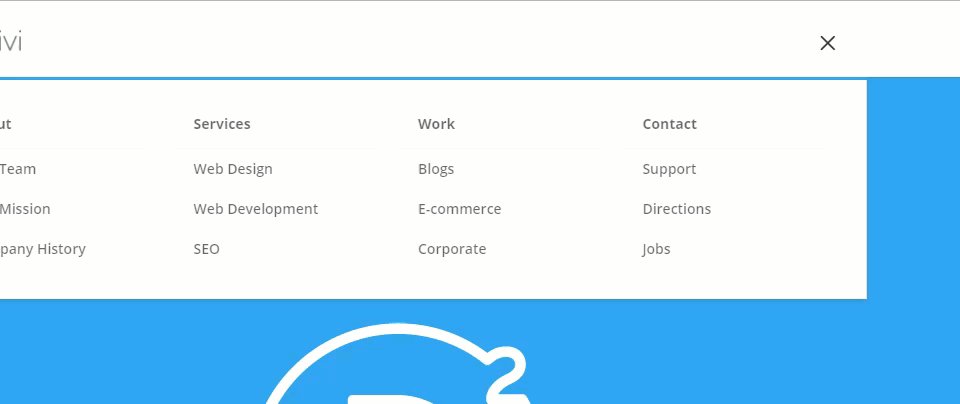
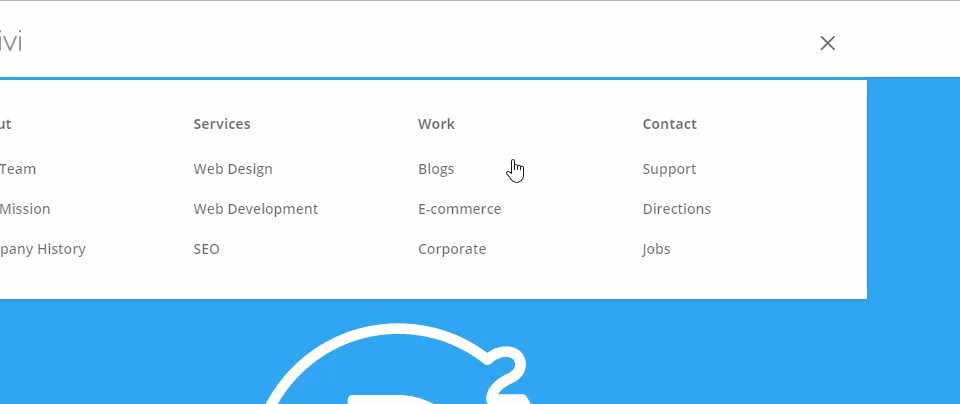
기본적으로 메가 메뉴(Mega Menu)는 메인 상위(부모) 메뉴 링크에 마우스를 올리면 작동합니다.
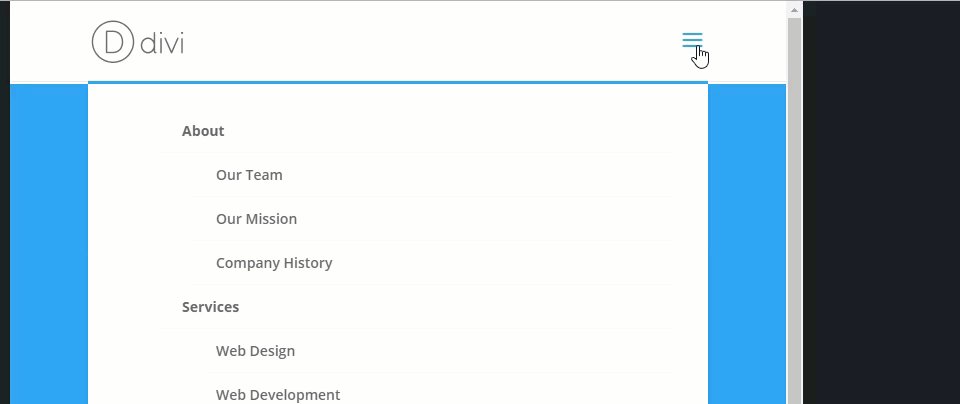
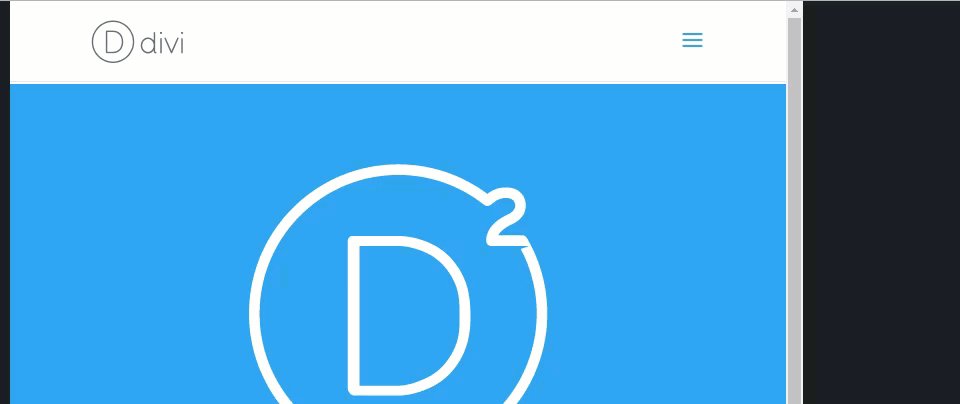
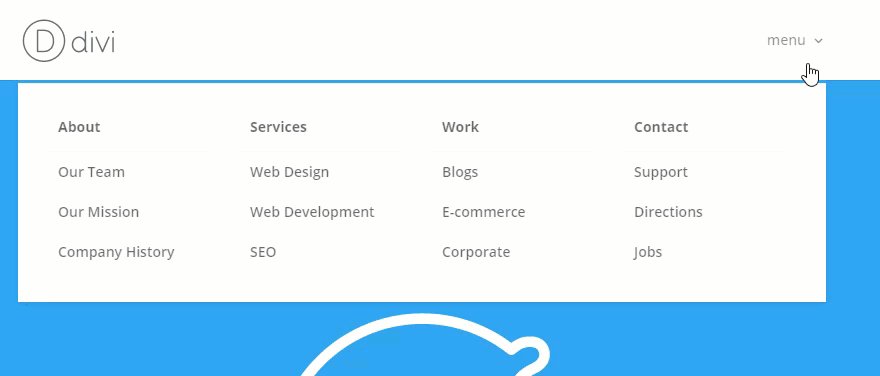
이 글에서 설명하는 새로운 디자인과 기능을 구현한 후에는 햄버거 모양의 아이콘을 클릭할 때에만 메가 메뉴가 표시됩니다.
Divi 메가 메뉴에 햄버거 아이콘을 추가하는 방법
메뉴를 메가 메뉴로 바꾸기
