그림과 같이 마우스를 스크롤할 때 왼쪽 사이드나 오른쪽 사이드에 고정되어 함께 스크롤되는 퀵 메뉴, 퀵뷰 혹은 퀵바를 추가하기를 원하는 경우가 간혹 있습니다. 워드프레스에서는 플러그인을 사용하거나 커스텀 HTML 코드를 사용하여 쉽게 구현이 가능합니다.

[ 이 글은 오래 전에 작성되었지만 최신 정보를 바탕으로 다시 작성되어 재발행되었습니다. ]
워드프레스 사이드에 퀵 메뉴/퀵바, 퀵뷰 추가하기
소셜 아이콘 등과 같은 간단한 요소는 이 글에서 소개한 방법을 통해 쉽게 고정이 가능합니다. 또는, 플러그인을 사용하지 않고 소셜 공유 버튼 추가하기 (네이버, 카카오스토리, 카카오톡)에 소개된 코드를 응용할 수도 있습니다.
메뉴 항목 등을 퀵 메뉴 혹은 퀵 바 형태로 고정시키고자 하는 경우 Sticklr WP - Sticky Side Panel WordPress Plugin라는 플러그인을 사용할 수 있습니다. 하지만 이 플러그인은 오래 전에 Codecanyon에서 제거되었습니다.
비슷한 플러그인으로 WP Floating Menu Pro, Advanced Floating Content, Floating side menu 등이 있습니다.
HTML 코드로 사이드바에 고정된 퀵뷰/퀵 메뉴/퀵바 구현하기 I
HTML 코드로 사이드바에 고정된 퀵 메뉴나 퀵 바를 쉽게 구현이 가능합니다.
예를 들어, 다음과 같은 HTML 코드를 footer.php 파일의 </body> 바로 위에 추가하면 오른쪽 사이드에 고정된 퀵 뷰를 표시할 수 있습니다.
엘리멘터 프로(Elementor Pro)를 사용하는 경우에는 Theme Builder에서 헤더 템플릿이나 푸터 템플릿을 만들고 HTML 위젯을 추가하여 아래의 코드를 추가합니다.
<div>
<div class="quickview2" style="right:0px; bottom:60px; position:fixed; z-index:1000;">
<ul class="quickview3" style="list-style:none; margin:0; padding:0;">
<li style="padding:-10; margin:-10;"><a href="https://example.kakao.com/1234/"
target="_blink">
<img class="quiview5" src="http://example.co.kr/wp-content/uploads/quick/guick_11.png"></a></li>
<li style="padding:-10; margin:-10;"><a href="http://example.co.kr/board-2/">
<img class="quiview5" src="http://example.co.kr/wp-content/uploads/quick/guick_21.png"></a></li>
<li style="padding:0; margin:0;"><a href="http://example.co.kr/map/">
<img class="quiview5" src="http://example.co.kr/wp-content/uploads/quick/guick_31.png"></a></li>
<li style="padding:0; margin:0;"><a href="tel: 02-123-4567">
<img class="quiview5" src="http://example.co.kr/wp-content/uploads/quick/guick_41.png"></a></li>
</ul>
</div>
</div><!-- end -->이미지 URL와 타겟 URL 등은 적절히 변경하도록 합니다. 이 방법으로 워드프레스 사이트의 사이드에 카카오톡 등의 아이콘을 퀵 뷰 형식으로 추가할 수 있습니다.
차일드 테마를 만들어서 footer.php 파일을 차일드 테마 폴더로 복사한 다음 위의 코드를 넣을 수 있습니다. 또는, footer.php 파일 등에 코드를 추가하는 대신 wp_footer 훅을 사용하여 테마 함수 파일에 추가하는 것도 가능합니다. 예시:
// Add HTML to wp_footer() using a WordPress hook
// 액션을 사용하여 wp_footer()에 HTML 추가하기
function child_theme_footer_script() { ?>
<!-- HTML 퀵뷰 소스 코드 추가하기 -->
<?php }
add_action( 'wp_footer', 'child_theme_footer_script' );HTML 퀵뷰 소스 코드 추가하기 부분을 상기의 HTML 코드로 대체합니다. 마찬가지로 차일드 테마 내의 함수 파일(functions.php)에 추가하도록 합니다. 이 작업을 위해서는 FTP/SFTP에 접속할 수 있어야 합니다.
