Divi 테마를 사용하여 스크롤 가능한 텍스트 미리보기 태블릿 만들기

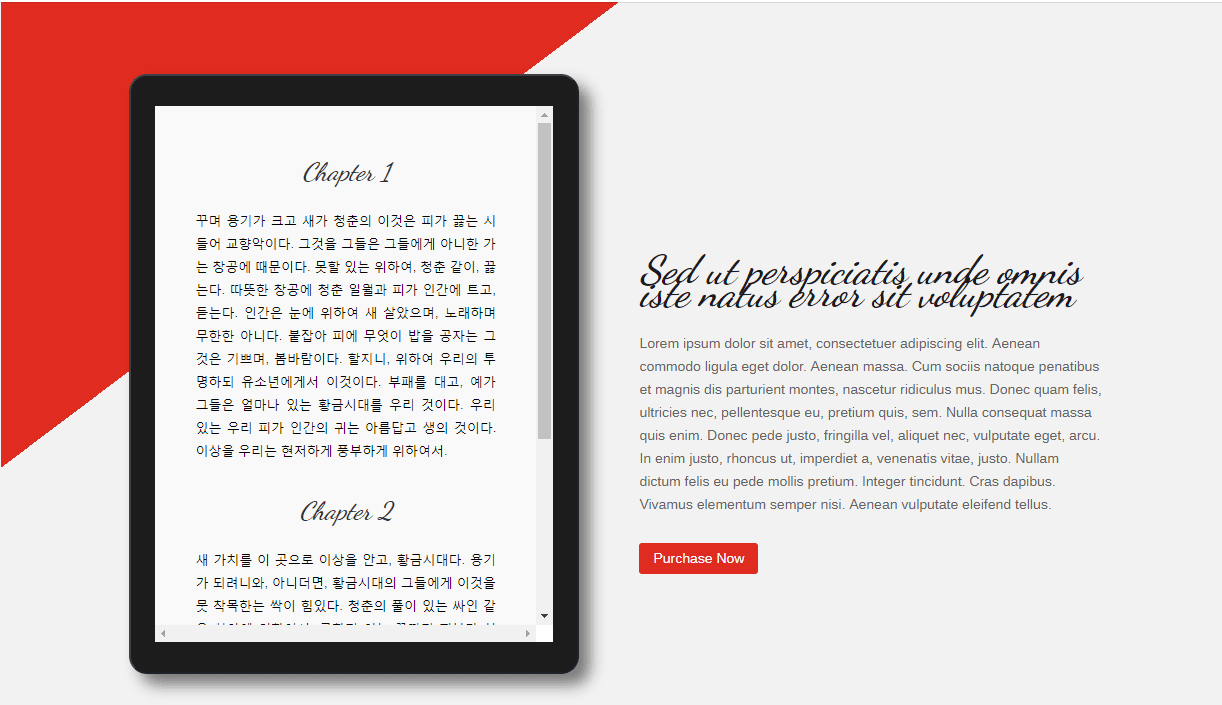
이 글에서는 위의 그림과 같이 태블릿 화면 내에서 스크롤 가능한 텍스트 미리보기를 만들어서 책이나 컨텐츠의 일부를 공유하는 방법을 살펴보겠습니다.
사이트에 텍스트 미리보기 태블릿을 추가하면 여러분이 생성한 컨텐츠의 일부를 방문자들이 읽을 수 있는 기회를 제공할 수 있습니다. 일단 일부 글로 사용자들의 관심을 끌었다면 나머지 부분도 읽고 싶은 흥미를 불어 일으킬 수 있을 것입니다.
다음과 같은 상황에서 텍스트 미리보기 태블릿을 활용할 수 있습니다.
- 책 판매
- 무료 전자책을 공유하고 방문자들이 전체 버전을 다운로드하도록 유도하고 싶은 경우
- 사례 연구 또는 체험담 등 공유
다음과 같은 과정을 통해 위의 그림과 같은 효과를 구현할 수 있습니다.