먼저 메가 메뉴를 만들거나 현재 메뉴를 메가 메뉴로 바꾸어야 합니다. "Elegant Themes의 Divi에서 메가 메뉴 만들기" 글에 설명되어 있듯이 쉽게 메가 메뉴를 만들거나 기존 메뉴를 메가 메뉴로 전환할 수 있습니다.
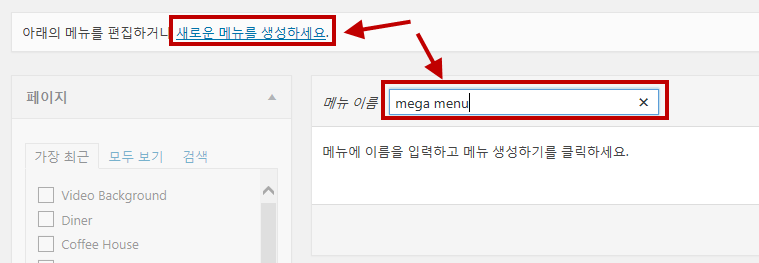
워드프레스 대시보드에서 외모 > 메뉴로 이동한 다음 "새로운 메뉴를 생성하세요"(Create a new menu)를 클릭하여 새로운 메뉴를 만듭니다.

맨 오른쪽에 있는 "메뉴 생성"을 클릭하여 메뉴를 만듭니다.
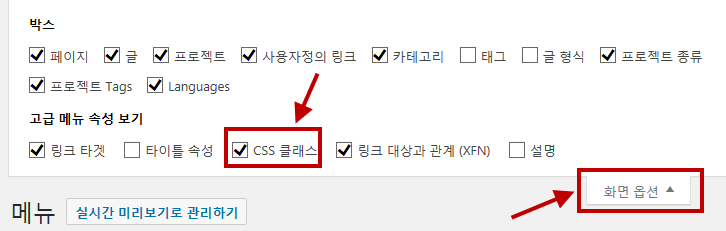
그리고 CSS 클래스 메뉴 속성을 이용할 수 있도록 메뉴 화면의 오른쪽 상단에 있는 "화면 옵션"을 클릭하여 CSS 클래스를 체크하도록 합니다.

이제 새로 생성한 메뉴에 메뉴 항목을 추가할 수 있습니다.