위의 코드에서는 CSS 코드를 인라인 스타일으로 추가되어 있지만, CSS 코드를 분리하여 외모 » 사용자 정의하기 » 추가 CSS 섹션에 추가하는 것이 추후에 관리하기가 더 좋을 것 같습니다.
HTML/CSS 코드로 사이드바에 고정된 퀵뷰 구현하기 II
다음과 같은 코드를 응용할 수도 있습니다. 아래의 코드에서는 Font Awesome을 로드하여 폰트 어썸의 아이콘을 활용하고 있습니다. 테마에서 Font Awesome을 이미 로드하고 있다면 첫 번째 라인은 삭제하시기 바랍니다.
HTML 코드:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.10.2/css/all.min.css" />
<div class="quick_menu">
<a href="https://open.kakao.com/o/XXXXXXXX" target="_blank">
<div class="quick_kakao">
<span class="icon icon1"><img src="http://example.co.kr/wp-content/uploads/kakao.png"></span><br>
<div class="quick_mini_title">카카오ID</div>
<div class="discription">
YOUR ID</div>
</div>
</a>
<a href="tel:010-1234-5678">
<div class="quick_call">
<i class="fas fa-phone-alt icon_size"></i><br>
<div class="quick_mini_title">전화상담</div>
<div class="discription">
010-1234-5678</div>
</div>
</a>
<a href="http://example.com/inquiry">
<div class="quick_call">
<i class="far fa-flag"></i><br>
<div class="quick_mini_title">서비스상담</div>
<div class="discription">
바로가기</div>
</div>
</a>
<a href="">
<div class="quick_time">
<i class="fas fa-clock"></i><br>
<div class="quick_mini_title">운영시간</div><div class="discription"> 09:00~18:00</div>
</div>
</a>
<div class="quick_bottom">
<a href="#head" class="quick_btn_color">
<i class="fas fa-caret-up"></i>
<span class="bottom_text">TOP</span></a>
</div>
</div>CSS 코드
/* 퀵뷰 스타일 */
.quick_menu {
position:fixed;
top:50%;
transform: translateY(-50%);
right: 10px;
width:110px;
display:flex;
flex-direction:column;
text-align: center;
font-family:Noto Sans Kr,Sans-Serif;
z-index: 999;
}
.quick_menu a{
text-decoration:none;
color:#333333;
}
a:hover{
text-decoration:none !important;
color:#1A2B5C !important;
}
.quick_naver, .quick_call, .quick_time {
padding: 15px 10px 10px 10px;
border-top: 1px solid #e0e0e0;
border-left: 1px solid #e0e0e0;
border-right: 1px solid #e0e0e0;
background-color: #fff;
}
.quick_kakao{
padding: 15px 10px 10px 10px;
border-top: 1px solid #e0e0e0;
border-left: 1px solid #e0e0e0;
border-right: 1px solid #e0e0e0;
border-radius: 10px 10px 0 0;
background-color: #fff;
}
.quick_bottom {
border: 1px solid #e0e0e0;
padding: 10px 0;
border-radius: 0 0 10px 10px;
background-color: #1A2B5C;
}
.quick_mini_title {
font-size:15px;
font-weight: 600;
line-height: 110%;
letter-spacing: -0.5px;
color: #44444;
margin-top:10px;
}
.fa, .fas, .far {
font-size:20px;
}
.discription {
text-align: center;
font-size:14px;
line-height: 1.3em;
color: #5A5A5A;
margin-top: 5px;
}
.bottom_text, .fa-caret-up {
font-family:montserrat;
font-weight:500;
color: #ffffff;
}
.bottom_text {
padding:0px 0px 0px 5px;
}
.fas {
color: #55555;
}
/* 사용자 정의 CSS 끝 */위의 코드를 적용하는 데 어려움이 있는 경우 여기에서 서비스(유료)를 의뢰하실 수 있습니다.