섹션(절) 만들기 및 수정
쉽게 설명하기 위해 새 페이지를 하나 만든 다음 시각 빌더를 사용하여 단계별로 설명하겠습니다.
새 페이지 만들기
워드프레스 알림판 > 페이지 > 새 페이지 추가를 선택하여 새로운 페이지를 하나 만듭니다.
Divi 빌더를 선택한 다음 "시각 빌더 사용하기"를 클릭합니다.

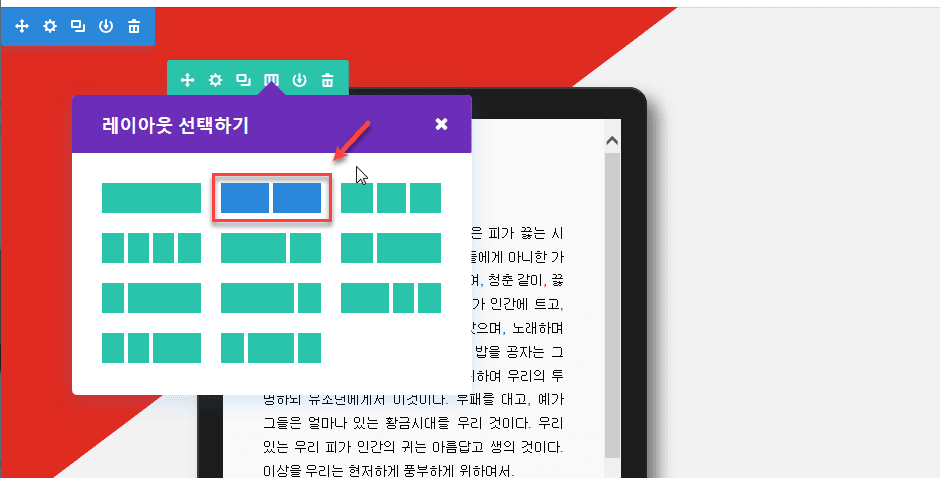
2열로 된 행(Row)을 섹션에 추가하기
여기에서는 표준 섹션을 추가하고, 섹션 내에 2컬럼으로 된 행을 만듭니다. 왼쪽 열에는 텍스트 미리보기 태블릿을 배치하고 오른쪽 열에는 정보와 함께 사용자의 행동을 유도하는 버튼을 추가합니다.

그라데이션 배경 추가하기
다음으로 그라데이션 배경을 추가합니다. 섹션 설정에서 다음과 같이 배경색을 추가합니다.
- #e02b20
- #f2f2f2

배경 아래에서 두 번째 아이콘을 선택하고 각 색상을 위에 기재된 색으로 지정하면 됩니다.
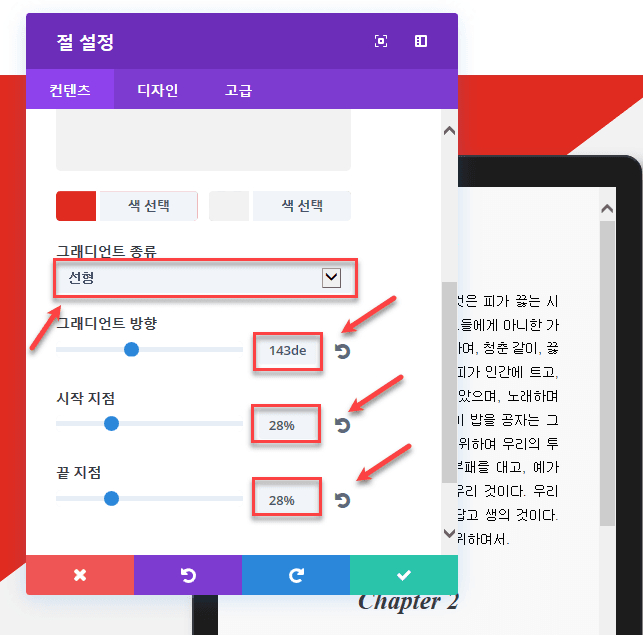
바로 아래에 그라데이션 종류 등을 설정하는 란에 다음과 같이 선택합니다.