먼저 햄버거 아이콘으로 작동할 메뉴 항목을 추가하도록 합니다. 이 메뉴 항목은 나머지 모든 메뉴 항목의 상위 항목이 됩니다.
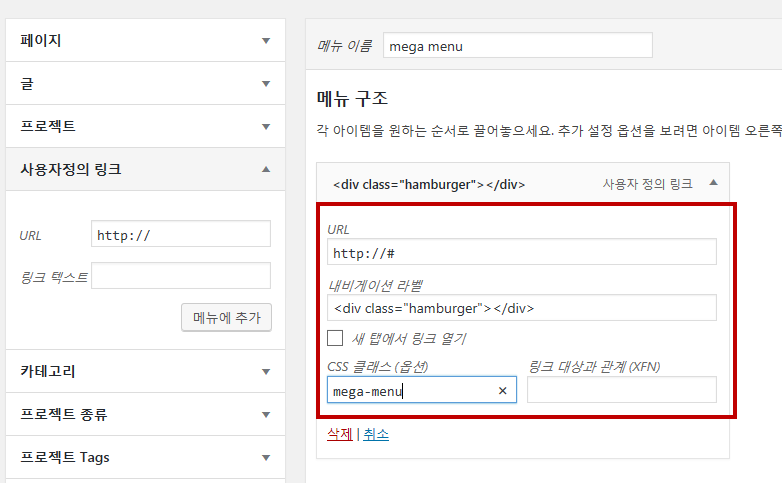
사용자정의 링크(Custom Links)를 클릭하고 다음과 같이 설정합니다.
URL: http://#
내비게이션 라벨(Navigation Label): <div class="hamburger"></div>
CSS 클래스(CSS Classes): mega-menu
다음 그림을 참고해보세요.

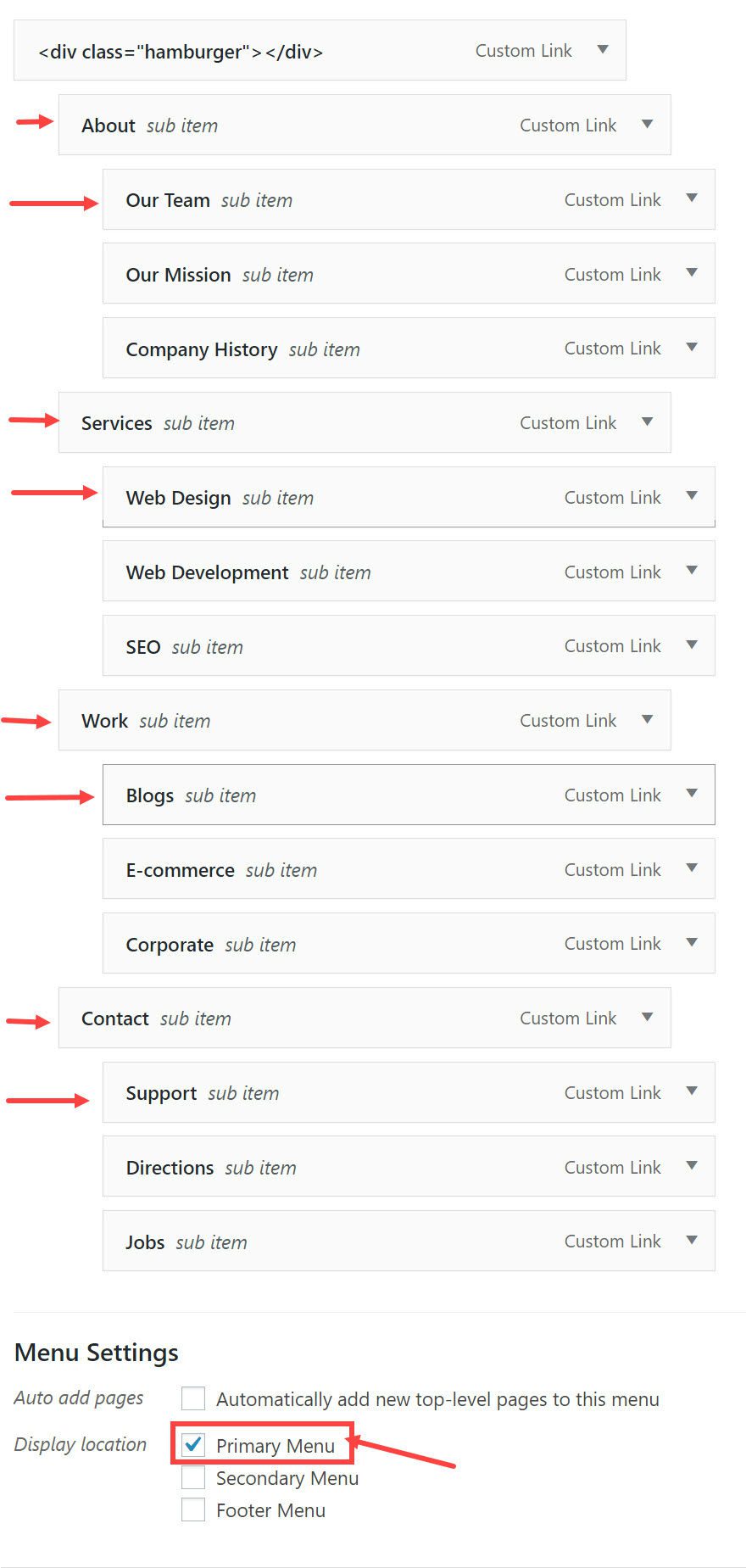
이제 메가 메뉴를 구성할 메뉴 항목을 추가하도록 합니다.