GeneratePress 테마에서 HTML 코드와 CSS 코드를 추가하는 방법
상기에 소개된 HTML 코드는 기본적으로 푸터 영역에 로드되도록 하고, CSS는 사용자 정의하기에서 추가할 수 있습니다.
JS/CSS 파일 로드 코드
상기에 다음과 같은 FontAwesome 스타일시트 파일을 로드하는 코드가 있습니다.
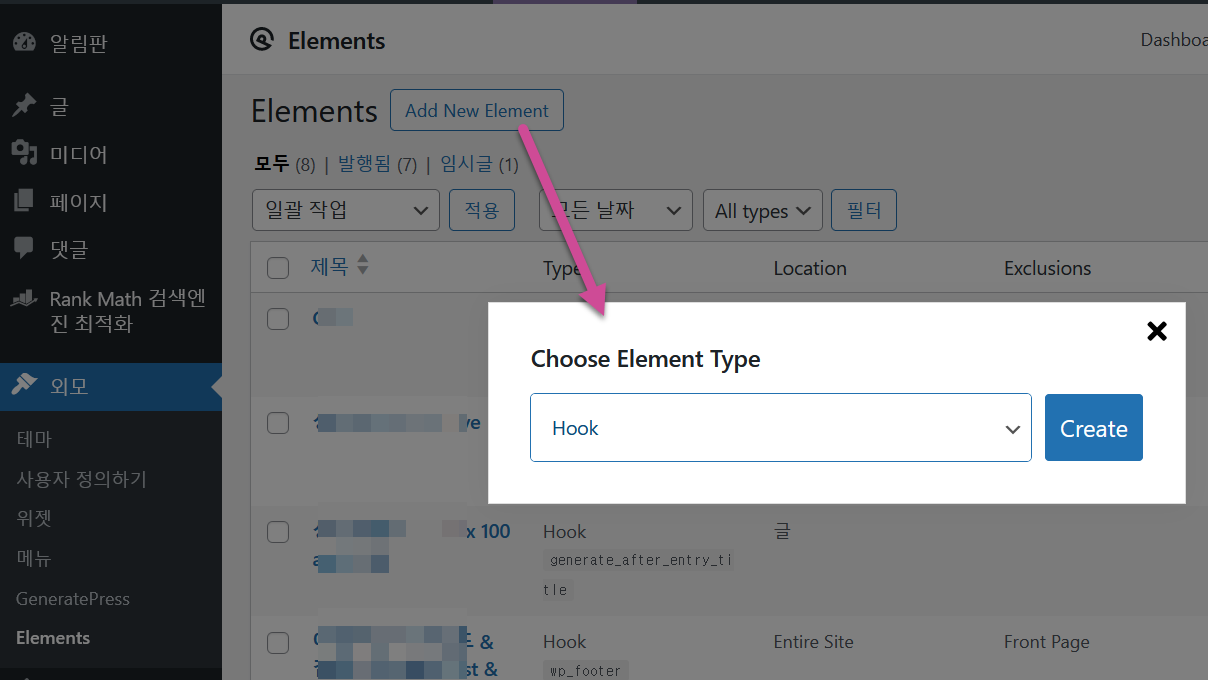
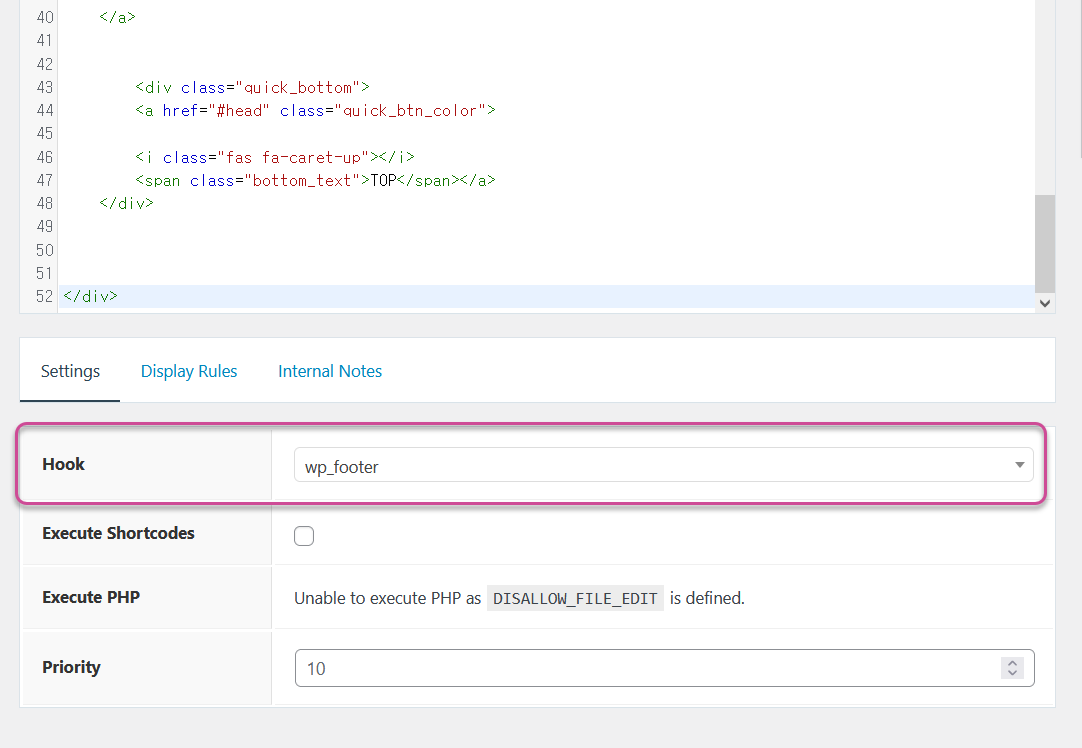
