워드프레스에 CSS를 적용하는 방법[기초]
기본적인 CSS를 알면 워드프레스 테마 옵션이나 페이지 빌더에서 특정 요소의 컬러나 너비 등을 조정하는 옵션을 제공하지 않아도 수월하게 원하는 대로 스타일을 변경할 수 있습니다. 이 글에서는 워드프레스에서 포스트 제목의 글자 크기와 색상을 변경하는 것을 예를 들어서 워드프레스에 CSS를 적용하는 방법을 살펴보겠습니다.
들어가며
먼저 고려할 사항은 사용자 CSS를 어떤 방법으로 추가할 것인가 입니다. 프로그램에 대한 지식이 많은 분도 크롬에서 요소 검사를 한 다음 해당 CSS 파일을 찾아서 직접 수정하는 경우를 간혹 목격하게 됩니다.
이렇게 테마 혹은 플러그인의 CSS 파일에서 직접 코드를 수정하는 것은 좋은 방법이 아닙니다. 왜냐하면 테마나 플러그인이 업데이트되면 수정한 내용이 모두 사라지게 됩니다. 그러면 업데이트할 때마다 수정해야 하는 번거로움이 발생하게 됩니다. 수정 사항이 많다면? 혹은 오랜 시간이 지나 어디를 수정했는지 기억이 나지 않는다면요?
그래서 사용자 CSS는 차일드 테마를 만들어서 별도의 스타일시트 파일에 추가하거나 플러그인을 설치하여 플러그인에 추가하는 방식으로 진행해야 합니다. 가급적 차일드 테마(자식 테마)를 만들어 진행할 것을 권장합니다. 자세한 내용은 "워드프레스에서 CSS 추가하기"를 참고해보시기 바랍니다.
참고로 워드프레스 플러그인, PHP 스크립트, javascript/jQuery 템플릿 등 다양한 종류의 코드를 판매하는 Codecanyon에서 메뉴 스타일 등의 CSS 코드 스니핏이나 자바스크립트/jQuery 템플릿을 저렴하게 구입할 수 있습니다.

이 글은 CSS에 대해 잘 모르는 분들을 위해 가능한 쉽게 작성되었습니다.
수정할 사항(샘플)

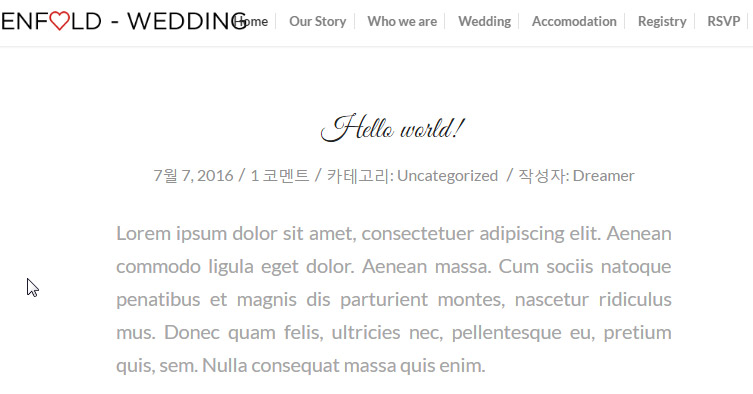
위의 그림은 Enfold 테마의 Wedding 데모를 설치한 사이트에서 테스트로 블로그 글을 하나 작성한 것입니다(캡처를 위해 브라우저 화면을 축소하고 억지로 줄였더니 로고와 메뉴가 조금 겹쳐 보이는데요 실제로는 깔끔하고 이쁩니다ㅎㅎ). 본문 내용은 더미 텍스트(Lorem Ipsum) 생성기를 이용하여 임의로 생성한 것입니다. (Enfold 테마는 유료 테마 중에서 비교적 가볍고 깔끔해서 많은 분들이 좋아하는 것 같습니다.)
그림에서 제목 부분(Hello world!)의 텍스트 크기와 색상을 변경하는 방법을 살펴보겠습니다.
개발자 도구에서 요소 검사하기
브라우저에서 쉽게 레이아웃 변경을 테스트하려면 크롬을 이용하는 것이 좋습니다. 구글 Chrome이 설치되어 있지 않다면 여기에서 크롬을 설치하시기 바랍니다.