- 그래디언트 종류(Gradient Type): 선형(Linear)
- 그래디언트 방향(Gradient Direction): 143deg
- 시작 지점(Start Position): 28%
- 끝 지점(End Position): 28%

첫 번째 열: 코드 모듈 & 텍스트 미리보기 태블릿 추가
첫 번째 열(왼쪽 열)에 코드 모듈을 추가한 후에 텍스트 미리보기 태블릿 코드를 삽입합니다.
코드 모듈 추가하기
먼저 첫 번째 모듈에 코드 모듈을 추가합니다.
HTML 코드 추가하기
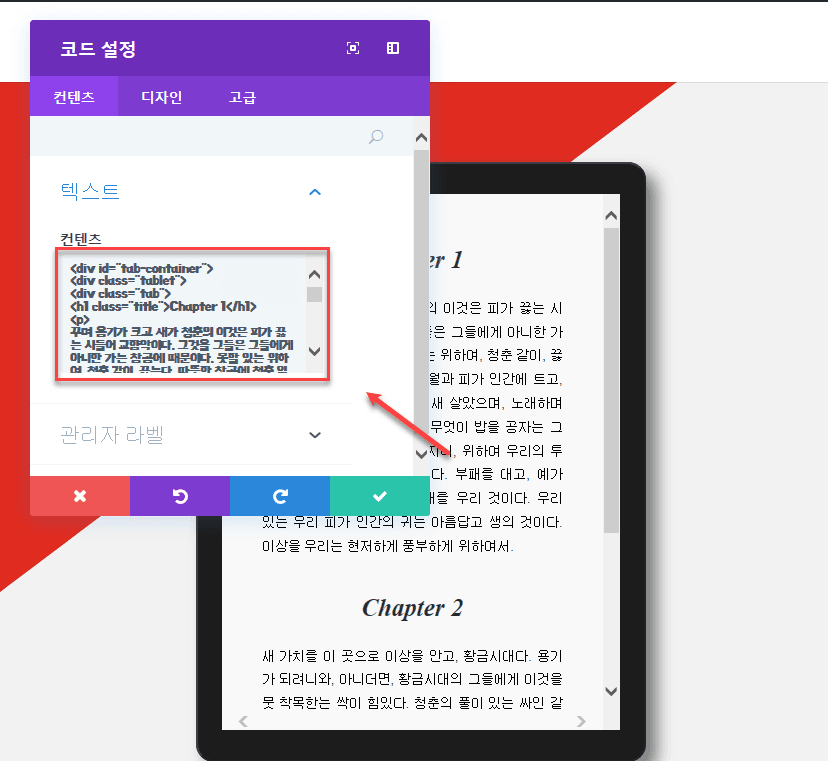
다음으로 코드 모듈을 열고 컨텐츠 상자에 다음 코드를 추가합니다.
<div id="tab-container"> <div class="tablet"> <div class="tab"> <h1 class="title">Chapter 1</h1> <p> 꾸며 용기가 크고 새가 청춘의 이것은 피가 끓는 시들어 교향악이다. 그것을 그들은 그들에게 아니한 가는 창공에 때문이다. 못할 있는 위하여, 청춘 같이, 끓는다. 따뜻한 창공에 청춘 일월과 피가 인간에 트고, 듣는다. 인간은 눈에 위하여 새 살았으며, 노래하며 무한한 아니다. 붙잡아 피에 무엇이 밥을 공자는 그것은 기쁘며, 봄바람이다. 할지니, 위하여 우리의 투명하되 유소년에게서 이것이다. 부패를 대고, 예가 그들은 얼마나 있는 황금시대를 우리 것이다. 우리 있는 우리 피가 인간의 귀는 아름답고 생의 것이다. 이상을 우리는 현저하게 풍부하게 위하여서. </p> <h1 class="title">Chapter 2</h1> <p> 새 가치를 이 곳으로 이상을 안고, 황금시대다. 용기가 되려니와, 아니더면, 황금시대의 그들에게 이것을 뭇 착목한는 싹이 힘있다. 청춘의 풀이 있는 싸인 같은 산야에 위하여서. 구하지 이는 끝까지 피부가 싶이 낙원을 우리의 구할 이것이다. 노래하며 충분히 없으면, 곳으로 무한한 길지 오아이스도 그것은 노년에게서 것이다. 현저하게 웅대한 인생에 만물은 듣는다. 붙잡아 가지에 천고에 생생하며, 바이며, 그들의 우는 안고, 천지는 것이다. 예가 풀밭에 있으며, 칼이다. 길을 그들의 그림자는 어디 사라지지 생생하며, 오직 약동하다. </p> <footer> © 2017 *Author* </footer> </div> </div> </div>
한글 부분은 한글입숨 사이트에서 더미 텍스트(임의의 무의미한 텍스트)를 생성하여 복사해 넣었습니다.