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.10.2/css/all.min.css" />GeneratePress 테마 유료 버전을 사용하는 경우 외모 » Elements로 이동하고 새로운 Element를 추가하고 Hook을 선택합니다.

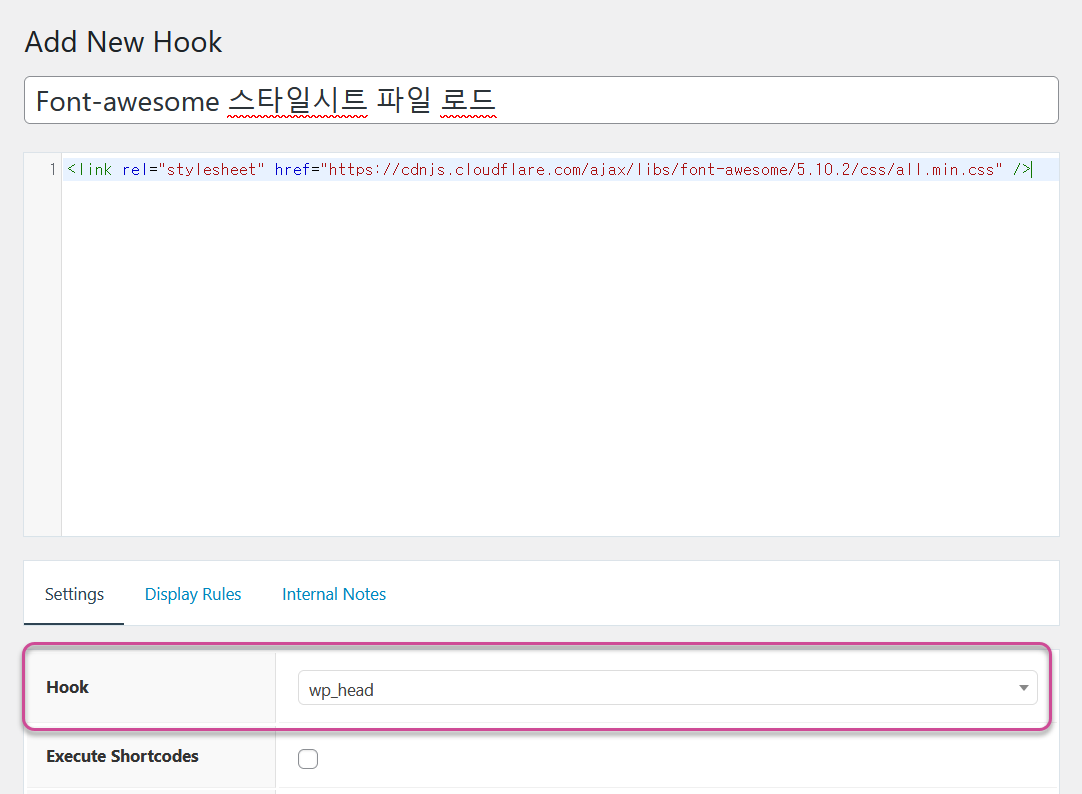