다음 그림과 같이 Mega Menu Hamburger Icon Link를 제일 상위에 위치시키고 나머지 메뉴를 적절히 구성하면 됩니다.

메뉴 구성이 완료되었으면 메뉴 설정에서 "Primary Menu"를 체크하도록 합니다.
메뉴를 저장합니다.
허버(Hover) 대신 클릭 시 메뉴를 표시하도록 jQuery 추가하기
이제 메가 메뉴가 생성되었으므로 마우스를 올릴 때 메뉴를 표시하는 대신 아이콘을 클릭할 때 메가 메뉴를 표시하도록 jQuery를 추가해야 합니다.
Divi > 테마 옵션(Theme Options) > 통합(Integration)으로 이동한 다음 당신의 블로그의 < head > 에 코드 추가(Add code to the head of your blog) 섹션에 아래의 jQuery 코드를 복사하여 붙여넣습니다.
<script>
/*** Open menu items with children on click not hover ***/
/*** 마우스 허버가 아닌 클릭할 때 하위 메뉴 항목 열기 ***/
(function($) {
jQuery(document).ready(function() {
jQuery('#top-menu li.mega-menu > a, #et-secondary-nav li.mega-menu > a').click(function(e) {
e.preventDefault();
jQuery(this).parent().toggleClass('show-submenu');
});
});
jQuery(document).click(function(e) {
if(!$(e.target).closest('.show-submenu').length) {
jQuery('.show-submenu').removeClass('show-submenu');
}
});
})(jQuery);
</script>
사용자 정의 CSS 추가하기
테마 옵션의 일반(General) 설정에서 다음 사용자 정의 CSS를 사용자 맞춤 CSS 섹션에 추가합니다.
/*** hides sub-menu on hover ***/
/*** 허버 시 하위 메뉴 숨기기 ***/
#et-top-navigation #top-menu li.et-hover ul.sub-menu { display: none!important; }
/*** shows submenu on click ***/
/*** 클릭 시 하위 메뉴 표시 ***/
#et-top-navigation #top-menu li.show-submenu ul.sub-menu { display: block!important; visibility: visible!important; opacity: 1!important; }
/*** Hide hamburger menu item on mobile ***/
/*** 모바일에서 햄버거 메뉴 항목 숨기기 ***/
.et_mobile_menu .mega-menu >
a{display:none;}
#top-menu .mega-menu > a, #et-secondary-nav .mega-menu > a {padding-bottom: 24px !important;}
/**** hide down arrow ****/
/*** 아래 화살표 숨기기 ***/
#top-menu .mega-menu > a:first-child:after, #et-secondary-nav .menu-item-has-children > a:first-child:after {display: none;}
/*** show hamburger icon ***/
/*** 햄버거 아이콘 표시 ***/
.hamburger:before {
font-family: "ETmodules" !important;
font-weight: normal;
font-style: normal;
font-variant: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
line-height: 0.6em;
text-transform: none;
speak: none;
position: relative;
cursor: pointer;
top: 0;
left: 0;
vertical-align: -11px;
padding-right: 3px;
font-size: 32px; /*change size of icon here*/
content: "\61"; /*change icon here*/
color: #333; /*change color of icon here*/
}
/*** displays the "x" close icon ***/
/*** "x" 닫기 아이콘 표시 ***/
.show-submenu .hamburger:before {
content: "\4d"; /*change x icon here*/
}
이것으로 완료되었습니다.
이제 결과를 확인해보면 다음과 비슷하게 작동합니다.
![]()
추가 커스터마이제이션 옵션
위의 CSS 코드에 주석이 있으므로 햄버거 아이콘 스타일을 변경할 수 있습니다. 아래에 표시된 두 부분의 CSS 스타일을 원하는 대로 수정하시면 됩니다.