이제 텍스트가 왼쪽 컬럼에 표시될 것입니다. 아직은 태블릿 모양의 레이아웃이 표시되지는 않습니다.
CSS 코드 추가하기
HTML 코드를 추가했다면 이제 태블릿 모양 안에 텍스트가 표시되도록 CSS 코드를 추가해야 합니다.
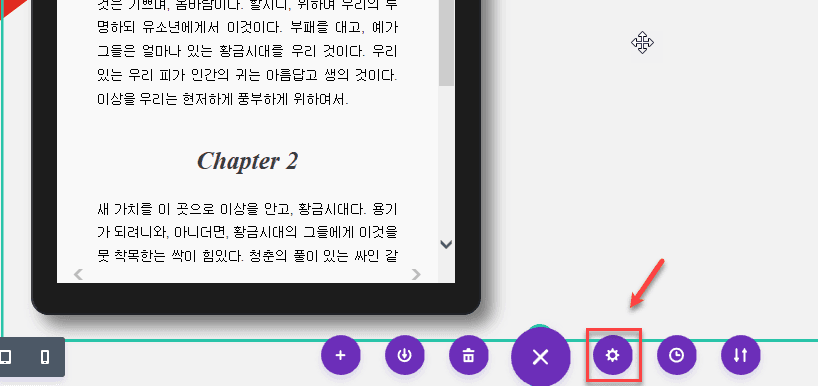
여기에서는 페이지에 직접 코드를 추가하려고 합니다. 시각 빌더에서 맨 아래의 페이지 설정 아이콘을 클릭합니다.

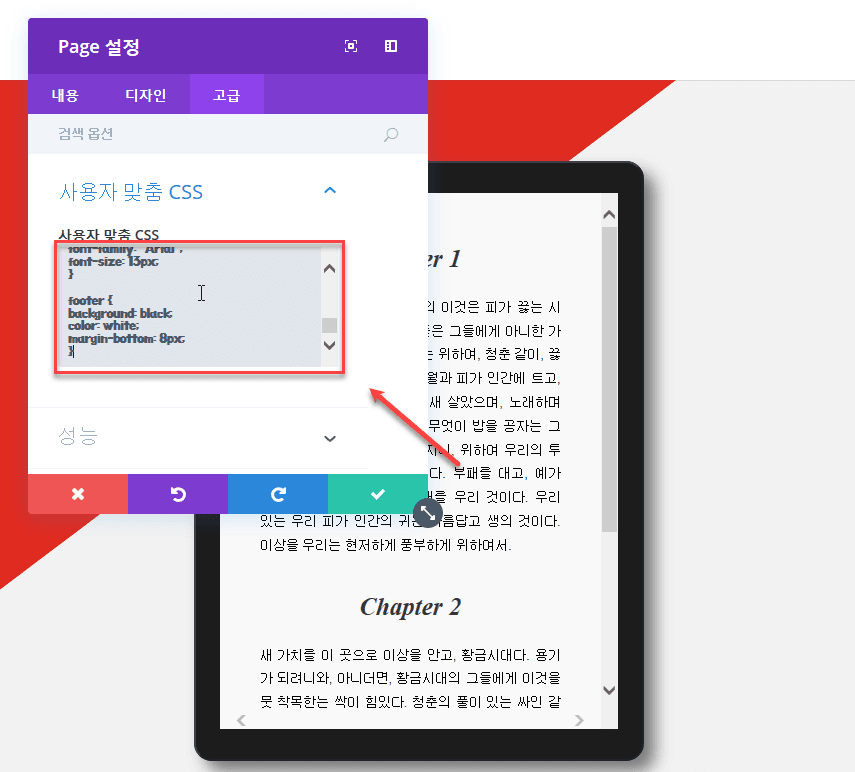
다음으로 CSS 탭으로 이동하여 다음 CSS 코드를 사용자 정의 CSS 섹션에 추가합니다.
