워드프레스 페이지나 글마다 다른 사이드바 사용하기
페이지나 글 혹은 카테고리 등에 따라 다른 위젯을 사용하려는 경우 Widget Options와 같은 플러그인을 사용할 수 있습니다("페이지별/장치별 위젯 표시 여부를 설정하는 Widget Options" 참고). 개인적으로는 깔끔하게 코드 한 두 줄로 쉽게 위젯을 원하는 곳에 표시하거나 표시되지 않도록 할 수 있는 Widget Logic을 선호하지만 이 플러그인은 2년 이상 업데이트가 되지 않았기 때문에 문제가 발생할 소지가 있습니다.
Widget Options을 활용하면 페이지나 글, 카테고리 등에 따라 특정 위젯을 표시하거나 숨겨서 페이지/글마다 사이드바에 표시되는 요소를 달리 할 수 있습니다. 이와 달리 페이지나 글에 따라 사이드바 자체를 다르게 지정하려는 경우 아래에서 설명하는 방법을 참고해보시기 바랍니다.
[ 이 글은 2023년 6월 22일에 마지막으로 업데이트되었습니다. ]
워드프레스 페이지나 글마다 다른 사이드바 사용하기
Custom Sidebars – 워드프레스용 동적 위젯 영역 관리 플러그인
Widget Options와 같은 플러그인과 달리 사이드바를 여러 개 만들어서 원하는 페이지나 글에 표시할 수 있는 방법이 있습니다. Custom Sidebars라는 플러그인을 사용하면 워드프레스의 개별 페이지나 글에 대하여 사용자가 지정한 위젯 영역을 표시할 수 있습니다.

Custom Sidebars는 현재 20만 개 이상의 사이트에 사용되고 있는 인기 플러그인 중 하나입니다. 그리고 다행히 업데이트도 자주 되는 것 같습니다.
이 플러그인을 설치하여 테스트해보니, 테마 디자인 (또는 외모) > 위젯에서 새로운 사이드바를 만들어서 구성할 수 있고, 페이지 등에서 다른 사이드바를 선택할 수 있는 옵션이 표시되었습니다.
실제 어떻게 작동하는지를 다음 유튜브 동영상을 통해 살펴볼 수 있습니다. -> 동영상이 유튜브에서 삭제되었습니다.
가벼운 사이드바 플러그인 Content Aware Sidebars

Content Aware Sidebars는 위에 소개한 Custom Sidebars와 비슷한 기능을 하는 사이드바 플러그인입니다. 이 플러그인은 속도가 빠르면서 강력한 기능을 제공합니다. 사용 방법을 "워드프레스 사이드바 플러그인 Content Aware Sidebars"에서 확인할 수 있습니다.
페이지 빌더 사용
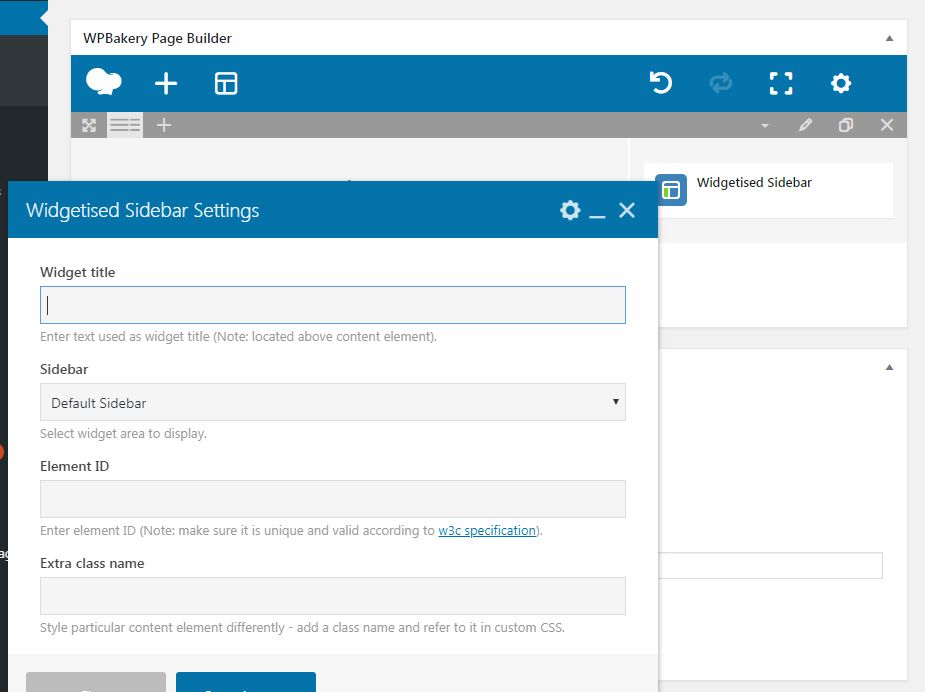
비주얼 컴포저(현재 명칭 "WPBakery Page Builder), 엘리멘터와 같은 페이지 빌더를 사용하면 페이지의 경우 사이드바를 배치할 수 있습니다. 가령, 페이지 템플릿을 전체 폭 페이지 템플릿(Full-width)을 선택하고 콘텐츠 부분과 사이드바 부분을 적절히 배분한 후에 사이드바 부분에 위젯 영역(Widgetised Sidebar)을 할당할 수 있습니다.