이제 요소 검사(Element Inspection)를 수행하여 원하는 변경 사항을 테스트해보도록 하겠습니다. CSS에 대해 전혀 모르는 경우 먼저 생활코딩에서 CSS에 대한 기본적인 내용을 익히면 도움이 될 수 있습니다. CSS에 관한 책을 하나 구입하셔도 좋을 듯 합니다. 저는 초기에 "모던 웹 디자이너를 위한 HTML5+ CSS3 입문"이라는 책을 참고했는데, 이 책이나 혹은 인터넷을 검색하여 괜찮다고 추천하는 책을 하나 구입하여 앞부분을 읽어보는 것도 도움이 됩니다. 생활코딩에서 출판한 책들도있습니다.
CSS에 대한 책을 구입하실 때 위의 링크를 클릭하여 구입하시면 제가 파트너스 활동의 일환으로 약간의 수수료를 제공받을 수 있습니다. CSS 서적이 아니더라도 위의 링크를 클릭하고 쿠팡에서 상품을 구입하시면 제가 약간의 커미션을 받을 수 있습니다. 이를 통해 이 블로그의 운영을 지원하실 수 있습니다.
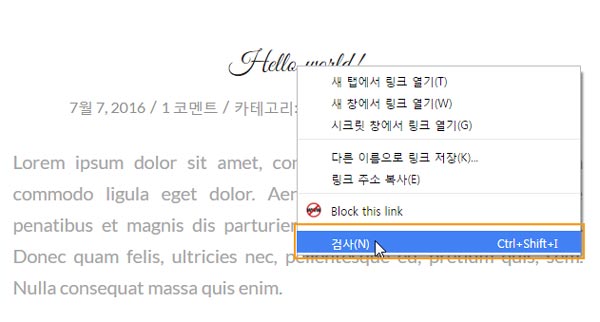
브라우저에서 수정할 부분(제목 부분)에 마우스를 대고 오른쪽 마우스 버튼을 누릅니다.

위와 같은 그림이 나오면 "검사"를 클릭합니다. 그러면 아래 부분에 HTML 코드가 표시됩니다.
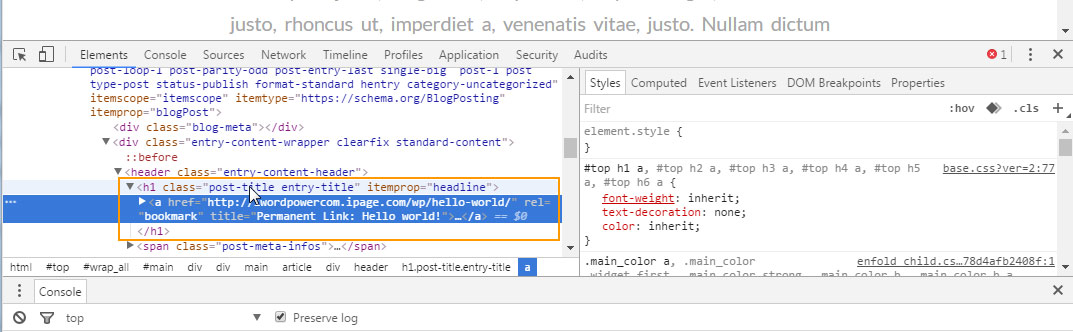
마우스를 위 아래로 움직이면 글 본문에서도 하이라이트되는 부분이 바뀝니다. h1 태그 부분이 글 제목 부분입니다.