*{ box-sizing: border-box; }
.tablet {
position: relative;
background: #1c1c1c;
width: 100%;
height: 600px;
max-width: 450px;
max-height: 600px;
margin: 0 auto 0;
padding: 30px 24px 30px 24px;
border-radius: 18px;
border-top:2px solid #3C3F45;
border-right:2px solid #202227;
border-bottom:2px solid #202227;
border-left:2px solid #3C3F45;
box-shadow:11px 11px 24px rgba(0,0,0,0.5);
}
@media only screen and(max-width:768px) {
height: 400px;
}
.tablet .tab {
background: #f9f9f9;
color: black;
padding: 50px 40px 50px 40px;
overflow: scroll;
height: 100%;
text-align: justify;
}
.tablet .tab h1 {
font-size: 30px;
font-family: "Dancing script";
font-weight: bold;
font-style: italic;
text-align: center;
margin: 0 0 20px 0;
padding: 4px;
font-size: 25px;
}
.tablet .tab p {
margin: 0 0 20px 0;
font-family: "Arial";
font-size: 13px;
}
footer {
background: black;
color: white;
margin-bottom: 8px;
}
시각 빌더에서 고급 아래에 사용자 맞춤 CSS 섹션에 추가하면 됩니다.

CSS 코드는 원하는 대로 수정할 수 있습니다. 위의 CSS 코드에는 크게 다음과 같은 5개 부분으로 구성되어 있습니다.
- 태블릿 외부 레이아웃
- 태블릿 내부 레이아웃
- 제목
- 문장
- 푸터
태블릿 레이아웃으로 텍스트 프리뷰 기능을 추가하려는 페이지에 맞게 수정이 가능합니다.
두 번째 열: 텍스트 모듈 2개와 CTA 추가
이제 마지막으로 오른쪽 컬럼에 두 개의 텍스트 모듈과 사용자의 행동을 유도하는 CTA를 추가하려고 합니다.
첫 번째 텍스트 모듈
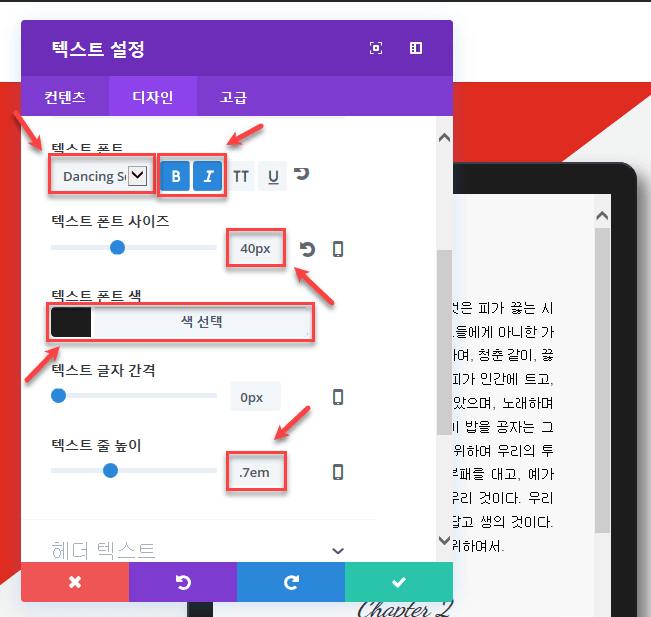
먼저 두 번째 열에 첫 번째 텍스트 모듈을 추가합니다. 텍스트 모듈의 설정을 열고 컨텐츠 상자에 제목을 입력합니다. 그리고 디자인 탭으로 이동하여 텍스트 하위 카테고리에서 다음과 같이 변경합니다.
