워드프레스 댓글 유효성 검사 플러그인 - Comment Validation Reloaded
워드프레스 댓글(코멘트) 시스템에서 이름이나 이메일과 같은 필수 필드를 입력하지 않고 "댓글 달기" 버튼을 누를 경우, 테마에 따라 별도의 페이지로 이동하면서 "에러 : 꼭 필요한 항목(이름, 이메일)을 입력해주세요."라는 메시지가 나오는 경우가 있을 수 있습니다. (어떤 테마에서는 별도의 페이지로 넘어가지 않고 처리하지만 그렇지 않은 테마도 많이 있네요.)
사용자가 이름이나 이메일 필드를 잘못 입력하거나 내용을 비워두는 경우에 별도의 페이지로 이동하지 않고 곧바로 오류 메시지를 표시하면 사용자 입장에서는 사용하기가 더 편리할 것입니다. 이 경우에 Comment Validation Reloaded라는 플러그인을 사용할 수 있습니다.
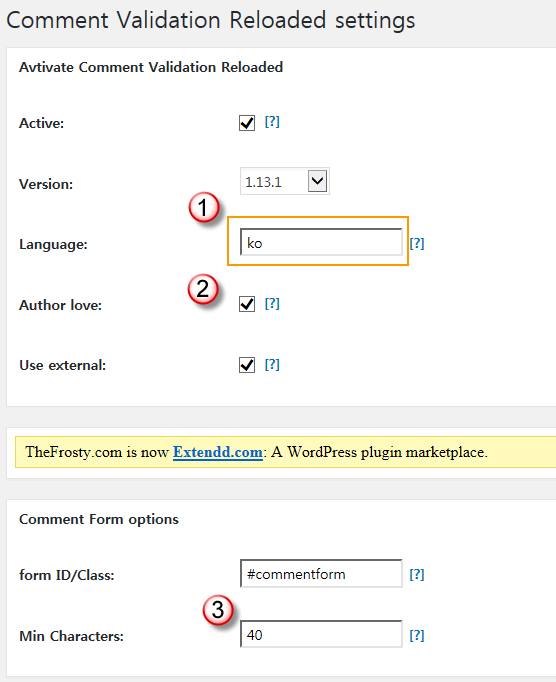
이 플러그인을 설치하고 Comment Validation Reloaded 설정 페이지에서 몇 가지 옵션을 설정할 수 있습니다.
- (1)에서 언어 코드를 입력하여 언어를 설정할 수 있습니다.
- (2)는 "Author love"라고 되어 있는데, 플러그인 제작자 정보를 표시할지 여부를 선택합니다. 이 체크란을 선택하면 "Comment validation by @TheFrosty"라는 문구가 추가됩니다. 보통 체크를 해제하면 됩니다.
- (3) 댓글 입력란의 최소 문자수를 지정합니다.
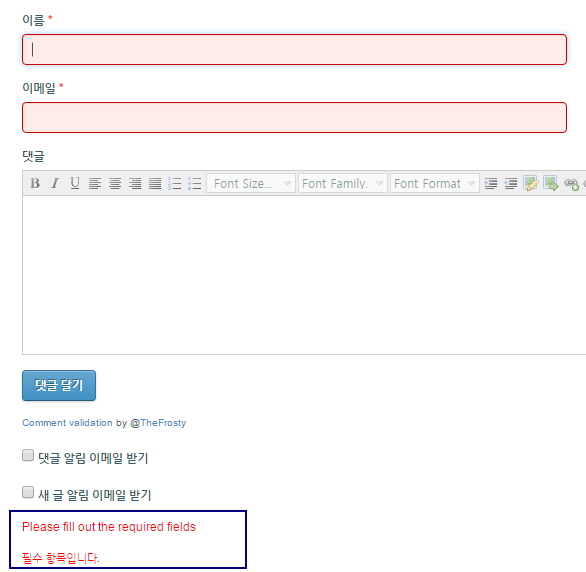
옵션을 지정했으면 저장합니다. 이제 이름/이메일/댓글 내용란을 비워둔 상황에서 "댓글 달기" 버튼을 누르면 별도의 페이지로 이동하지 않고 현재 페이지에서 댓글 유효성 검사가 실행되어 오류가 표시됩니다.
그림과 같이 맨 아래에 오류 메시지가 표시됩니다. "Please fill out the required fields"는 영어로 나타나네요. 이 부분은 플러그인을 직접 수정하거나 Loco Translate와 같은 플러그인을 사용하여 번역하면 될 것 같습니다. 혹은 CSS를 통해 맨 아래 부분을 숨겨도 될 것 같습니다. 그러면 별도의 에러 메시지 없이 오류가 난 필드가 위의 그림과 같이 분홍색으로 하이라이트됩니다.
아쉬운 점은 맨 아래의 오류 메시지가 맨 위에 위치하면 더 좋을 것 같습니다. (원하는 경우 플러그인 소스를 편집하여 수정할 수 있을 것입니다.)
참고 - 플러그인을 사용하지 않고 사용자 Validation 함수 적용하기
플러그인을 사용하지 않고 별도의 Validation 함수를 적용하려면 comment form 인수를 변경할 수 있습니다. WordPress Codex 페이지에서 comment_form()에 사용 가능한 파라미터를 확인할 수 있습니다. 참고로 submit 버튼과 관련된 파라미터는 다음과 같습니다.
- id_submit - submit 버튼의 ID 속성. 기본값: 'submit'
- class_submit - submit 버튼의 class 속성. 기본값: 'submit'
- label_submit - 댓글 submit 버튼의 레이블. 기본값: __( 'Post Comment' ). 현재 한글로는 "댓글 달기"로 되어 있네요. "댓글 달기" 문구를 바꾸려면 이 파라미터를 comment_form()에 사용하면 됩니다.
이 글을 참고하여 submit 버튼의 요소를 바꿀 수 있습니다. 또 다른 방법으로 str_replace() 함수를 사용하여 문자열을 대체하는 방법도 생각해볼 수 있습니다(여기 참고).