워드프레스 Contact Form 7/Quform에서 확인 이메일 필드 추가하기
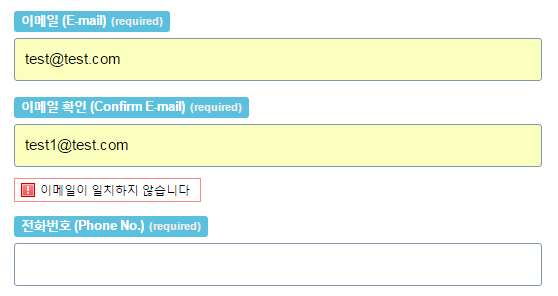
아래 그림과 같이 Contact Form에서 Email 확인 필드를 추가하고 싶은 경우가 있습니다. Contact Form 7과 Quform에서 이메일 확인 필드를 추가하는 방법에 대해 간단히 알아보겠습니다.

[ 이 글은 2021년 11월 1일에 최종 업데이트되었습니다. ]
워드프레스 Contact Form 7/Quform에서 확인 이메일 필드 추가하기
Contact Form 7에서 확인 이메일 필드 추가하기
무료 컨택트 폼 플러그인인 Contact Form 7에서는 Contact Form 7 Confirm Email Field라는 플러그인을 사용하여 이메일 확인 필드를 추가할 수 있습니다.
업데이트된 지 11개월 정도 지났지만 현재까지는 아마 잘 작동할 것 같습니다. 하지만 간단한 기능 하나 구현하기 위해 플러그인을 설치하는 것은 마음에 들지 않네요.
2021년 11월 추가: 이 플러그인은 6년 이상 업데이트가 안 되고 있어 방치되고 있습니다. 지원 게시판을 살펴보니 더 이상 작동하지 않는 것 같습니다.
Quform에서 확인 이메일 필드 추가하기
Quform은 프리미엄 컨택트 폼(문의 양식) 플러그인입니다. Quform에서는 별도의 플러그인 없이 간단한 코드를 테마의 함수 파일(functions.php)에 추가하여 쉽게 확인 이메일 필드 기능을 구현할 수 있습니다.
먼저 두 개의 이메일 필드를 추가합니다. 가령, 하나는 "이메일", 다른 하나는 "이메일 확인" 이렇게 두 개를 추가할 수 있을 것입니다.
그런 다음 각 필드의 Unique ID를 확인하도록 합니다. Unique ID를 확인했다면 다음 코드를 함수 파일에 추가하도록 합니다.
// Confirm email field in Quform
add_filter('quform_element_valid_1_4', function ($valid, $value, Quform_Element_Field $element) {
if ($valid && $value != $element->getForm()->getValue('quform_1_3')) {
$element->addError('The email addresses do not match');
$valid = false;
}
return $valid;
}, 10, 3);
여기서...
- 라인 1의 1_4를 확인 이메일 요소의 고유한 ID로 변경하고,
- 라인 2의 1_3을 첫 번째 이메일 요소의 고유한 ID로 변경하세요.
위의 코드는 새로운 버전에 호환되도록 수정되었습니다.

Contact Form 7은 무료로 많이 사용되고 있고, 많은 유료 테마에서도 이 플러그인을 사용합니다. 하지만 이 블로그에서는 Contact Form 7이 리소스를 많이 차지해서 Quform으로 갈아탔습니다. 그리고 Contact Form 7은 보안에도 취약한 것으로 알려져 있습니다(참고).


위에 링크주신 contact form 7 메일확인 플러그인은 이제 작동하지 않네요 혹시 대체제 있을까요!?
혹은 @뒷부분을 박스로 만들어서 선택하게 하는 방법이 있을까요?
메일로 정보를 받고있는데 메일주소를 틀리는 분들이 너무 많네요ㅠ
안녕하세요, 션님. 찾아보니 기존 플러그인은 더 이상 작동하지 않는 것 같습니다. 좋은 방법을 찾게 되면 글을 업데이트하겠습니다. Quform과 같은 유료 컨택트 폼 플러그인을 사용하면 어렵지 않게 가능합니다. Quform과 관련된 코드는 최신 버전에 맞게 수정했습니다.