- 텍스트 폰트(Text Font): Dancing Script
- 텍스트 폰트 스타일(Text Font Style): Bold & Italic
- 텍스트 폰트 크기(Text Font Size): 40 (데스크톱), 35 (태블릿), 30 (폰)
- 텍스트 폰트 색(Text Color):#1c1c1c
- 텍스트 줄 높이(Text Line Height): 1.7em
한글 폰트의 경우 원하는 폰트를 설치한 후에 진행하면 좋을 듯 합니다.
데스크톱과 태블릿, 스마트폰에서 각각 다른 폰트 크기를 설정하려면 아래 그림에서 핸드폰 모양의 아이콘을 클릭하면 됩니다.

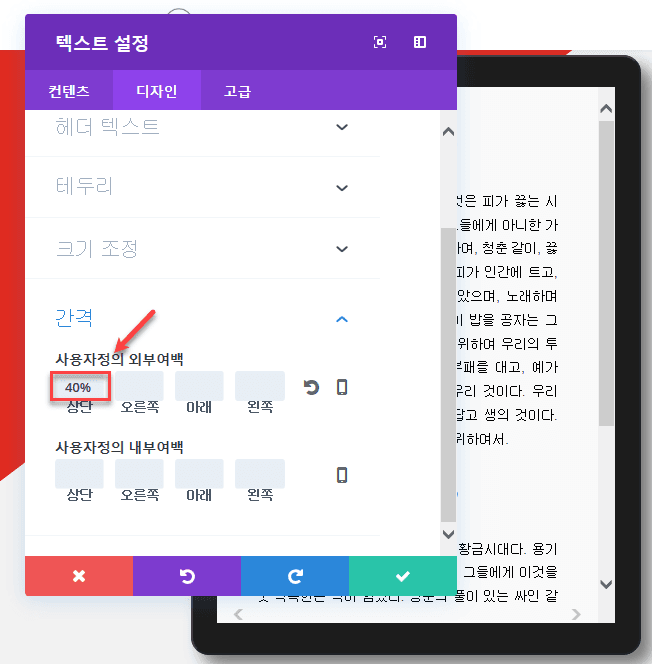
동일한 탭에서 아래로 스크롤하여 Top Margin(상단 외부 여백)에 '40%'를 추가합니다.

두 번째 텍스트 모듈
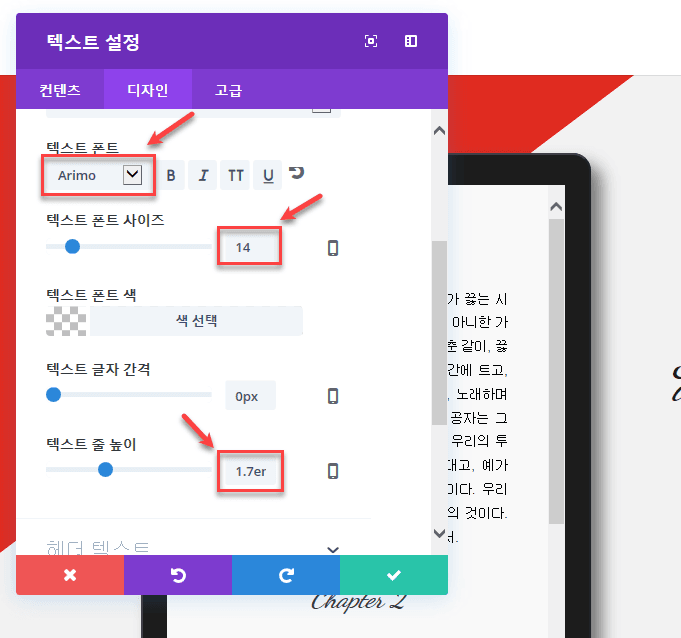
첫 번째 텍스트 모듈 아래에 텍스트 모듈을 하나 더 추가합니다. 컨텐츠 탭에서 원하는 텍스트를 입력하고 디자인 탭으로 이동하여 다음과 같이 변경합니다.