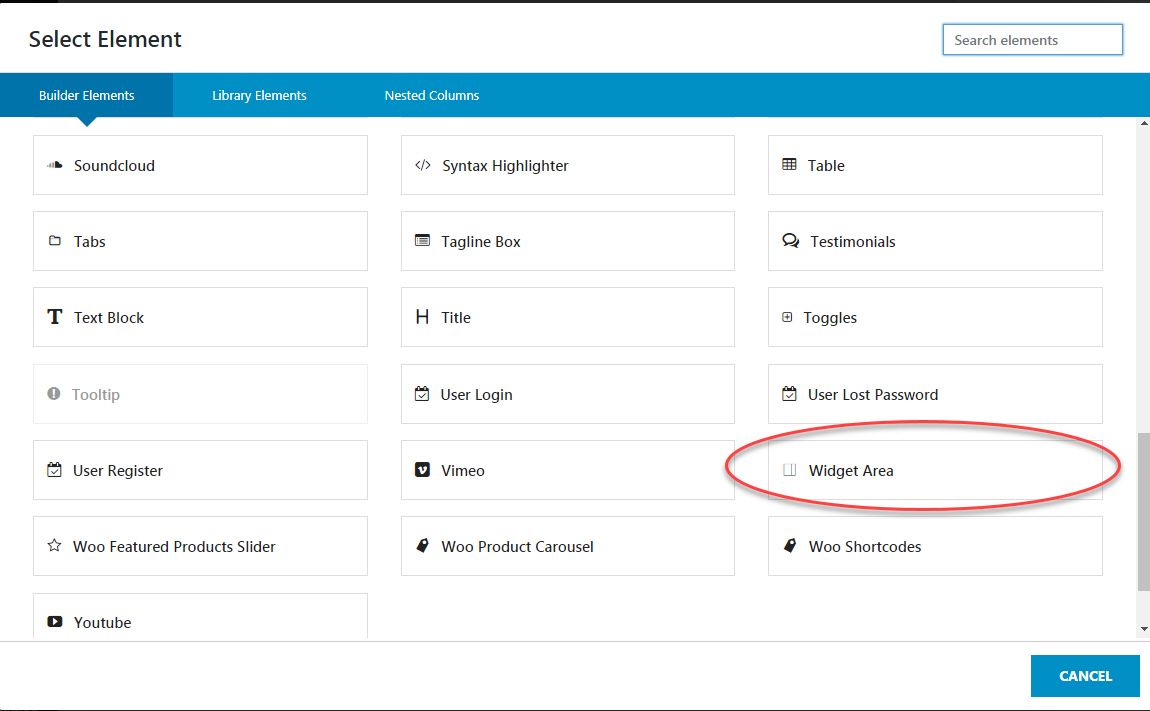
요즘 나오는 대부분의 페이지 빌더에서 이러한 기능을 제공합니다. 아바다 테마의 Fusion Builder에서는 Widget Area 요소를 선택할 수 있습니다.