<h1 class="post-title entry-title" itemprop="headline"> ...</h1>
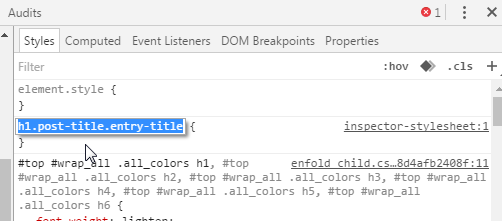
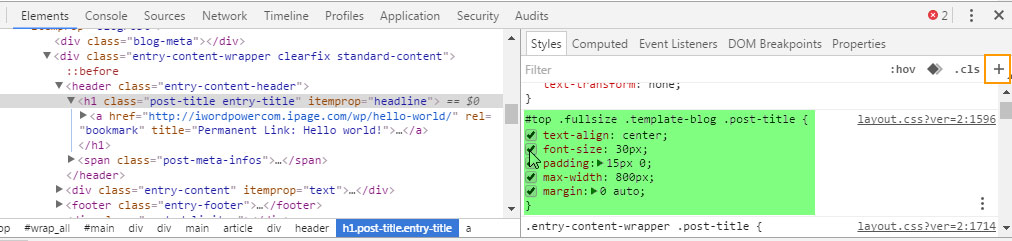
왼쪽에서 <h1 class="post-title entry-title" itemprop="headline"> 부분을 마우스로 클릭하면 오른쪽에 이 부분에 적용된 CSS 코드가 표시됩니다.
오른쪽에 녹색으로 표시된 부분이 현재 글 제목에 적용되는 CSS 코드입니다. (만약 해당 부분의 CSS 코드가 없는 경우 오른쪽 맨 위의 플러스(+) 기호를 클릭하면 코드가 생성됩니다.)
참고로 만약 오른쪽 상단의 더하기(+) 기호를 클릭하면:

그림과 같이 선택한 요소 부분의 CSS 코드가 추가됩니다.
그림 4에서 녹색 표시된 코드를 그대로 복사하면 아래와 같습니다.
#top .fullsize .template-blog .post-title {
text-align: center;
font-size: 30px;
padding: 15px 0;
max-width: 800px;
margin: 0 auto;
}
CSS의 문법적인 부분은 별도로 언급하지 않겠습니다. 그림에서 원하는 부분을 마우스로 클릭하고 속성 값을 수정할 수 있습니다. 예를 들어, font-size: 30px; 부분을 font-size: 2em; 식으로 수정할 수 있습니다. 직접 수정해보시면 본문의 글자 크기가 변경됩니다. 값을 바꾸어가면서 적당한 크기의 값을 결정합니다.
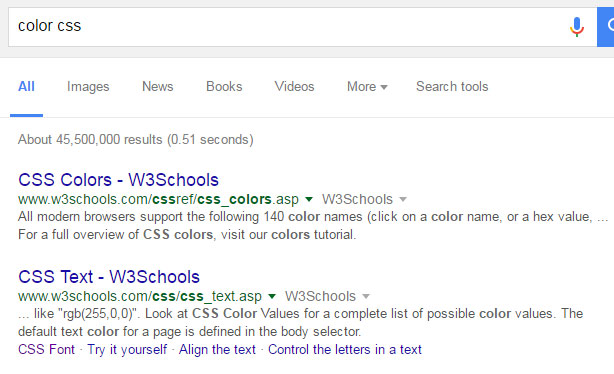
또, 위의 경우 글자 색상이 없으므로 글자 색상을 추가하도록 하겠습니다. 이 경우 color 속성을 사용하면 됩니다. CSS 속성 사용에 대해 확인하려면 책을 참조해도 되지만, 구글에 "color css"처럼 검색하여 W3Schools 자료를 참고하면 많은 도움이 됩니다.

위의 그림과 같이 css를 넣어서 구글에서 검색하면 거의 상단에 W3Schools 자료가 검색됩니다. 글자 크기를 변경하려면 "font size css" 이런 식으로 검색하면 됩니다. (영어를 조금 알면 많은 도움이 됩니다.)
Color 속성에 대한 W3Schools 페이지(http://www.w3schools.com/cssref/css_colors.asp 및 http://www.w3schools.com/css/css_text.asp)를 참고하여 적절한 코드를 만듭니다. 다음과 같은 코드를 추가해보겠습니다.
color: #c17fa0;
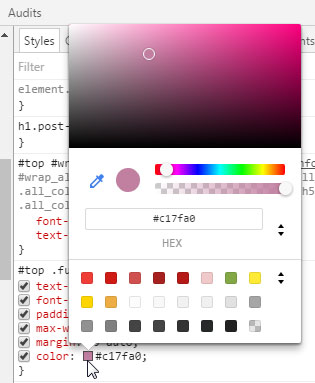
글자 색상은 크롬 개발자도구에서 color: red; 식으로 적절히 추가한 후에 color: 옆의 글자색 상자를 클릭하면 글자 색상을 선택할 수 있는 컬러 픽커(color picker)가 팝업으로 뜹니다. 컬러 픽커에서 적당한 색을 선택하면 됩니다.