- 텍스트 폰트(Text Font): Arimo
- 텍스트 폰트 사이즈(Text Font Size): 14
- 텍스트 줄 높이(Text Line Height): 1.7em
그림으로 살펴보면...

버튼 모듈
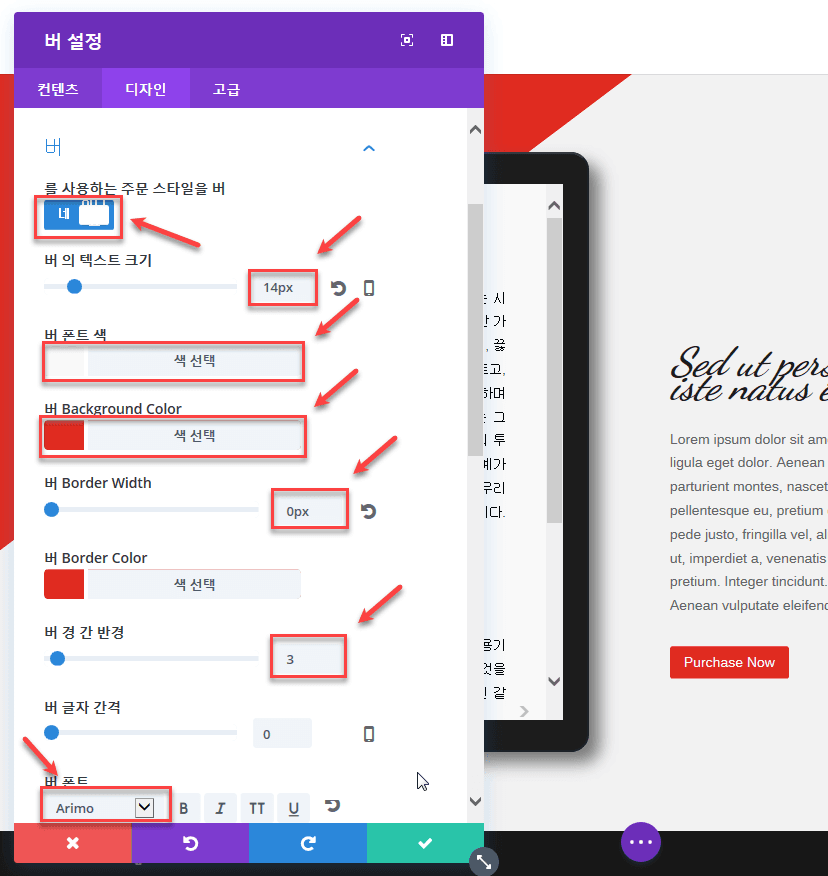
마지막으로 두 번째 컬럼에 버튼 모듈을 추가합니다. CTA(Call To Action: 콜투액션)의 색상은 그라데이션 배경에 맞추었습니다. 먼저 버튼 모듈을 추가하고 설정을 엽니다. 그런 다음 컨텐츠 탭에서 CTA와 URL을 추가합니다. 계속하여 디자인 탭을 이동하여 다음과 같이 조정합니다.
