[워드프레스] 아바다 테마에서 헤더 위치 변경하기
아바다(Avada)는 테마포레스트(Themeforest)에서 오랫동안 판매 1위를 유지하고 있는 인기 유료 테마입니다. 다목적 테마(Multipurpose Theme)인 아바다는 특히 많은 테마 옵션을 제공하므로 별다른 코딩 기술이 없어도 쉽게 이용할 수 있는 것이 강점입니다.
아바다의 인기 요인은 여러 가지가 있지만 이러한 사용 편의성도 베스트 셀링 테마로 오랫동안 유지하는 데 일조하고 있는 것 같습니다.
[ 이 글은 2022년 5월 16일에 최종 업데이트되었습니다. ]
아바다 테마에서 헤더 위치 변경하기
아바다에서도 다양한 데모를 제공합니다. 아바다 데모 중에서 Hotel 데모를 로드하면 그림과 같이 헤더(Header)가 사이드바 위치에 와 있습니다. 즉, 아바다에서는 헤더를 상단, 왼쪽(좌측) 또는 오른쪽(우측)에 배치할 수 있는 옵션을 제공합니다. 참고로 Enfold 테마의 경우 이런 옵션을 제공하고 있지 않네요. Be 테마를 살펴보니 Be 테마는 상단, 좌우뿐만 아니라 하단(아래쪽)에도 헤더를 배치할 수 있는 옵션을 제공하네요.

아바다 테마 헤더 위치 변경 방법
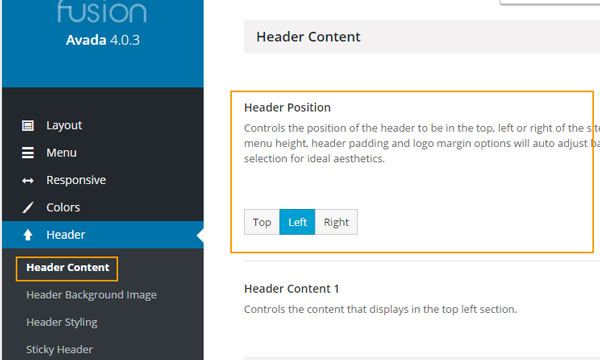
Avada에서 헤더 위치를 사이드바 위치에서 상단 위치로 변경하려면 Avada > Options > Header(헤더) > Header Content(헤더 콘텐츠)로 이동하여 "Header Position(헤더 위치)"에서 변경할 수 있습니다.

최신 버전 인터페이스는 위의 그림과 약간 다르지만 기본적인 옵션은 동일합니다. 또한, 아바다에서는 Layout을 도입하여 레이아웃을 사용하여 헤더부터 푸터까지 사이트의 모든 섹션을 알림판 내에서 커스텀할 수 있도록 바뀌었습니다("아바다 테마 레이아웃(Layout)을 사용하여 사이트의 모든 섹션 커스텀하기" 참고).
Top(상단), Left(왼쪽), Right(오른쪽) 중에서 선택할 수 있으며 Top을 선택하면 헤더 레이아웃을 지정하는 추가 옵션을 선택할 수 있습니다.

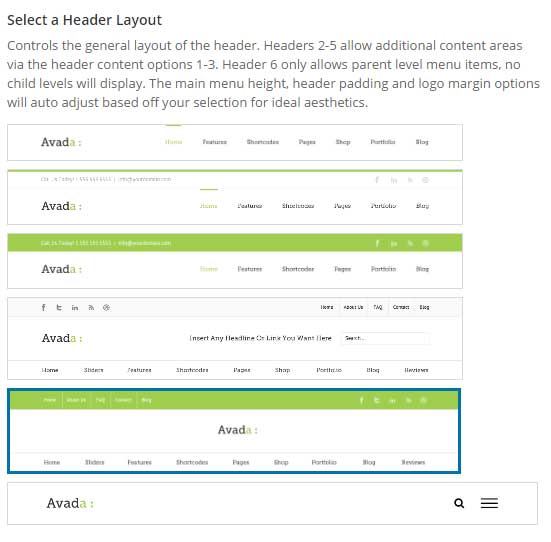
위의 그림과 같이 5가지 헤더 레이아웃 중에서 하나를 선택할 수 있습니다. 네 번째 레이아웃을 선택하면 Avada Hotel 데모의 헤더가 다음 그림과 같이 바뀝니다.

브릿지(Bridge) 테마에서 헤더 위치를 왼쪽으로 바꾸기
아바다나 Be 테마 외에도 Bridge 테마에서도 비슷한 기능을 제공합니다.

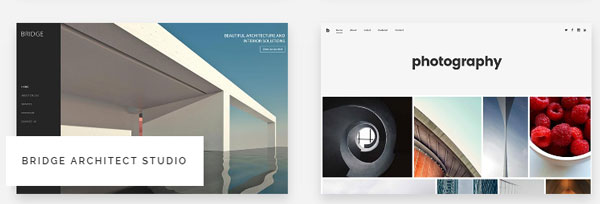
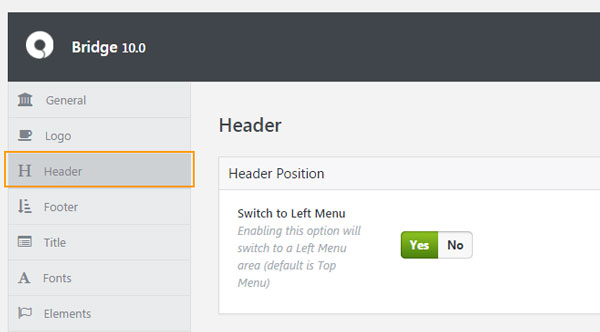
Bridge 테마의 경우 Bridge Architect Studio 데모에서 헤더가 사이드바 위치에 배치되어 있는 것을 볼 수 있습니다. Bridge 테마에서는 워드프레스 알림판(대시보드)에서 Qode Options > Header > Header Position(헤더 위치)에서 변경할 수 있습니다.

"Switch to Left Menu"(왼쪽 메뉴로 전환)을 Yes로 지정하면 상단의 헤더가 왼쪽 사이드바 위치로 전환되고, Header Position 옵션 아래에 "Left Menu Area"가 표시되면서 세부적인 옵션을 지정할 수 있습니다.
마치며
이처럼 헤더를 상단 위치가 아닌 다른 위치로 변경하고 싶은 경우 아바다, Be 테마, Bridge 등과 같은 테마를 선택할 수 있습니다. 다른 방법으로 Superfly와 같은 플러그인을 사용할 수 있지만 별로 권장하지 않습니다.


안녕하세요 혹시 아바다 헤더를 하나의 페이지만 사이드부분으로 가게 할 수 있나요?
안녕하세요?
개별 페이지에 대해 헤더 위치를 조정하는 옵션은 존재하지 않습니다.
이 경우 커스터마이징이 필요할 것 같습니다.
header 위치를 조정하는 코드를 찾은 다음 특정 페이지에서만 사이드로 표시되도록 변경해주는 방법을 생각해볼 수 있습니다.