네이버 이웃커넥트 위젯을 워드프레스에 설치하기
네이버 이웃커넥트는 내 블로그 이웃들을 다양한 형태로 보여주는 위젯입니다. 내가 추가한 이웃과 추가한 이웃을 한눈에 소개할 수 있고 다른 블로그에도 쉽게 붙여서 사용할 수 있습니다.
특히 이웃커넥트 위젯을 네이버 블로그뿐만 아니라 이글루스, 티스트로, 워드프레스 등 다른 블로그로도 쉽게 설치할 수 있습니다.
네이버 이웃커넥트 위젯을 내 워드프레스 블로그에 추가하려면 먼저 네이버에 로그인한 상태에서 이웃커텍트 위젯 설치 페이지로 이동합니다(이웃커넥트 위젯 설치 페이지로 이동하기).

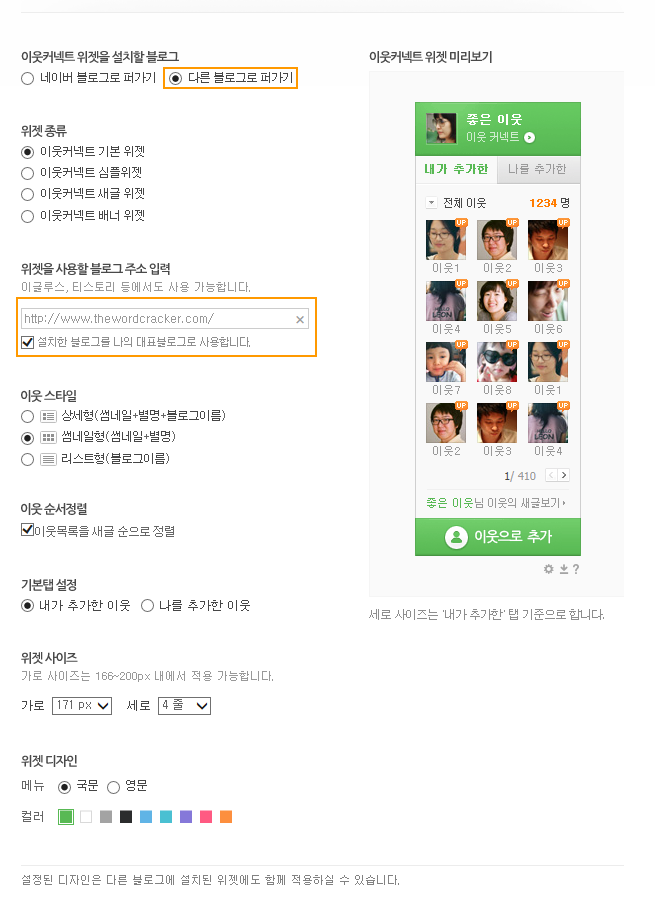
위와 같은 화면이 표시되면 "이웃커넥트 위젯을 설치할 블로그"를 "다른 블로그로 퍼가기"로 선택하고 "위젯을 사용할 블로그 주소 입력"에서 내 블로그 주소를 입력해주도록 합니다. 그리고 "설치할 블로그를 나의 대표 블로그로 사용합니다"를 체크해주시기 바랍니다.
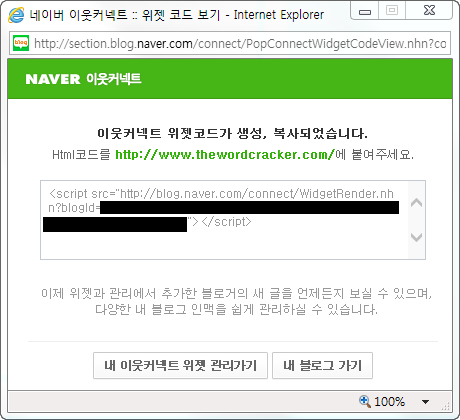
설정이 완료되었다면 맨 아래에 퍼가기 버튼을 클릭하면 이웃커넥트 위젯 코드가 생성됩니다.

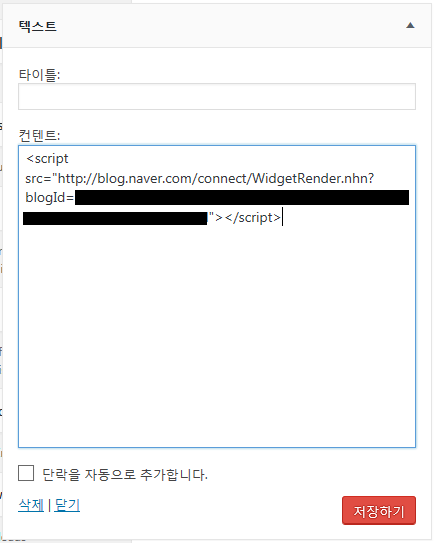
위와 같은 팝업 창에서 코드를 복사하여 원하는 곳에 붙여넣기 할 수 있습니다. 일반적으로는 워드프레스 알림판에서 외모 > 위젯으로 들어가서 사이드바에 텍스트 위젯을 만들어 위의 코드를 붙여넣으면 됩니다.

하지만 이 블로그와 같이 사이드바를 사용하지 않는 워드프레스 사이트의 경우 위의 방법으로 넣을 수 없습니다. 이런 경우에는 Visual Composer와 같은 페이지 빌더가 있으면 쉽게 코드를 원하는 곳에 추가할 수 있습니다.
저는 다음과 같은 숏코드를 만들어서 각 포스트 맨 아래에 추가해보았습니다.
function naver_connect() {
return '<script src="http://blog.naver.com/connect/WidgetRender.nhn?blogId=xxxxx&widgetSeq=1&authCode=your_code_here"></script>';
}
add_shortcode('naverconnect', 'naver_connect');
위에서 script 부분은 적절히 바꾸어주시기 바랍니다. 숏코드 naverconnect를 사용하여 쉽게 원하는 곳에 추가할 수 있습니다(숏코드 naverconnect를 대괄호로 감싸주시면 됩니다[...]).

위의 그림에서는 위젯 종류를 "이웃커넥트 배너 위젯"을 선택했을 경우를 보여줍니다.
네이버와의 연동을 원하는 경우 네이버 신디케이션 플러그인과 함께 위에서 설명한 이웃커넥트 위젯을 설치할 수 있습니다.
댓글 남기기