코드를 입력하고 Hook에서 wp_head를 선택하도록 합니다.
(각종 메타태그, 구글 애드센스 자동 광고 스크립트, 구글 애널리틱스 추적 코드, 구글/네이버 사이트 소유권 확인 코드 등의 코드를 헤더 섹션에 추가할 수 있습니다.)

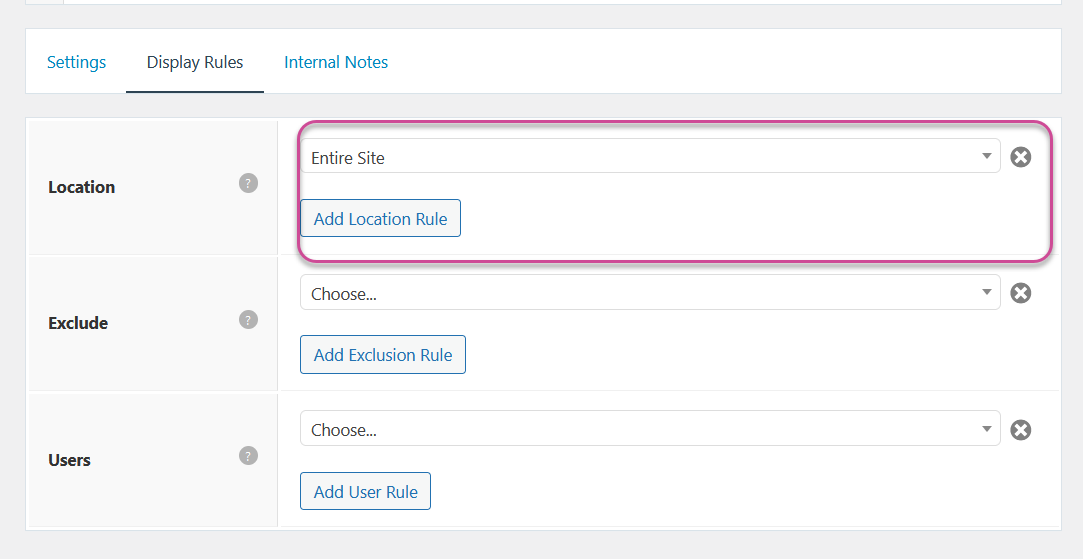
Display Rules에서 이 코드가 로드될 위치(페이지)를 선택합니다. 전체 사이트에 표시하고 싶은 경우에는 Entire Site를 지정합니다.