![]()
햄버거 아이콘 변경하기
Divi에는 다양한 폰트 아이콘을 사용할 수 있도록 제공됩니다. 원하는 경우 햄버거 아이콘을 다른 스타일의 아이콘으로 변경할 수 있습니다. 위의 코드에서 다음 부분에서 숫자를 변경하면 됩니다.
content: "\61"; /*change icon here*/
"\61" 부분을 아래의 적절한 코드로 변경합니다.
![]()
"x" 아이콘 변경하기
햄버거 메뉴 아이콘을 바꾸는 경우 변경된 디자인에 맞게 "x" 아이콘을 변경해야 합니다."x" 아이콘을 표시하는 코드는 다음과 같습니다.
/*** displays the "x" close icon ***/
.show-submenu .hamburger:before {
content: "\4d";
}
"\4d" 부분을 다음 중 하나의 값으로 변경하십시오.
![]()
검은색 원 모양의 아이콘으로 바꾸면 다음과 같이 작동합니다.
햄버거 아이콘의 색상 변경하기
원하는 경우 햄버거 아이콘의 컬러를 변경할 수 있습니다. 이 경우 “change icon color”(아이콘 색상 변경)이라고 되어 있는 라인을 편집하면 됩니다.
Color: #333; /*change icon color here*/
햄버거 아이콘의 크기 변경하기
아이콘의 크기를 변경하려면 “change icon size here”(여기에서 아이콘 크기 변경)라고 되어 있는 라인을 수정합니다.
Font-size: 32px; /*change size of icon here*/
햄버거 아이콘에 라벨 추가하기
아이콘에 라벨을 쉽게 추가할 수 있습니다. 외모 > 메뉴로 이동하여 "mega-menu" 클래스를 추가한 최상위 메뉴 항목을 편집하여 div 내부에 라벨 문구를 추가하면 됩니다.
<div class=”hamburger”>menu</div>
그러면 다음과 같이 아이콘 옆에 레이블이 표시됩니다.

반응형(Responsiveness)
메가 메뉴는 980px보다 넓은 화면에서만 작동합니다. 980px 미만의 화면(태블릿과 스마트폰)에서는 메뉴가 기본 모바일 메뉴로 전환됩니다.

마치며
헤더에 깔끔하고 미니멀한 메가 메뉴를 원하는 경우 훌륭한 솔루션 중 하나로 햄버거 아이콘을 추가할 수 있습니다.
그리고 Divi의 내장 폰트 아이콘을 사용하여 쉽게 햄버거 아이콘을 커스터마이징할 수 있습니다.
또한, 다음 그림과 같이 메가 메뉴에 이미지를 추가하여 더욱 멋진 메가 메뉴를 만들 수도 있습니다.

기회가 될 때 Divi 메가 메뉴에 아이콘을 추가하는 방법에 대해 살펴보도록 하겠습니다.



평소에 도움 많이 받고있습니다.
디비테마에서 메가메뉴 만들기와 매가메뉴에 이미지 넣는 방법에 대해서 알고 싶습니다. 감사합니다.
Divi 테마에서 메가메뉴를 만드는 방법은 다음 글들을 참고해보세요:
https://www.thewordcracker.com/basic/elegant-themes%ec%9d%98-divi%ec%97%90%ec%84%9c-%eb%a9%94%ea%b0%80-%eb%a9%94%eb%89%b4-%eb%a7%8c%eb%93%a4%ea%b8%b0/
https://blog.thewordcracker.com/divi-megamenu
divi 테마에서 데스크탑 화면에선 기본 헤더를 사용하고 모바일에선 왜 그런진 모르겠지만 버튼을 누르면 이글 처럼 드롭다운되는 메뉴가 사용 됩니다. 그런데 헤더가 투명색에 흰 글이라 모바일에서 잘 보이지 않는데, 모바일에서만 양식을 슬라이드 인으로 바꾸거나 내려오는 메뉴의 백그라운드만 색상을 변경할순 없을까요?
안녕하세요, 장재호님.
CSS로 메뉴의 백그라운드 색상을 조정해볼 수 있을 것 같습니다.
Divi 테마에서 제공하는 ETmodules 아이콘 폰트 목록은 다음 글을 참고해보세요:
https://www.elegantthemes.com/affiliates/idevaffiliate.php?id=34581&url=43940
사용 예시:
클래스명:before {font-family: "ETmodules" !important;
content: "e05b";
color: #03A9F4;
display: inline-block;
padding-right: 3px;
vertical-align: middle;
}