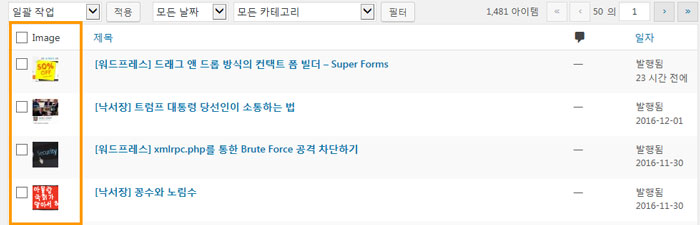
현재 사용 중인 Enfold 테마에서 알림판의 글 > 모든 글에 들어가보면 글 목록의 제일 왼쪽에 썸네일을 표시하는 열이 추가되어 있습니다.

이렇게 대표 이미지(썸네일)가 글 목록에 표시되어 있으면 어느 글에 어떤 특성 이미지가 지정되어 있는지, 그리고 특성 이미지가 누락된 글은 없는지 등을 쉽게 파악할 수 있어 글을 관리하는 데 도움이 될 수 있습니다.
만약 사용 중인 워드프레스 테마에서 위와 같은 기능을 제공하지 않는 경우에는 다음과 같은 코드를 테마의 함수 파일(차일드 테마를 만든 후에 작업)에 추가하면 글 목록에서 개별 글에 썸네일이 추가됩니다.
// 워드프레스 백엔드에서 특정 이미지(Featured Image)를 표시하는 컬럼 추가하기
add_action('manage_posts_custom_column', 'display_thumbnail_column', 5, 2);
function display_thumbnail_column($column_name, $post_id){
switch($column_name){
case 'new_post_thumb':
$post_thumbnail_id = get_post_thumbnail_id($post_id);
if ($post_thumbnail_id) {
$post_thumbnail_img = wp_get_attachment_image_src( $post_thumbnail_id, 'thumbnail' );
echo '<img width="180" src="' . $post_thumbnail_img[0] . '" />'; // 크기를 적절히 조정
}
break;
}
}
// 출처: webdevdoor
위의 코드는 일반 글과 사용자 정의 글 유형(커스텀 포스트 타입)에 적용된다고 하네요. 그림 크기는 숫자를 바꾸어 적절히 조정하도록 합니다.
manage_posts_custom_column 필터에 대한 자세한 내용은 워드프레스 설명서 문서를 참고하시기 바랍니다.
함수 파일에 코드를 추가하는 작업이 쉽지 않은 경우에는 Post List Featured Image라는 플러그인을 사용할 수 있습니다.
(* 워드프레스가 업데이트되면서 '특성 이미지' 용어는 '대표 이미지'로 변경되었습니다.
댓글 남기기