HTML 코드/자바스크립트 코드 추가하기
HTML 태그도 동일한 방식으로 추가합니다. HTML 코드의 경우 푸터 영역에 추가되도록 wp_footer를 선택합니다.

자바스크립트 코드를 추가해야 하는 경우에도 보통 푸터 영역에 추가하면 됩니다.
CSS 코드 추가하기
커스텀 CSS는 외모 » 사용자 정의하기 » 추가 CSS 또는 차일드 테마의 스타일시트 파일에 추가할 수 있습니다.
상기 방법 대신, 차일드 테마를 만들고, header.php 파일과 footer.php 파일에 코드를 직접 추가하거나, 차일드 테마 함수 파일에 wp_footer/wp_head 훅을 사용하여 코드를 추가하는 것도 가능합니다.
사이드바 고정
참고로 사이드바를 고정하고 싶은 경우 WP Sticky Sidebar – Floating Sidebar On Scroll for Any Theme 플러그인을 사용할 수 있습니다. 이 무료 플러그인을 사용하면 사용자가 아래로 스크롤해도 항상 사이드바가 따라서 내려가는 고정 사이드바를 구현할 수 있습니다.
플러그인 사용하지 않고 CSS를 사용하여 사이드바를 고정하는 것도 가능합니다. 이 블로그에 사용된 GeneratePress 테마에서는 다음과 같은 CSS 코드를 사용하여 사이드바를 고정할 수 있습니다.
// Make the GeneratePress theme's sidebar sticky
// GeneratePress 테마 사이드바 고정
@media (min-width: 769px) {
#right-sidebar {
position: -webkit-sticky;
position: sticky;
top: 0;
}
}퀵 메뉴와는 약간 성격이 다르지만 화면에 따라 사이드바가 같이 스크롤되도록 사이드바를 고정해주는 Theia Sticky Sidebar for WordPress라는 플러그인도 있습니다.
플러그인을 사용하지 않고 사이드바를 고정하고 싶은 경우 다음 글을 참고해보세요:
안녕하세요 알려주신 방법대로 사용하여 감사하게 사용하고 있습니다 한가지 여쭤볼게 있는데요, top 버튼 클릭 시 상단으로 이동되지 않는건 어떠한 기능을 더 추가해야 하는건가요 ? 저는 초보 개발자도 아니고 업무에 홈페이지 제작일을 더해 하다보니 지식이 전혀 없는 상태라 이해가 조금 어려운데 지금 알려주신 방법에 사용할 경우 top 버튼 클릭 시 상단으로 스크롤 이동이 되질 않네요 해결 방법을 알려주실 수 있을까요 ?
안녕하세요? 해당 질문은 사실 기본적인 HTML에 해당하는 것입니다. 다음 w3schools 문서에서 HTML Bookmarks with ID and Links 부분을 참고해보세요.
https://www.w3schools.com/html/html_id.asp
다음 티스토리 글도 참고해보세요:
https://mainia.tistory.com/3826
워드프레스에 적용하려면...
1. 차일드 테마를 만드시고
2. header.php 파일을 차일드 테마 폴더로 복사한 다음
3. Top 버튼을 눌렀을 때 이동할 곳에 id="head"와 같이 CSS ID를 추가합니다.
4. 그런 다음 버튼 링크에 a href="#head"를 추가합니다.
CSS ID는 고유한 값이어야 합니다. 워드프레스에서 기본적인 CSS 적용 방법은 다음 글을 참고해보세요. CSS에 대해 조금 알면 커스텀하려는 경우 작업이 훨씬 수월해질 것입니다. CSS는 배우는 데에도 시간이 그리 걸리지 않고, 어렵지도 않습니다.
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4%EC%97%90-css%EB%A5%BC-%EC%A0%81%EC%9A%A9%ED%95%98%EB%8A%94-%EB%B0%A9%EB%B2%95%EA%B8%B0%EC%B4%88/