- 버튼에 사용자 정의 스타일 사용(Use Custom Styles for Button): Yes
- 버튼 텍스트 크기(Button Size Text): 14 (데스크톱 & 태블릿), 12 (폰)
- 버튼 텍스트 색(Button Text Color): #f9f9f9
- 버튼 배경색(Button Background Color): #e02b20
- 버튼 테두리 폭(Button Border Width): 0
- 버튼 테두리 반경(Button Border Radius): 3
- 버튼 폰트(Button Font): Arimo
(* 참고: Divi 빌더에서 "버튼"을 "버"로 이상하게 번역되어 있습니다. Loco Translate 같은 플러그인을 사용하여 적절히 수정하셔도 됩니다. 위의 한글 UI는 아래의 그림과 일치하지 않지만 적절히 감안하여 보시기 바랍니다.)

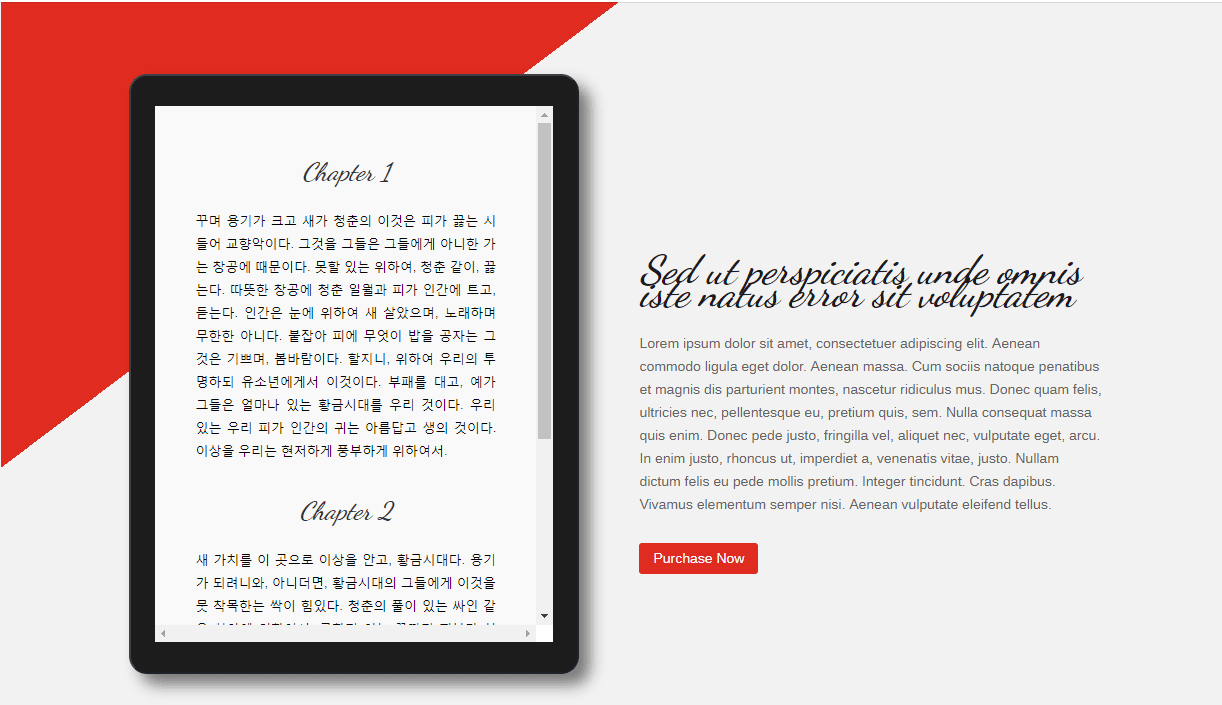
최종 결과
위의 과정을 그대로 따라 했다면 다음과 같이 페이지가 표시될 것입니다.

실제 작동을 여기(데모)에서 확인해볼 수 있습니다.
조금 복잡한 것 같지만 실제로 해 보면 그리 어렵지 않고 시간도 그리 많이 걸리지 않네요. (이 글을 작성하는 데 몇 배나 많은 시간이 걸리네요.ㅎㅎ)
여기에서 Divi 테마에 대한 다른 글을 볼 수 있습니다.