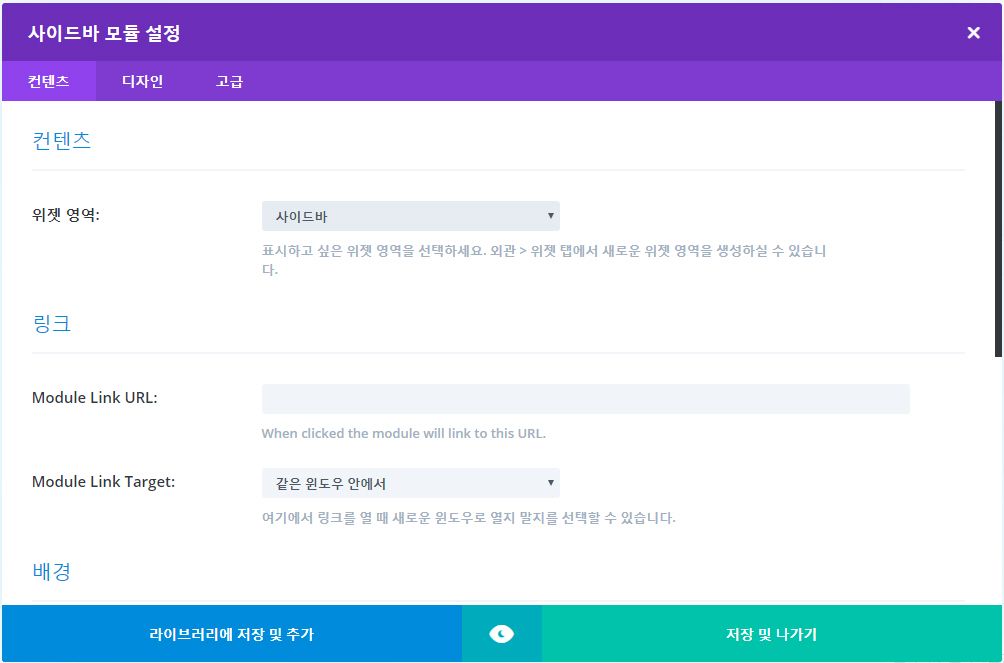
Divi 테마에서도 사이드바 모듈을 선택하여 위젯 영역을 할당할 수 있습니다.

테마에 포함된 기능 사용 (글/페이지 옵션)
참고로 Avada, Enfold, Newspaper, Jupiter 등 일부 유료 테마에서 페이지마다 사이드바를 설정할 수 있는 옵션을 별도로 제공합니다.
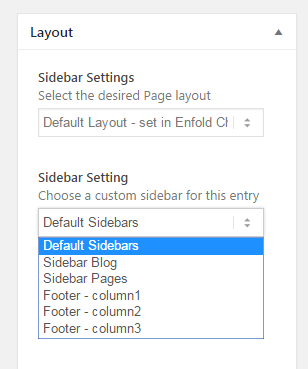
다음은 엔폴드 테마에서 제공되는 사이드바 선택 옵션입니다.

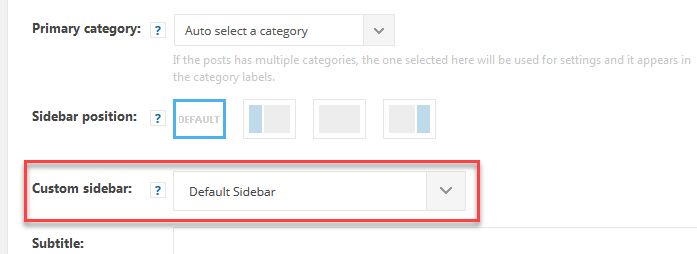
이 블로그에 사용 중인 뉴스페이퍼에서는 개별 글/페이지 편집 화면 하단의 Post Settings 섹션에서 해당 글/페이지에만 다른 사이드바를 선택할 수 있습니다.

아바다 테마의 경우 "워드프레스 아바다 테마에서 페이지/글마다 다른 사이드바 사용하기"에서 개별 글/페이지에 대하여 다른 사이드바를 지정하는 방법을 참고할 수 있습니다.
테마에서 사이드바를 새롭게 생성하여 지정할 수 있는 옵션이 없는 경우 Custom Sidebars나 Widget Options 등의 플러그인을 사용해볼 수 있습니다.
GeneratePress 테마에서 특정 페이지/글/아카이브에 다른 사이드바 사용하기
GeneratePress 프리미엄 버전을 사용하는 경우 블록(Block) 엘리먼트를 사용하여 페이지마다 다른 헤더/푸터/사이드바를 설정할 수 있습니다.


저는 페이지와 카테고리 포스팅 사이드바만 다르게 하고 있습니다..^^
주말 시원하게 보내시기 바랍니다..!!
저는 포스팅의 사이드바만 다르게 설정하여 사용하고 있습니다.ㅎㅎ
벌써 금요일이네요.즐거운 주말과 휴일 보내시기 바랍니다.