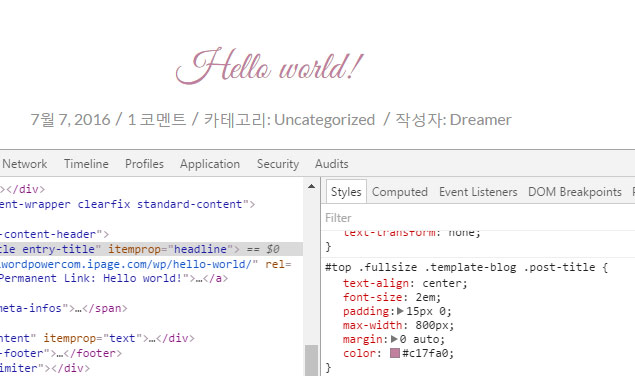
이제 구글 요소 검사 도구에서 다음과 같이 글자 크기가 변경되었고, 글자 색상을 추가했습니다.

그러면 위와 같이 브라우저에서도 글자 크기와 색상이 바뀝니다. 하지만 새로 고침하면 수정한 사항이 사라집니다. 왜냐하면 실제 스타일시트 파일에 위의 코드가 추가된 것이 아니기 때문입니다.
수정 사항을 스타일시트 파일에 추가하기
이제 위의 코드를 그대로 복사(수정된 부분만)하여 스타일시트 파일에 추가하도록 합니다. 스타일시트 파일에 추가하는 방법은 "워드프레스에서 CSS 추가하기"를 참고해보시기 바랍니다.
코드를 추가한 후에 브라우저를 새로 고침하면 변경 사항이 반영될 것입니다. 만약 반영이 되지 않는다면 캐시 플러그인의 캐시를 삭제하고 브라우저의 캐시도 삭제해 보도록 합니다. 그래도 제대로 반영되지 않는다면 코드를 잘못 작성한 것입니다.
이 내용은 너무 기본적인 사항이라 굳이 다루려고 하지 않았지만 이 내용을 잘 모르는 분들이 간혹 계셔서 기초적인 사항이지만 별도의 글을 통해 다루어보았습니다. CSS에 대한 상세한 내용은 위에서 언급한 대로 여러 가지 자료나 책을 통해 익히시기 바랍니다.
♣ 크롬 개발자도구의 요소 검사는 조금만 연습하면 쉽게 이해할 수 있습니다. 익숙할 때까지 연습하시고, W3Schools 자료를 참조하면서 실습을 하다보면 금방 CSS에 익숙해진 자신을 발견하게 될 것입니다.




검사해봤을 때 요소명이 앞 부분은 검정색 글자고 뒷 부분은 회색 글자로 나오면 검정색 부분만 적용하는 건가요 아님 회색 글자까지 포함해서 적용해야 하나요?
더하기 기호 클릭했을때 나오는 내용중에 혹시 .post-title 만 적거나 .entry-title 만 적어도 적용이 되나요?
크롬 브라우저의 개발자 도구에서 요소명을 확인하고 CSS 스타일을 추가하여 작동하면, 코드를 복사하여 외모 » 사용자 정의하기 » 추가 CSS에 추가하시기 바랍니다. 간혹 개발자 도구에서는 작동하지만 실제로는 작동하지 않는 경우도 있을 수 있습니다.
더하기 기호 클릭해서 나오는 요소명으로 적용할때는 앞에 h1 부분은 빼도 되는 건가요?
h1.요소명인 경우 일반적으로 h1을 제거하는 것이 더 나을 것 같습니다.
녹색으로 표시된 부분의 요소명을 적용해야 하는지 더하기 기호를 클릭했을때 나오는 요소명을 적용해야 하는지 모르겠어요.
그냥 h1 class 뒷쪽에 있는 문구 앞에 . 을 붙여서 적용하면 될까요?
더하기 기호를 클릭했을땐 h1.post-title.entry-title 인데 왜 #top .fullsize .template-blog .post-title 을 적용하는 건가요?
선생님, 글 보고 잘 쓰고 싶은데, CSS적용해도 h2 글자가 white가 되지 않고, 워드프레스 글 쓴 그 색으로만 되네요. 수동으로 white로 바꾸려면 너무 힘든데, 혹시 글자색만 안변하는 이유가 있을까요. 캐시삭제해도 똑같네요.
다음과 같이 !important를 추가해보시겠어요?
color: white !important;이렇게 해도 안 된다면 컬러 속성이 인라인으로 추가되었을 수 있습니다. 그런 경우 소스를 수정하거나 자바스크립트를 사용하여 강제로 변경이 가능합니다.
좋은 글과 팁들이 너무 많네요 감사합니다. 3개월 동안 책도 보고 동영상도 보고 꾸역꾸역 템플릿으로 만들기는 했는데 언어장벽과 지식 부족으로 완성하는데 고민이 많네요 두 가지 궁금한 점이 있습니다
[외모-위쳇]이 보이지가 않는데 에러인지 이건 왜그런건가요
결제 후 컨텐츠를 열람(1회, 전송)할 수 있게 구현하고 싶은데 이것은 인터넷에 어떤 용어로 불리나요. 혹시 이것도 플러그인으로 할 수 있는지 궁금합니다
안녕하세요? 워드프레스 버전에 따라 "외모"는 "테마 디자인"으로 표시될 수 있습니다. 그리고 가입형 워드프레스인 경우에는 확인해보니 위젯 페이지는 "디자인 > 위젯"을 클릭하여 접근할 수 있네요.
https://www.screencast.com/t/yypAjdYt
결제 후 콘텐츠를 열람하도록 하려면 조금 복잡합니다. 이런 기능은 개발이 필요하지만 워드프레스에서는 플러그인을 사용하거나 단비스토어
단비소프트에서 제공하는 솔루션을 구입할 수 있을 것입니다. 다음 글을 참고해보세요.https://www.thewordcracker.com/basic/how-to-process-membership-plans-with-recurring-payments/
비용이 조금 비싸게 느껴질 수 있지만 개발자를 고용하여 기능을 직접 개발하는 것보다는 훨씬 저렴할 것입니다.
이외에도 엘리멘터 페이지 빌더와 함께 사용되는 Hello Eementor 테마를 사용하거나 블록 테마를 사용할 경우 "위젯" 메뉴가 표시되지 않을 수 있습니다.
아직 css에 관해 잘 모르는 1인입니다.
그러나 워드프레스나 웹페이지에 이런 분야에서 일하시는 분은 물론 일반 사람들에게 많은 도움이 될 것 같습니다.
잘 적용됩니다. 감사합니다.
안녕하세요.
워드프레스로 홈페이지 작업중입니다.
http://angol6.cafe24.com/
메인 큰얼굴사진에 (모든강의)글자와 옆에 (세로막대)를 지우려고 하는데
개발자도구(f12)확인하여 싸이즈를 0 으로 수정후 / 사용자css 에 복사하여 추가하였는데
변경이 되지 않아 질문드립니다.
답변주시면 감사하겠습니다.
안녕하세요, 초보편집자님.
다음 CSS로 가능한지 확인해보시겠어요?
.top_site_main .page-title-wrapper h1:before {content: none !important;
}
CSS에서 가상요소를 없애는 방법은 다음 Stackoverflow 문서를 참고해보세요.
https://stackoverflow.com/questions/3012716/css-how-to-remove-pseudo-elements-after-before
답변감사합니다.
위에내용을 추가하니
http://angol6.cafe24.com/에러.PNG
위에 링크처럼 적용이 안되네요.
앞에서 코드를 복사하다가 잘못 복사했네요.
:before를 붙여서 테스트해보시겠어요?
.top_site_main .page-title-wrapper h1:before {content: none !important;
}
답변감사합니다.
바로적용됩니다.
수고하셨습니다.
감사합니다!
방문해주셔서 감사합니다^^즐거운 하루 보내시기 바랍니다:)